最近、アプリやWebサイト、家電製品など日常生活のさまざまな場面で「UIデザイン」に触れる機会が増えてきました。これらのデジタルツールやサービスは、私たちが情報を得たりタスクを実行したり、コミュニケーションを取ったりする際に重要な役割を果たしています。そのため、使いやすいUIデザインがますます重要視されています。
この記事では、UIデザインにおいて重要な概念であるUI/UXの関係性と、使いやすいUIデザインを実現するために気をつけるべき4つのポイントについて紹介します。
目次
UIデザインとは?
UIとはユーザーインターフェースを指しており、UIデザインとは見た目の美しさだけでなく、ユーザーが直感的に操作できるインターフェースを作り出すためのデザインプロセスのことです。UIデザインではユーザーのニーズや行動パターンを理解し、使いやすさや効率性を追求する必要があります。
一方でUXはユーザーエクスペリエンスを指しており、UIはUXを高めるための重要な要素で、この2つは密接に関係しています。
それでは、UI/UXのそれぞれの意味、違いと関係性についてご説明します。
UI(ユーザーインターフェース)とは?
UIとは、人とモノ・製品とのやりとりの接点(画面や機能、手段)のことです。
例えば、リモコンやスイッチなどは、ユーザーが物理的なボタンやスイッチを直接操作することで、機器やシステムを制御するための直接的な接点です。
また、パソコンやスマートフォンの画面上のボタンなどは、ユーザーがカーソルや指でクリックやタップをすることで操作を行う間接的な接点となります。これらのどちらもがUIにあたります。
良いUIをつくるには、ユーザーが直感的に操作できるようにすることと、表示をかりやすくすることが大切です。

UX(ユーザーエクスペリエンス)とは?
UXとはユーザーが製品、サービスから受ける「すべての体験」のことです。
提供したい製品やサービスを通してユーザーにどのような感情や反応を引き起こすか、またユーザーにとって使いやすいかなどが含まれます。
UXを考える上では、ユーザーが製品やサービスを使う上で感じるストレスや不安を減らし、楽しく感動的な体験をさせることが重要です。

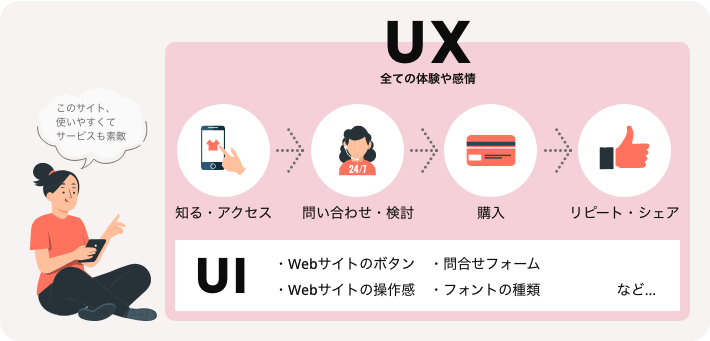
このように、UXとUIはそれぞれの意味を理解すると違う概念だとわかります。
UXは「体験全体」、UIはその中での「接点」なので、UXの向上を目指すにはUIが重要な要素となるため、この2つは切り離せない関係となっています。(下図参照)

