今回はHubSpotのページを作成するのに重要な「セクション」についてのお話です。
ウェブはなんだか難しそう…と思う方でもHubSpotのテンプレートを使えば、感覚的に操作することができます。
※この記事ではドラッグ&ドロップエリア(dnd_area)を想定して解説しています。
目次
そもそもセクションとは?
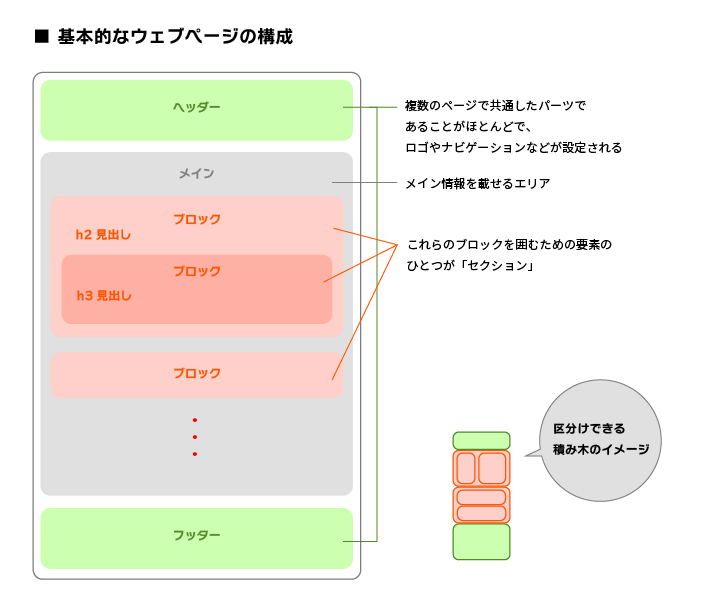
セクション(section)とは一般的に HTMLにおける「ひとつのブロック」です。
見出しとセットになるのが基本で、入れ子にすることができます。
ウェブのページはいくつかのブロックで構成されていて、そのうちの一つがセクションです。
主にメインコンテンツの中で複数使われているのが一般的な構成になります。

HubSpotのセクションについて解説!
以下からはHubSpotのデフォルトテーマ「Growth」の「home」テンプレートを例に見てみます。
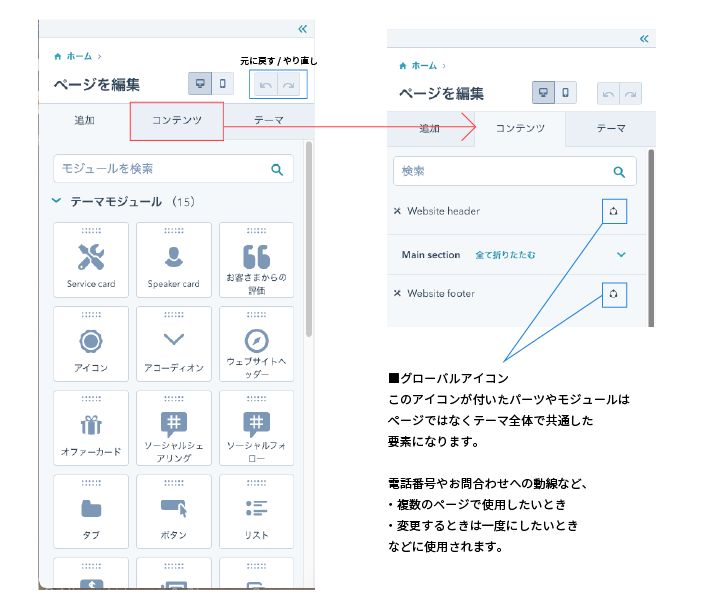
HubSpotでページを作成すると、下図の左側のような「ページを編集」エリアが出てきます。

