目次
リッチテキストモジュールとは?
HubSpotにおいて、モジュールとは ある程度の機能が事前に設定されたパーツを指します。
HubSpot規定のモジュールのうち、最も拡張性が高いモジュールが「リッチテキスト」です。実はこれだけでも基本のページを作れてしまうほど多機能なモジュールです!
今回はこのリッチテキストについて解説します。
いくつかの機能を除き、「ブログコンテンツ」などでも活用できるので、少し慣れてきた方にもご参考いただけます!
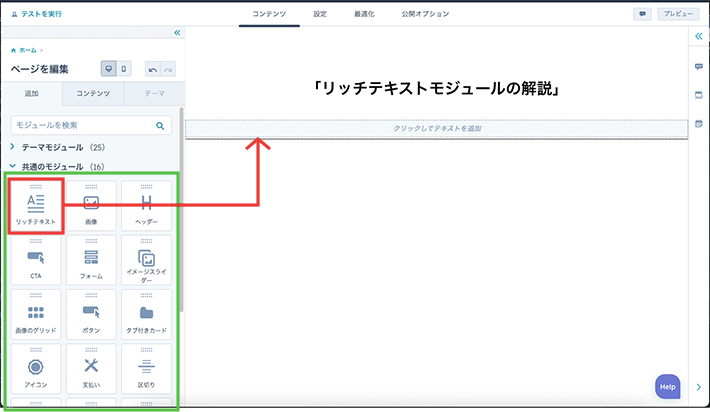
リッチテキストは「共通」のモジュールの先頭にあります。
※ブログの場合は「ブログコンテンツ」がこちらに相当するので、追加はできません(2023年3月現在)。

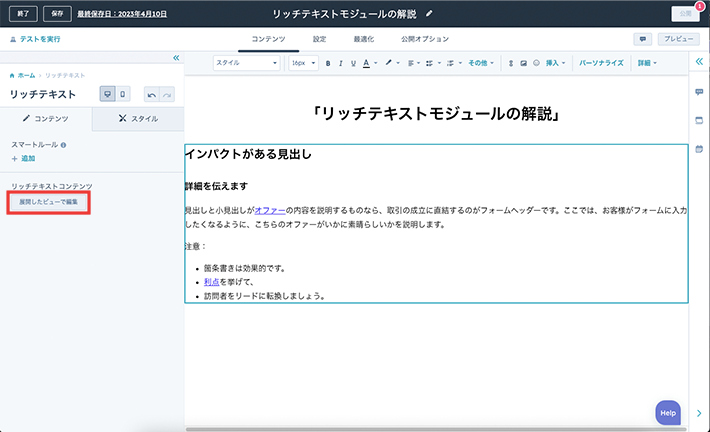
ページに挿入するとサンプルテキストが入った状態になっています。
また、画面幅などによっては入力しづらいことがあるので、
左サイドのバーから「展開したビューで編集」を選ぶと広い画面で入力が可能になります。


サイトのデザインに合わせて確認したい場合は「展開したビューを閉じる」で戻ります。
リッチテキストでは入力できるものは大きく分けると以下のようになります。
- テキスト
- リンク・CTA・アンカーリンク(ページ内リンクでの遷移先設定)
- 画像・動画などのメディア、YouTubeやGoogle Mapの外部埋め込み(iframe)
- 表組やコンタクト情報など
以下で詳細に説明します。
テキストの入力
段落(通常テキスト)
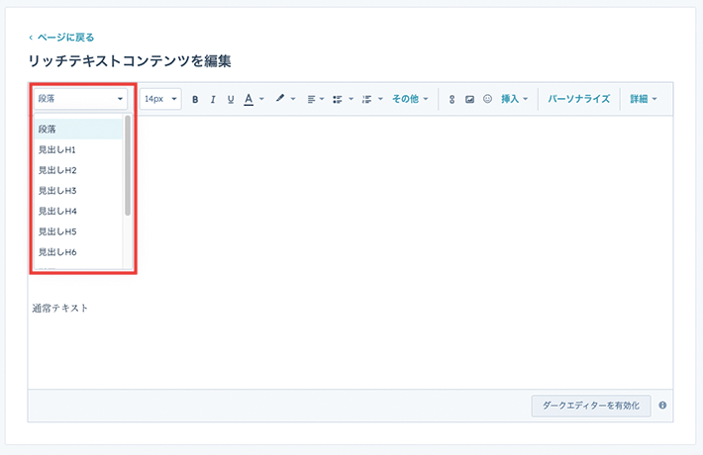
何も入っていない状態でテキストを入力すると、基本的にそのテキストは「段落」として分別されています。
そのままでは特に装飾のない、ベースの文章になります。
入力エリアの上にある選択エリアでテキストタイプを選ぶことが出来ます。