UIデザインで気をつける4つのポイント
UIデザインでは、ユーザーがストレスなく簡単に操作ができるように次の4つのポイントに気をつけましょう。
ポイント1:見るだけで理解できる
人は、目や鼻、耳や手などを使って情報を理解します。
中でもUIデザインにおいては、視覚から得られる情報を効果的に使い、ユーザーがすばやく簡単に情報を理解できるようにすることが重要なポイントです。
色や形、配置から得る情報
色や形、配置などの視覚的な情報を伝えることにより、ユーザーが直感的に操作できるようになります。
視覚的な情報の重要さについて、それぞれの役割を説明します。
①【色】の効果
色には、注目させたい要素や情報を視覚的に際立たせたり、可読性を上げるなどの効果があります。
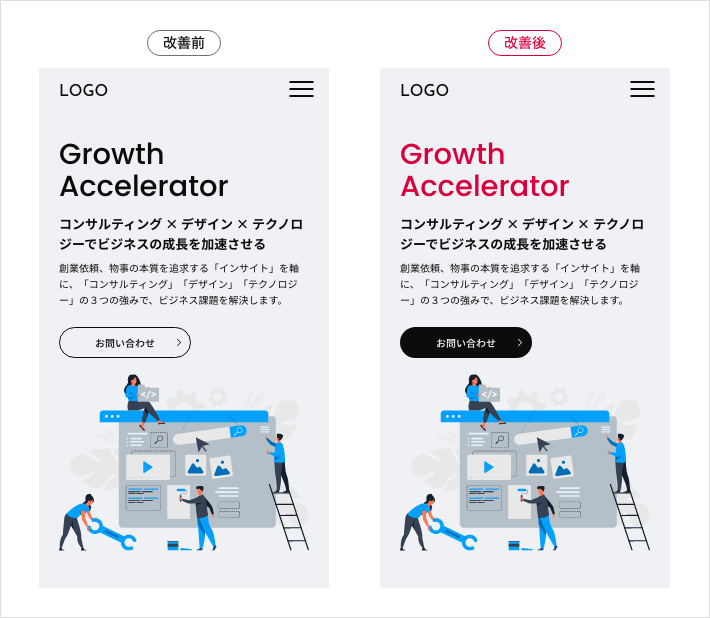
以下の図では、色のありなしについて、改善前と改善後での印象を比較しました。

比べてみると、改善後の方がより視線が誘導され、情報が入りやすくなりました。
②【形】の効果
形には形状や記号(アイコン)があり、情報を目立たせ、視覚的に理解しやすくするなどの効果があります。
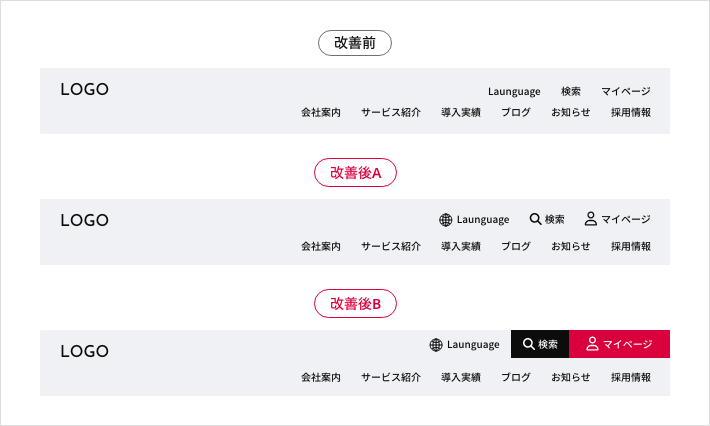
以下の図では、情報量の多いヘッダーをアイコンのありなし、さらに色を追加したものの3つで比較しました。