コンテンツタブを開くと、上図の右側のようにページ全体のブロック分けがされています。
この場合、「Website Header」「Website Footer」はこのテンプレートを使用している全てに共通しています。(同じテーマ内の別テンプレートでも基本的には共通することが多いです。)
ページ個別の部分は「Main Section」の中で作成します。
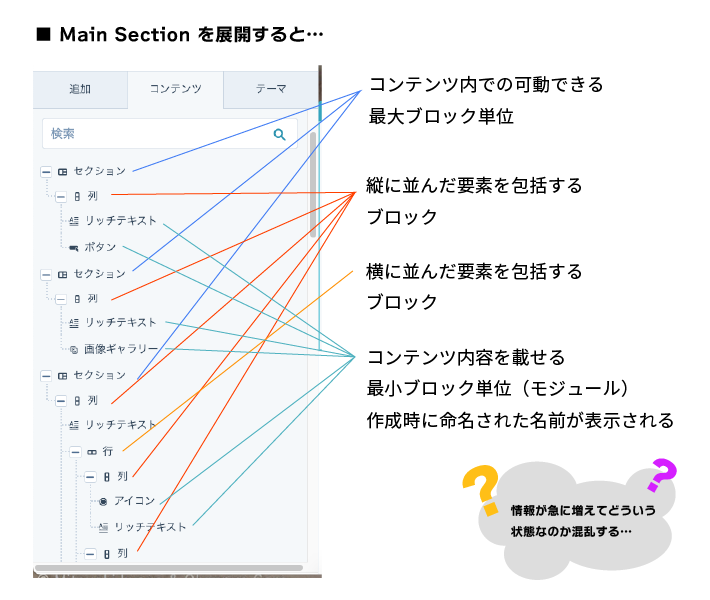
編集タブを見ると、各セクションの中で「列」「行」「モジュール」で構成されていることが分かりますが、一見すると急な情報量に混乱してしまいます。

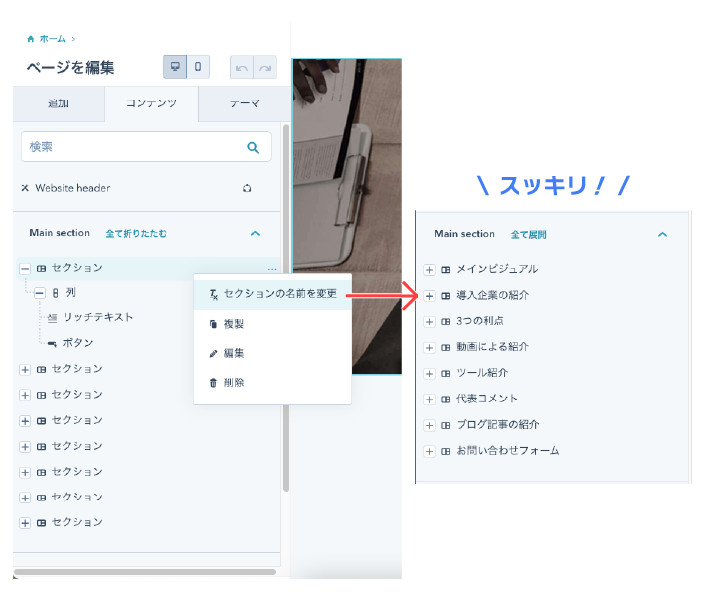
こんなとき「セクション」にマウスを乗せると、横の「…」からセクションの名前をつけることができます。
さらに分かりやすくするために、名前をつけた左側の「−」アイコンをクリックして畳んでみましょう。

これでページの構成内容が分かりやすくなりました!
HubSpotの「セクション」はこのように、構成内容を区分けするためのブロックになります。
セクションではコンテンツ幅、背景、余白などを個別に設定できます。

セクションを追加してみる
セクションの追加は簡単です。
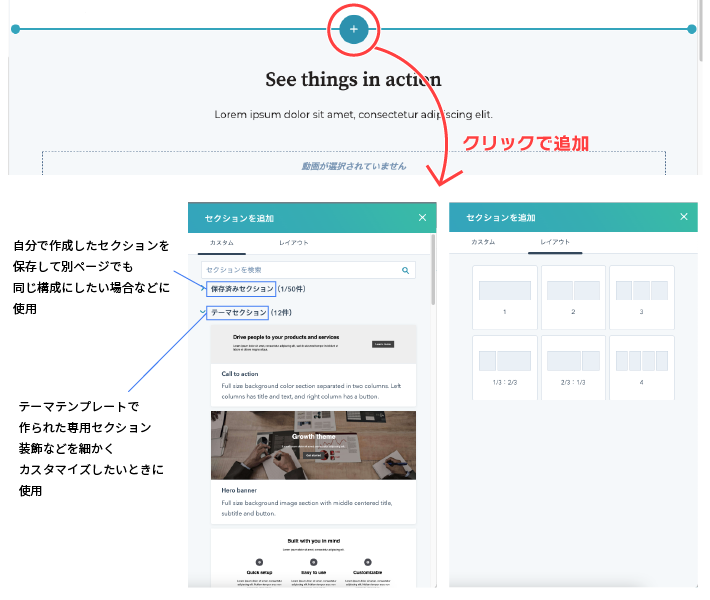
編集画面でマウスを動かすと中央に「+」アイコンが出てくるので、こちらで追加ができます。

