前回の記事【Mac向け】4つの設定で簡単!スライドマスターの使い方 -基本編-で、スライドマスターの基本設定について解説しました。そこで今回は実践編として、設定したスライドマスターを使った資料作成の方法をご紹介します。
パワポ初心者の方でも、記事の通りに実践すれば編集方法がしっかり身につきますので、ぜひ最後までチェックしてください!
■使用バージョン:Microsoft PowerPoint for Mac 16.66.1
スライドマスターって何?
「スライドマスター」は、Microsoft PowerPointに備わっている、全てのスライドを一括変更できる機能です。
また、文字や色など共通のデザイン要素も一括で設定できるので、効率的に統一感のある資料が作成できます。
設定したスライドマスターを使って資料を作る方法
それでは早速、設定したスライドマスターを使って資料を作成していきましょう。
スライドマスターの4つの基本設定がまだの方は→前回の記事をご覧ください。
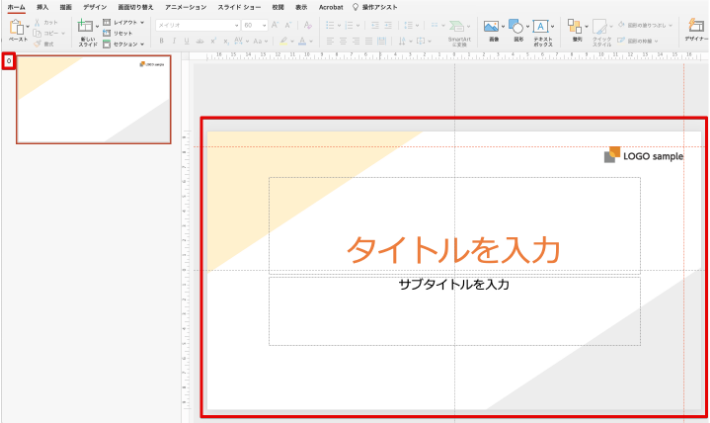
まず、あらかじめスライドマスターの設定を済ませておいたテンプレート形式(.potx)のファイルを開きます。

ファイルを開くと、サムネイルの部分のスライド番号は、スライドマスターの設定で「二枚目からカウントする」設定にしているので「0」と表示されています。
カーソルでタイトルスライドを触ってもらうとわかりますが、スライドマスターで設定した図形や画像、線(ガイドラインも含む)は、この通常の編集画面では触ることができません。
スライドマスターでは、テキスト以外のオブジェクト要素は「背景グラフィック」という扱いになるので、編集したい場合は「表示」>「スライドマスター」から、スライドマスター上で行います。
<注意点>
- テキスト以外のオブジェクト(ガイドラインも含む)は、スライドマスター上で作成すると通常の編集画面で触ることができない
■ガイドラインを削除する方法
画面上には、スライドマスターで設定した動かせないガイドライン(赤色)と、動かせるガイドライン(グレー)の2種類がありますが、動かせるガイドラインは、ガイドをドラッグしてアートボード外へ持っていくだけでガイドは削除されます。
動かせないガイドラインは、表示>スライドマスターから、スライドマスター上で同様の手順でアートボード外にガイドをドラッグして削除します。
■ガイドラインを非表示にする方法
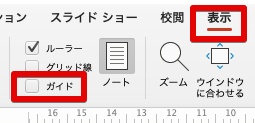
ガイドラインを非表示にするには、メニューの「表示」>ガイドのチェックを外します。