まず、改善後Aはアイコンがあるため視覚的に情報が理解しやすくなっています。
さらに、改善後Bではアイコンに加えて色で区切ることでボタンが目立ちやすくなりました。
Tips
アイコンの乱用やアイコンが目的に沿っていない場合は、かえって情報量が多くなりユーザーに混乱を与えてしまうので注意が必要です。
③【配置】の効果
配置は同じものや似ている要素をまとめたり、区別するものにコントラストをつけたりして情報を整理することが重要です。そうすることで情報のかたまりがわかりやすく、一貫性が生まれるためユーザビリティの向上が図れます。
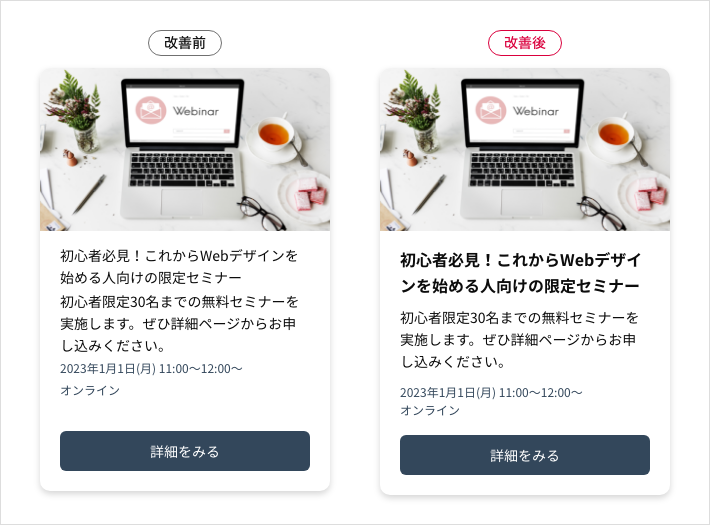
以下の図では、情報の整理のありなしを改善前と改善後で比較しました。

改善前はすべての情報がひとかたまりに見えるため、必要な情報を見つけるのが難しいことがわかります。
一方、改善後は関連する情報が整理されていて優先順位が明確なため、ユーザーが必要な情報を見つけやすくなっています。
動きから得る情報
アニメーションやホバーなどの動きは、注目や視点を誘導させるためなどの用途で使われています。
中でもWeb上でよく使われるのはユーザーが状況を理解するための動きで、インターフェースの設計において重要な役割を担います。この動きがあるかどうかで、わかりやすさや使いやすさが大きく変わってきます。
例えば、以下のようにカーソルをボタンの上にのせた時、色が反転して浮き上がる動きがあれば、何が起こってどうなったかを体感として理解しやすくなります。
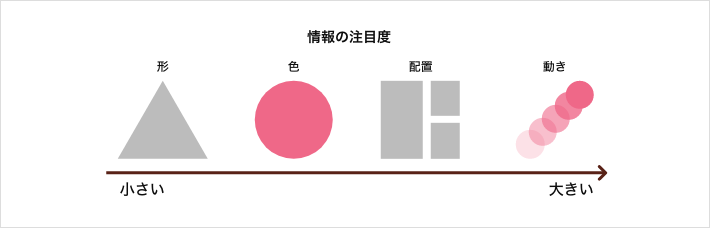
色や形、配置、動きなどの視覚的な情報は、注目度も異なります。
それぞれの特性を理解し、うまく組み合わせることでユーザーにとってより理解しやすいUIをデザインすることができます。

ポイント2:操作に迷わない
ユーザーを迷わせないUIをデザインする方法の一つとして、統一感を持たせることが効果的です。
統一感のあるデザインは、一度操作方法を覚えるとルールが予測できるため、迷いにくくなります。例えば、同じ種類の機能は同じ色や形のボタンで統一するなど、ユーザーが直感的に理解できるようにすることが重要なポイントです。
以下の図では、統一感がある場合とない場合で改善前と改善後を比較しました。