すでに構成されたセクションを入れる場合は「カスタム」
空のセクションを入れる場合は「レイアウト」
から選択します。

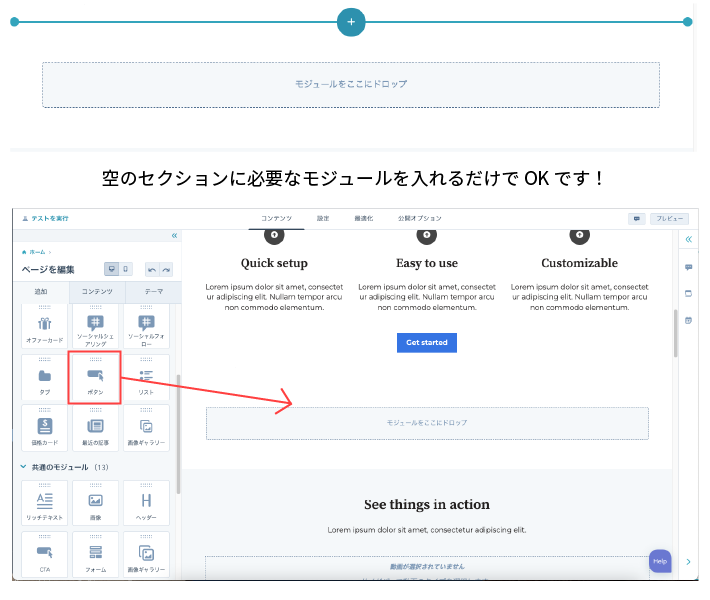
左側の「追加」タブのモジュールから必要なモジュールを入れることができます。
セクションやモジュールの位置の変更は、カーソルが十字アイコンになっている状態でドラッグすれば可能です。
選択された状態だとできないので、一旦別の場所をクリックしてやってみましょう。
セクションの中身を見てみる
セクションの中身を詳しく見てみます。
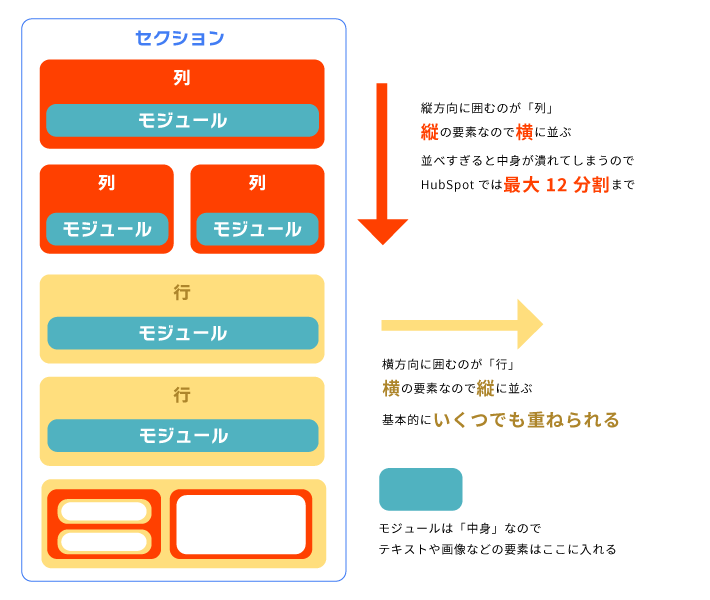
先程も確認できたように、「列」「行」「モジュール」がセクションの構成要素になります。
「列」…縦割した区分
「行」…横割した区分
「モジュール」…テキストや画像などの中身

引き出しの中を分けるイメージだと分かりやすいかと思います。
いくつかのパターンがありますので、順番に見ていきましょう。
モジュールはひとつだけでもOK
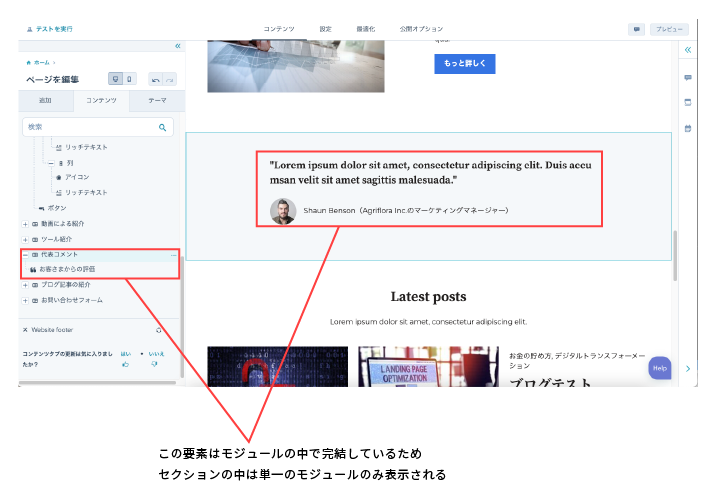
「代表コメント」セクションを見てみます。