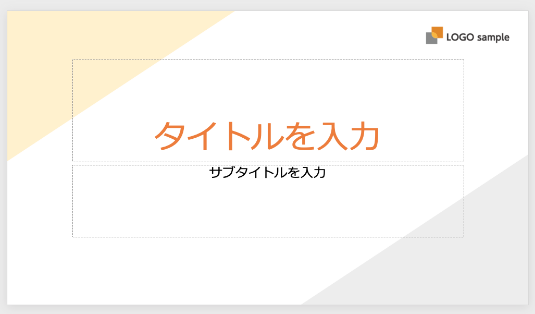
全てのガイドが非表示になりました。
スライドのレイアウトを追加する方法
では、タイトルスライド以外のスライドを資料に追加してみましょう。
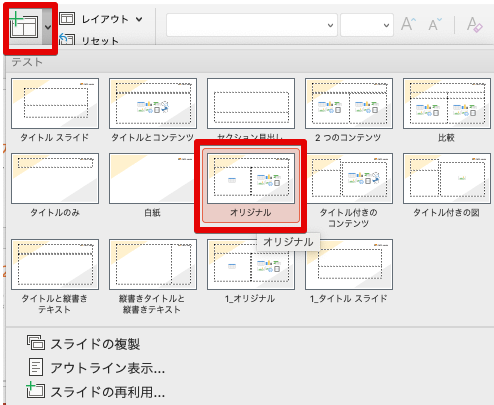
「表示」から、「ホーム」へ移動し、「新しいスライド」をクリックします。

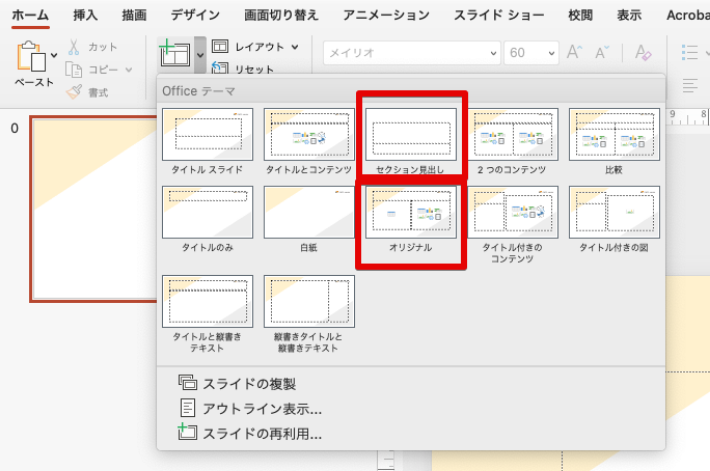
開くと、既存の11種類のスライドに前回作成した「オリジナル」スライドを含めた12種類のスライドが表示されています。→オリジナルのスライドの作成方法はこちら
スライドマスターでスライドにつけた名称はここで表示されますので、わかりやすい名前をつけておくと管理しやすくなります。
スライドマスターで設定した背景デザインがほとんどのレイアウトに表示されていますが、スライドマスターの設定で「背景グラフィックスを表示しない」にチェックを入れた「セクション見出し」のスライドだけ、背景デザインが非表示になっています。

それでは、この「セクション見出し」と「オリジナル」のスライドをそれぞれクリックして追加してみましょう。

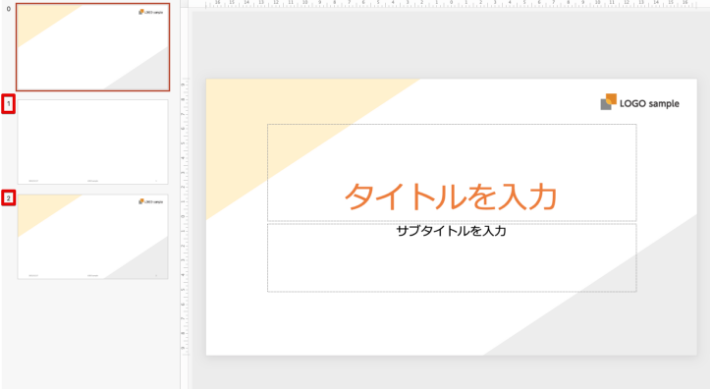
二枚のレイアウトが追加されました。スライド番号は二枚目からカウントされていて、日付とフッターも二枚目から表示されているのがわかります。
図や文字を編集する方法
では、スライドを1つずつ編集してみましょう。
まずはタイトルスライドの「タイトルを入力」「サブタイトルを入力」から、それぞれ文字を打ち込んでみます。