改善前はボタンの形・色・フォントがバラバラで、ユーザーが混乱しやすいデザインになっています。改善後では、それらを統一することでボタンと認識されやすくなりました。
ただし、デザインに統一感を持たせるうえで気をつける点があります。
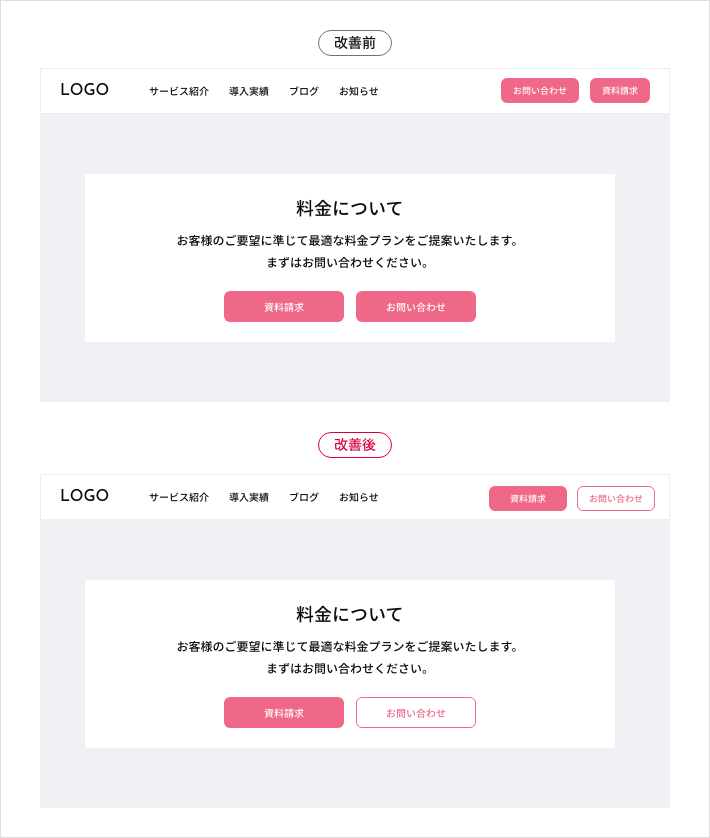
以下の図の改善前と改善後のデザインを比較してみましょう。