セクションの中にモジュールがひとつ。一番シンプルな構造です。
シンプルすぎて特に解説がないほどです。
モジュールで構成が完結している場合はこの形になります。
モジュールを縦に並べてみる
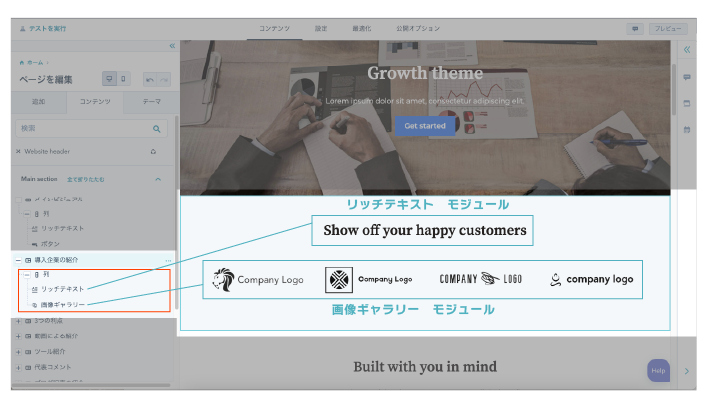
「導入企業の紹介」セクションを見てみます。

メインビジュアルなど、他のセクションもほとんどがこの構成になります。
複数モジュールを入れることで、「列」という枠が一つ作成されていますね。
実は作成されたものは「列」だけではありません。
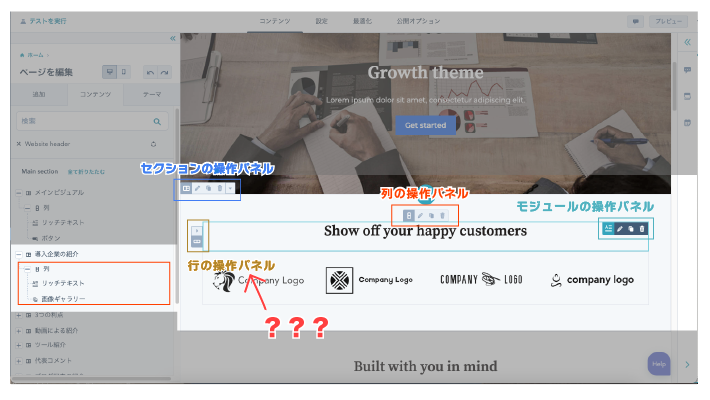
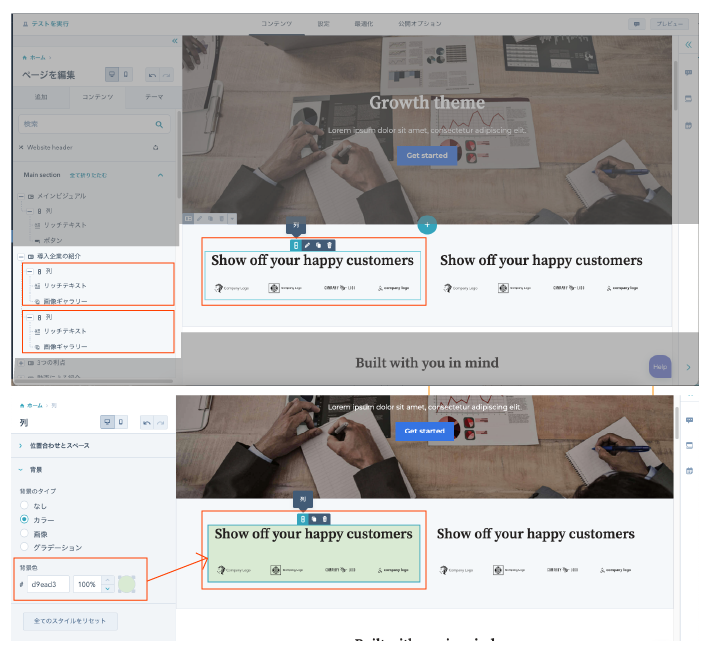
試しに「リッチテキスト」モジュールにマウスを載せてみます。