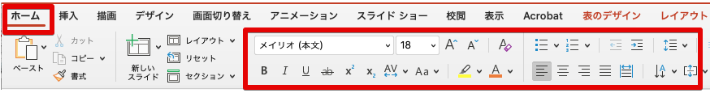
文字が入力できました。文字サイズや色、整列などは、テキストボックスを選択するとツールが画面上部に表示されるので、自由に装飾が可能です。

※ここで行った装飾は、スライドマスターには影響せず、編集中のスライドにのみ適用されます。
では、二枚目のスライドを編集してみましょう。
このスライドは、背景グラフィックを非表示にしているため、余白が目立っています。

これでは少し寂しいため、タイトルのテキストボックスの幅を縮めて上に移動し、テキストもタイトルに近づけて領域を半分にしてみます。

このように、スライドマスターで設定した要素であっても、「テキスト」は編集画面で自由に触ることができます。
次はテキストの隣の空いた余白に画像を配置します。
スライドマスターでロゴ画像を配置した時と同じ手順で「画像」>「図をファイルから挿入…」から、好きな画像を挿入します。

画像を配置し、テキストに文字を打ち込んで、本文の行間を1.5にしてみました。
行間の調整は、編集したいテキストボックスを選択>「行間」のツールから変更できます。

では最後に、三枚目のスライドを編集していきましょう。
このスライドは、タイトルが青色になっていますが、他のスライドに合わせてオレンジ色に変更してみます。文字色の変更は、編集したいテキストボックスを選択>「フォントの色」ツールをクリックします。


クリックすると、スライドマスターで設定した「テーマの色」のパレットが開くので、その中からオレンジ色を選択しました。

文字色が変更されました。ここで文字色を変更しても、スライドマスターのレイアウトには影響しません。試しに、メニューの新しいスライド>「オリジナル」のレイアウトを再度追加してみます。


追加した「オリジナル」のレイアウトのタイトルは青色のままで、変更されていないことが確認できました。このスライドは不要なので、追加したスライドを選択して右クリック>スライドの削除で削除します。
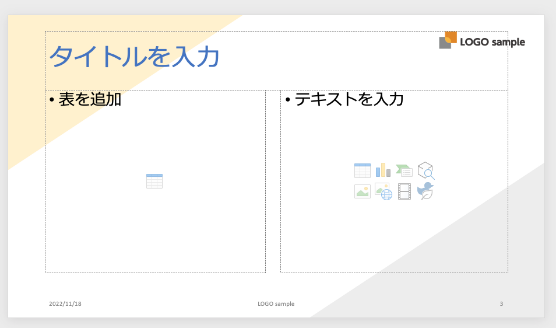
次は、タイトルの下の「表を追加」エリアの中心にある表のアイコンをクリックして表を追加してみましょう。

「表の挿入」画面が出てくるので、列数と行数を入力して「挿入」をクリックします。
今回は列数・行数どちらも5に設定しました。

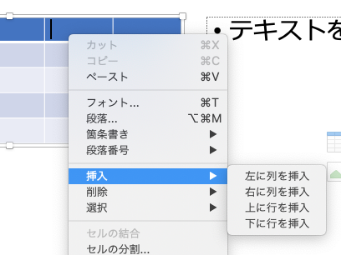
列や行に関しては、後から削除・追加も可能です。
編集するには、挿入した表を選択した状態で右クリック>挿入から自由に変更できます。