見出し
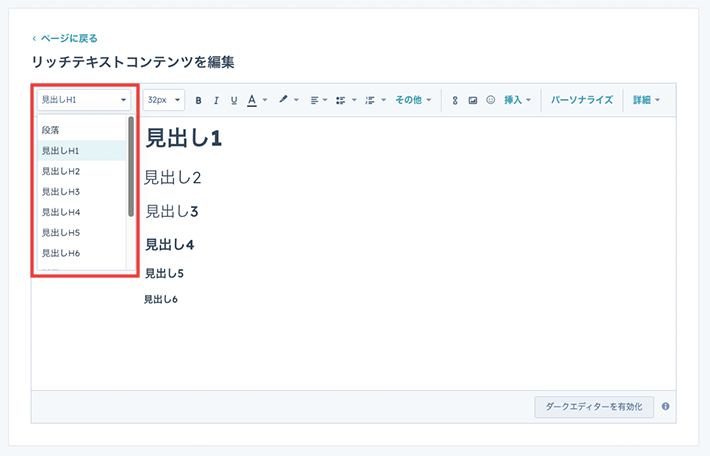
見出しレベルを1〜6の間で選ぶことが出来ます。

- 「見出しH1」はSEOの観点からページには1つしか設定が推奨されないため、
ヘッダーロゴやページタイトルで使われている場合は使用を避けたほうが検索率に影響しません。 - レベルの付け方は、グループ分けを基準にすると分かりやすくなります。
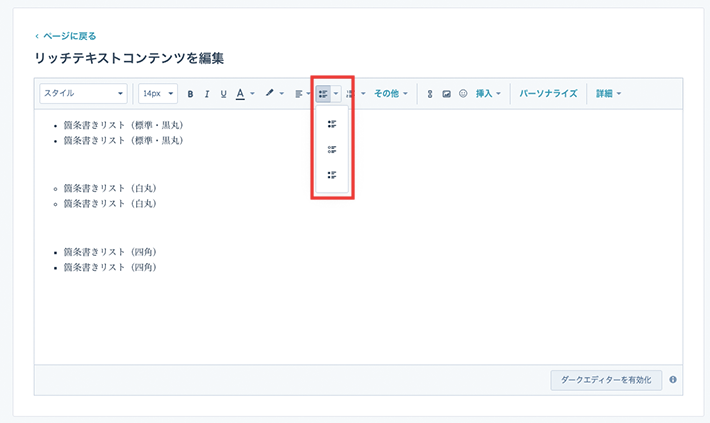
箇条書きリスト
箇条書きにしたい場合は「箇条書きリスト」を選びます。

標準では左側のマークが「●」ですが、「○」「■」に変えることが出来ます。
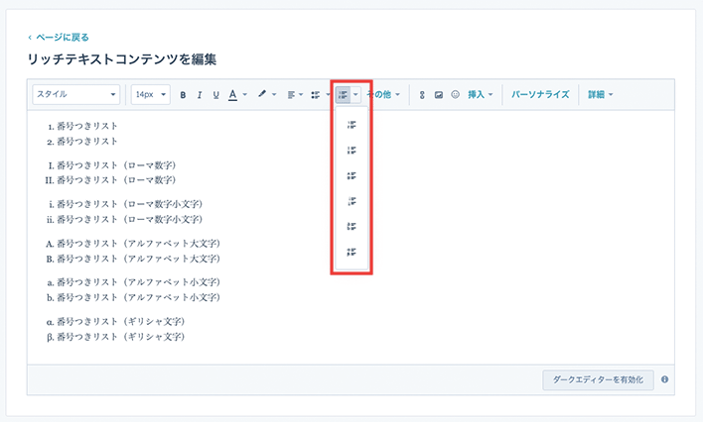
番号付きリスト
リストに番号をつけたい場合は「番号付きリスト」を選びます。