「列」アイコンの他に「行」のアイコンが表示されました。
「行」自体は左側の編集タブには出てきませんが、モジュールが縦に並ぶことでそれぞれの行にモジュールが格納された状態になっています。
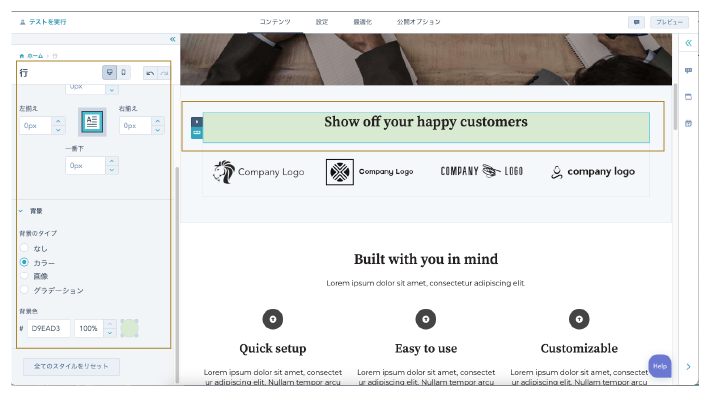
この「行」では何が出来るのかというと、セクションのように背景や余白を設定することが出来ます。
全体の幅は設定できません。セクションで設定されたものに準じる形になります。

分かりやすいように背景色を付けてみました。
このように、「行」では横並びのエリア全体に同じ効果を適用させることができます。
列を並べてみる
では「列」はどうでしょうか?
先ほどと同じ「導入企業の紹介」セクションの「列」を複製してみます。

「列」でも同じように背景や余白が設定できました。
縦割りした列に対しては、幅を調整する操作をすることができます。
「列」の境目にマウスを載せてドラッグすることで、12分の1単位で幅を設定することができます。
(なぜ12分割か?というと、HubSpotの採用しているグリッドシステムによるためです。ここでは割愛します。)
行と列の組み合わせを見てみる
それではもう少し複雑な構成を見てみましょう。
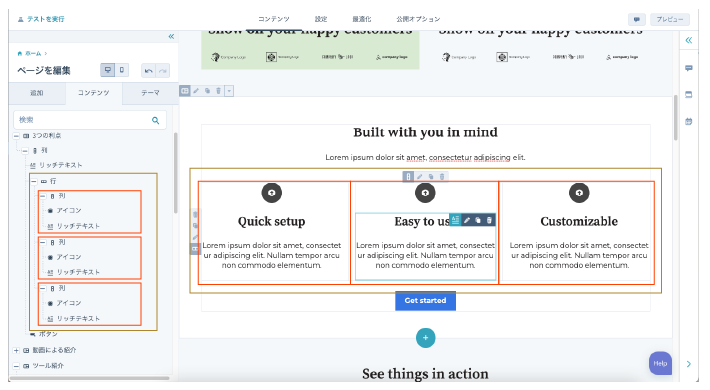
「3つの利点」セクションを見てみます。

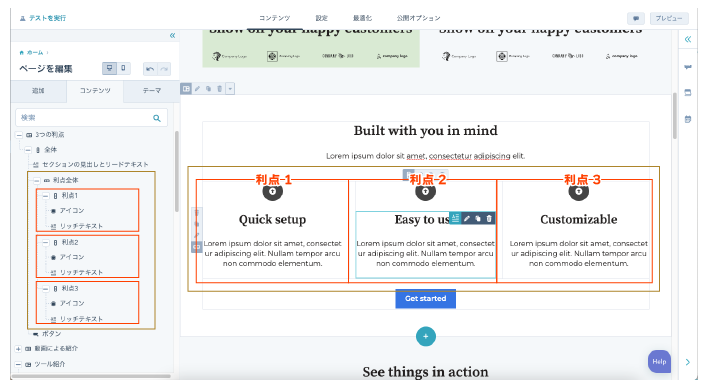
パッと見るだけだと少し分かりづらいので、セクションと同じように名前をつけます。

名前を入れてみると、思ったほど難しくなさそうですね。
「セクション」「行」「列」はあくまで「箱」であるため、混乱しがちな複雑な構成の場合は整理してみると意外とスッキリしていることが分かるかと思います。
まとめ
セクションの構成について解説してみました。
聞き慣れない言葉が出てくると混乱しがちですが、ひとつひとつ見てみると思ったより分かりやすいのではないかと思います。
実際に触ってみて、使いやすさを実感してみてください。
※本文中のスクリーンショットは2022年10月時点のものです。