改善前はボタンの色が同じでヘッダーとコンテンツ内での配置が違うため、迷いやすくなっています。
改善後はボタンの色を左右で変更し配置の順番を統一したので、各ボタンを覚えやすく、迷わなくなりました。
Tips
「M PLUS 1p」を使用する、Windowsで表示するとジャギってしまうので使用しない(画像にする場合はOK)
参照:「M PLUS Rounded 1c」「M PLUS 1p」がWindowsでジャギるのを修正する方法
※16px以下ぐらいがジャギるみたい
OK:「M PLUS 1」「M PLUS 2」「M PLUS Code」※M PLUS 1pに一番近いのはM PLUS 1
NG:「M PLUS Rounded 1c」「M PLUS 1p」
<統一感のあるUIをつくる4つのポイント>
01. デザインの基準を決める
まずは、デザインの基準を決めることがポイントです。例えば、ボタンの色や形、フォントの種類やサイズなど、統一すべきデザイン要素を明確にすることが必要です。
02. スタイルガイドの作成
デザインのスタイルガイドを作成し、チーム全員に共有することがポイントです。スタイルガイドにはデザインの基準だけでなく、UIの利用規則や表現方法なども含めると良いでしょう。
03. テストを実施
UIの変更を行う前にユーザーがどのように反応するか、テストすることがポイントです。テストの結果をもとにUIの修正や改善を行い、一貫性を保つようにすることが大切です。
04. 定期的な更新
UIに関するテクノロジーやトレンドは常に変化しています。そのため、UIの一貫性を保つには定期的な更新が必要です。最新のテクノロジーやトレンドに沿ったUIを実装し、一貫性を保つように心がけましょう。
ポイント3:疲れない
探しているものが見つけにくい、知りたい情報に辿り着かないデザインは、ユーザーを疲れさせるため離脱が起きやすくなります。
フォントやレイアウト、カラー、余白などを効果的に使い、疲れやストレスを感じさせないデザインにすることが重要なポイントです。
頭を使わせない
頭を使わせないデザインとは、ユーザーが考えたり悩んだりすることなくすぐに理解でき、操作できるデザインのことです。
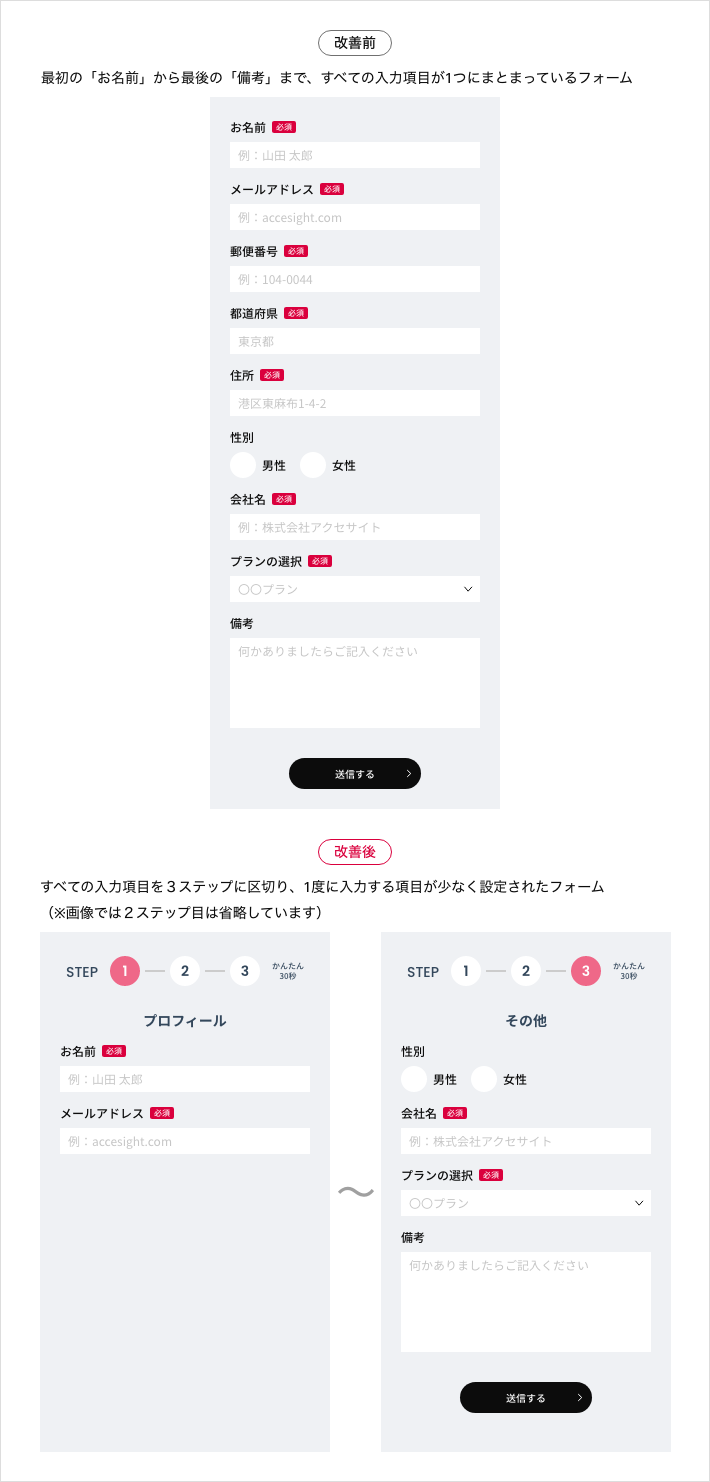
以下の図では、頭を使う場合とあまり使わない場合のフォーム入力画面を比較しました。