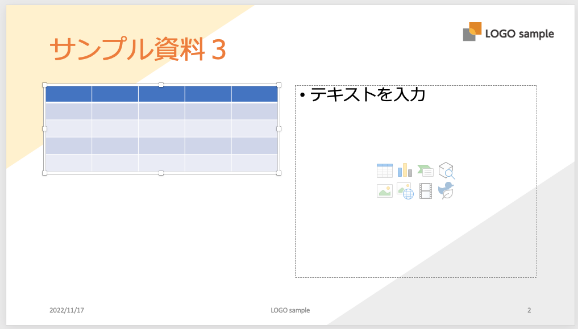
表を選択すると、「表のデザイン」メニューが開くので、ツールバーから色のテーマや、罫線の種類など自由に変更が可能です。

今回はデザインに合わせて黄色い表にしてみました。
表の中身については、各セルをクリックすると文字が入力できます。

このままだと文字が大きく、メリハリがないので文字サイズを調整します。
文字の細かい編集は一度「ホーム」のメニューに切り替えてください。
ツールバーからフォントや文字サイズなどが自由に編集できるので、読みやすいように整えましょう。


文字サイズや整列などを調整しました。
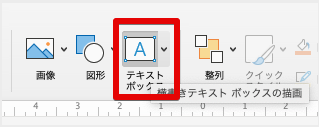
では、この表の上に表のタイトルを追加してみます。テキストの追加は「テキストボックス」をクリックします。


表を少し下に移動して、追加したテキストボックスに文字を入力し、表のタイトルを追加しました。文字サイズや太さ、文字色などはツールから自由に編集してください。

続いて、表の隣の「コンテンツ」を編集していきましょう。
「コンテンツ」の領域には表、画像、グラフ、動画、テキストなど全ての要素を入れることが可能です。ここではテキスト(箇条書き)を入力していきます。
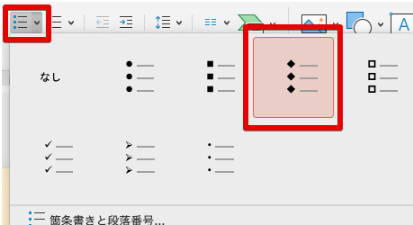
コンテンツ領域を選択して、メニューの「箇条書き」をクリックします。横の矢印をクリックするとデザインが選べるので、今回はダイヤ型を選択しました。


箇条書きを追加し、文字色や文字サイズを調整しました。
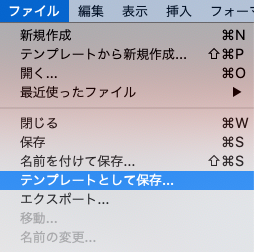
表紙と三枚のスライドが編集できたら、ファイル>テンプレートとして保存…をクリックします。

保存を押すと、以下の画面が出てくるので、「置き換え」をクリックして上書き保存をします。

これで、テンプレートが更新されました。
スライドマスターと通常の編集画面の違い
編集をしてみると分かりますが、「スライドマスター」で設定したオブジェクト(線、画像、図など)は通常の編集画面では動かせません。
通常の編集画面で動かせない要素を変更するには、「表示」>「スライドマスター」を開いてスライドマスターから編集し直す必要があります。
以下の違いを理解してスライドマスターのデザインを設計すると、編集作業がスムーズです。
× スライドマスターで設定すると動かせなくなるもの
・画像
・図や線
・ガイドライン
○ スライドマスターで設定しても動かせるもの
・テキスト要素全般(見出し、本文、フッター、ページ番号、日付も全て)
※あとで位置を調整したいオブジェクトに関しては、スライドマスターで設定せず、通常の編集画面で配置すると便利です。
テンプレートの便利な使い方
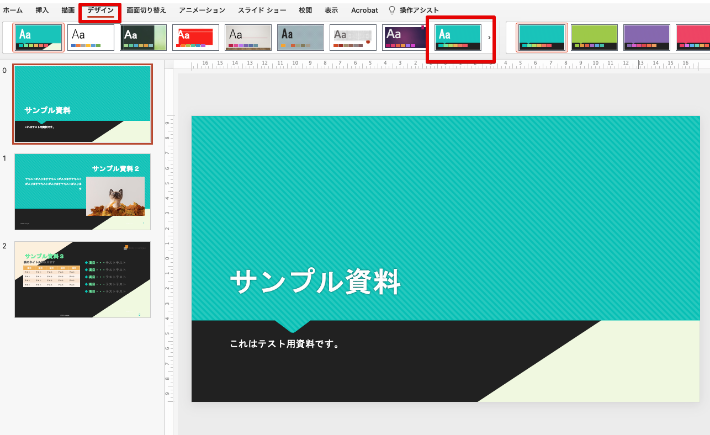
保存したテンプレートは、他の資料にも適用できます。試しに、編集画面の「デザイン」メニューから全く違う他のテーマをクリックしてデザインを変更してみましょう。