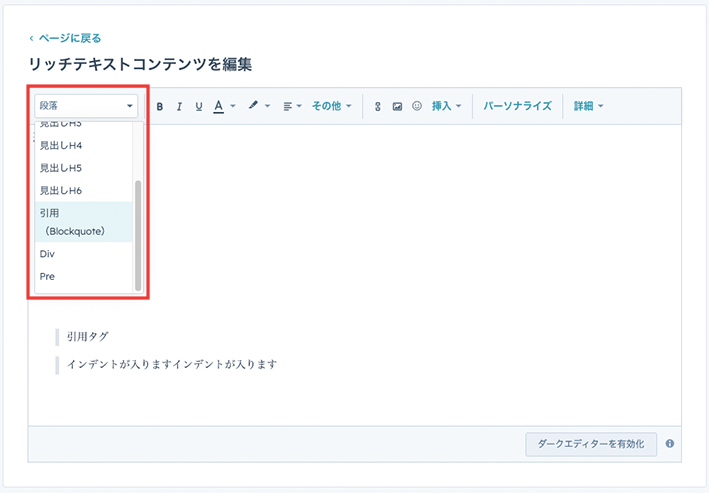
引用
引用した文章を表記する場合、こちらを使用します。デフォルトではインデント(字下げ)が入ります。

専用のタグ(分類)で囲まれるため、明確に引用文であることを示すことが出来ます。
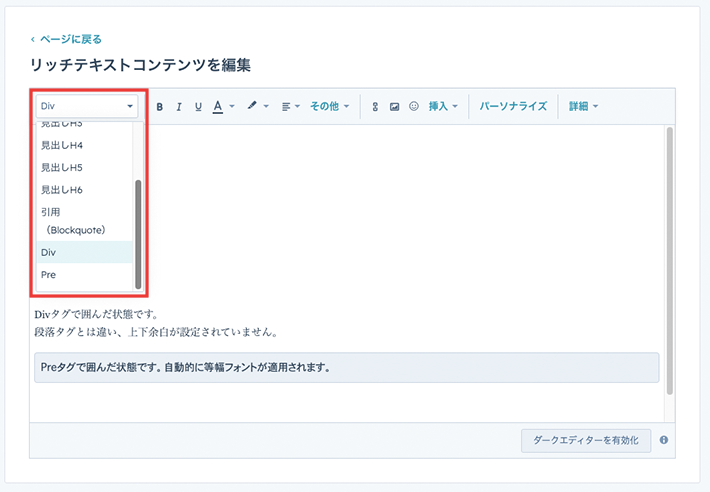
Div, Pre
Divは内包する要素を指定しない最も汎用的なタグ(囲い)です。

Preは整形済みテキストを指し、等幅で記述のまま表示されます。
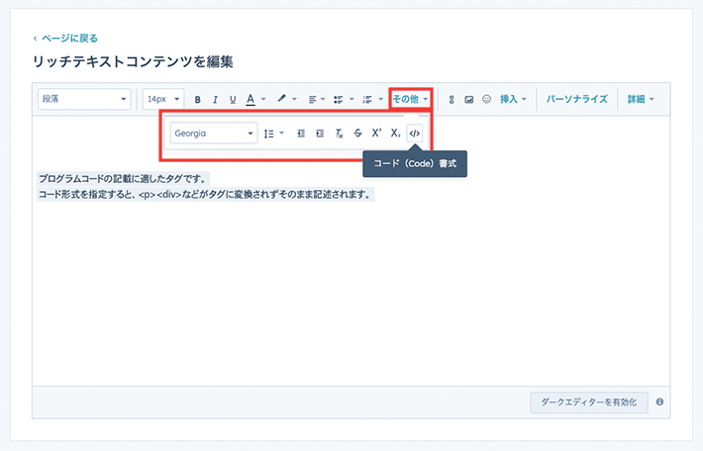
コード書式
プログラムのソースコードとして、入力された文字をそのまま表示します。