改善前はすべての入力欄が一度にまとまっているため項目が多く、頭を使います。
改善後は項目を3ステップごとに区切っています。こうすることで一度に入力する項目が少なく、進捗もわかりやすいのでより入力が簡単に感じられます。
手数を増やさない
手数を増やさないデザインとは、情報が整理され目的までの道筋が簡略化されているデザインのことです。
何度もクリックさせたり、スクロールさせることがないよう操作をスムーズにすることを心がけましょう。
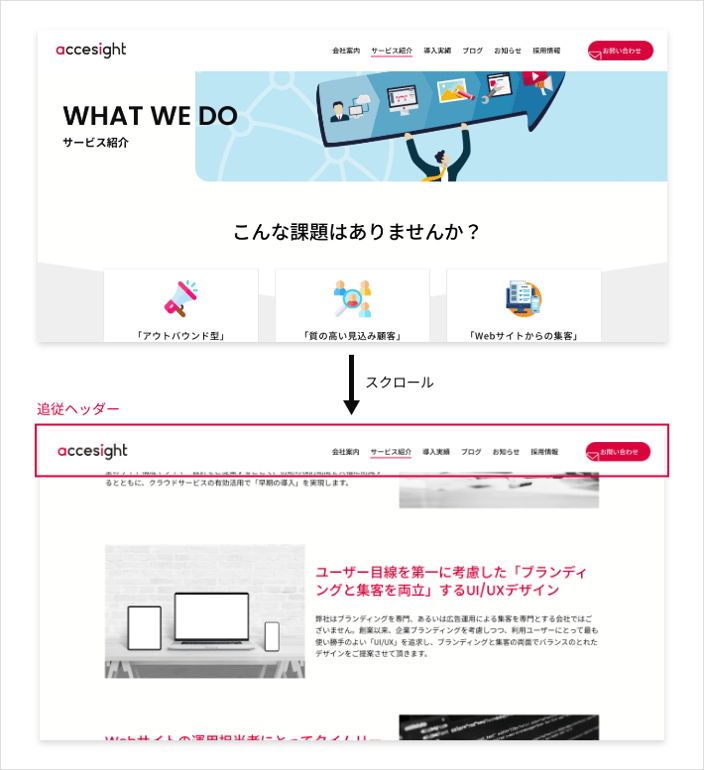
例えば、以下の図のようにヘッダーを追従固定にしておくと、ユーザーがメニューに戻りたいときに毎回上へスクロールせずに済むため、目的までの労力を減らすことができます。

ポイント4:覚えやすい
記憶力を考慮した設計を行うと、ユーザーが「無意識に使えるUI」を実現することができます。
例えばメニューにアイコンを使ったり、いつも決まった場所にロゴや注文ボタンを配置すると、ユーザーが目的までの操作を記憶しやすくなります。
ユーザーが深く考えずに、直感的に操作できるようにすることが重要なポイントです。
マジカルナンバー7
ユーザーに情報を記憶させるために効果的な方法の1つとして「マジカルナンバー7」という法則があります。「マジカルナンバー7」とは人間の短期記憶における限界を示す理論のひとつで、人間は一度に平均7個前後(5〜9個)の情報までしか保持できないということを指しています。
「マジカルナンバー7」の法則で一番わかりやすいのが電話番号です。
以下の図で比較してみると、①は数字が11桁並んでいるので記憶しにくく感じますが、②のようにハイフンで3〜4個の数字に区切ることで圧倒的に記憶しやすくなります。

以下の図では、Webサイトのグローバルナビゲーションで、「マジカルナンバー7」の法則を活用した場合としていない場合を比較しました。

改善前は14個の項目がすべて同じように並び、情報が多いため記憶することが困難です。
改善後は各項目が4つにカテゴライズされ、関連性がわかりやすくなりました。さらにアイコンを用いたことで視覚的にも情報を記憶しやすくなっています。
「マジカルナンバー7」は人間が情報を処理するための限界を示す重要な理論であり、情報の設計に関する分野においてもよく活用されています。
まとめ
この記事では、UI/UXの関係性やユーザーにとって使いやすいUIデザインを実現するための4つのポイントを紹介してきました。
UIはUXの一部であり全体的なUXを良いものにするには、良いUIデザインを目指す必要があります。UI/UXデザインは記憶力などの人の認知特性を考慮し、視覚情報を効果的に使うことでわかりやすいインターフェースを提供することができます。
また、ユーザーが情報や操作を理解しやすくするには、デザインに一貫性を保つことが大切です。
紹介した「見るだけで理解できる」「操作に迷わない」「疲れない」「覚えやすい」の4つのポイントを押さえて、より良いUIをデザインしていきましょう!