全てのスライドが全く違うデザインに変更されました。
この状態から、元のテンプレートのデザインを適用してすぐ戻すことができます。
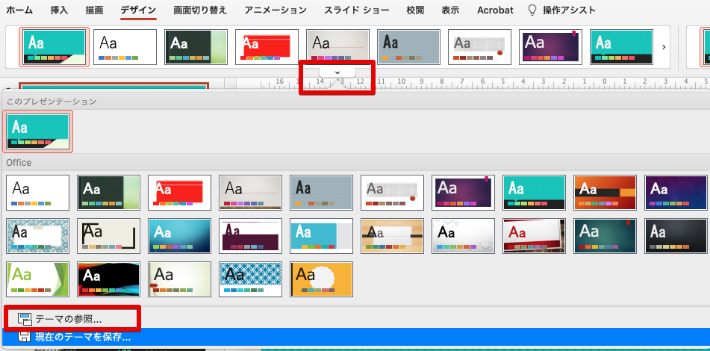
テーマのサムネイルが並んでいる部分にカーソルを乗せると、下向きの矢印が表示されるのでクリックしてください。

すると、全ての適用可能なテーマが表示されます。
そのテーマの一覧の下の「テーマの参照…」から、保存した.potxのファイルを選択して「適用」をクリックします。

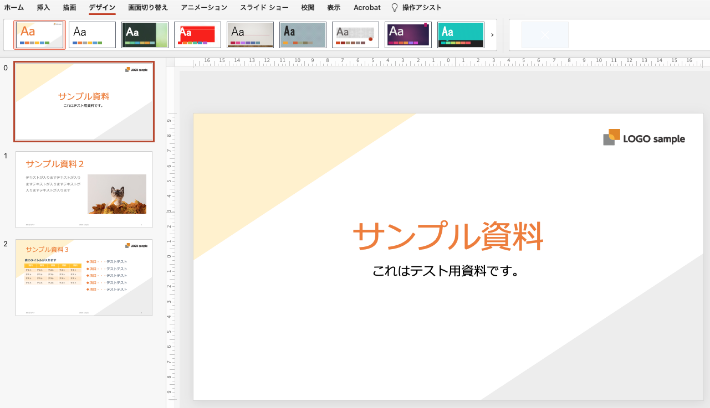
デザインが元に戻りました。
このように、テンプレートにしておけばいつでも「テーマの参照…」から読み込んで資料に設定を適用できます。
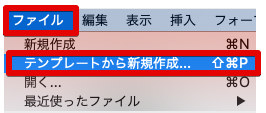
また、ファイル>テンプレートから新規作成…を選択すれば、先ほどと同様に保存したテンプレートから新規資料を作成することもできます。

ポイント
- テンプレートにしておくと、他の資料にもスライドマスターの設定が適用できる
- テンプレートから新規作成ができる
まとめ
2回に分けて、Macユーザー向けに「スライドマスターの基本設定〜資料の編集方法」について詳しく解説しました。
編集する上では、配置した要素が「スライドマスター」と「通常の編集画面」のどちらで編集できるかを理解することが重要です。
スライドマスターを活用することで大幅に作業効率を上げられるので、慣れるまで少しずつ練習してみてくださいね!