Pre では自動的に変換される特殊文字なども、記述のまま表示することが出来ます。
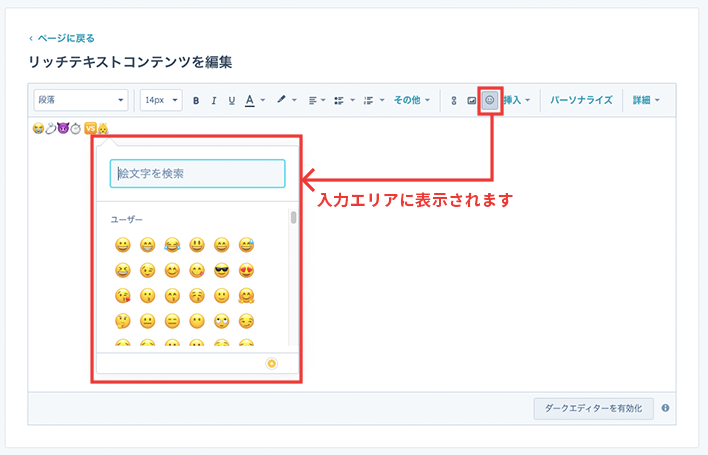
絵文字
絵文字を挿入できます。
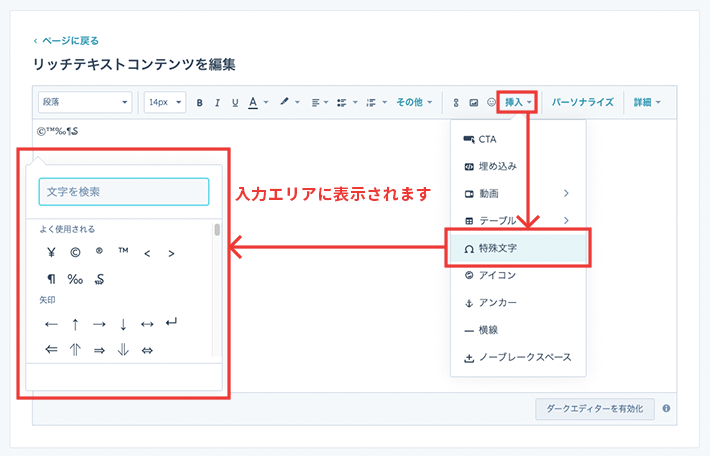
特殊文字
特殊文字を挿入できます。
通常変換だと機種依存になり、表示されない可能性がある場合はこちらから追加できます。
テキストの装飾
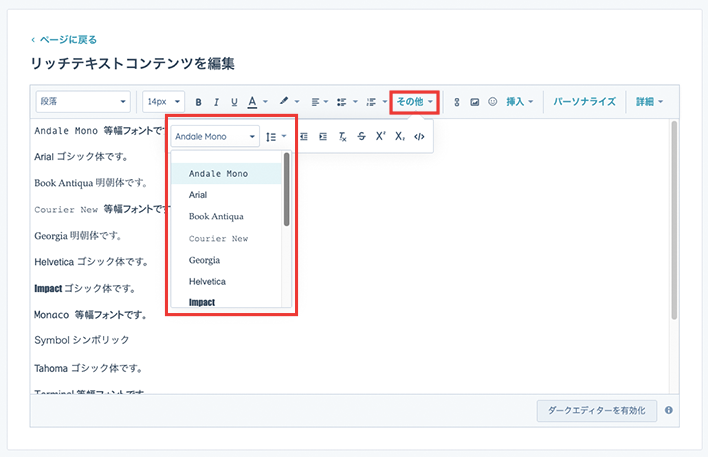
フォント指定
フォントを指定できます。

英字フォントが対象になるので、日本語ではゴシック体・明朝体・等幅フォント(ブラウザ・機種依存)になります。
Andale Mono 等幅フォントです。
Arial ゴシック体です。
Book Antiqua 明朝体です。
Courier New 等幅フォントです。
Georgia 明朝体です。
Helvetica ゴシック体です。
Impact ゴシック体です。
Monaco 等幅フォントです。
Symbol シンボリック
Tahoma ゴシック体です。
Terminal 等幅フォントです。
Times New Roman 明朝体です。
Trebuchet MS ゴシック体です。
Verdana ゴシック体です。
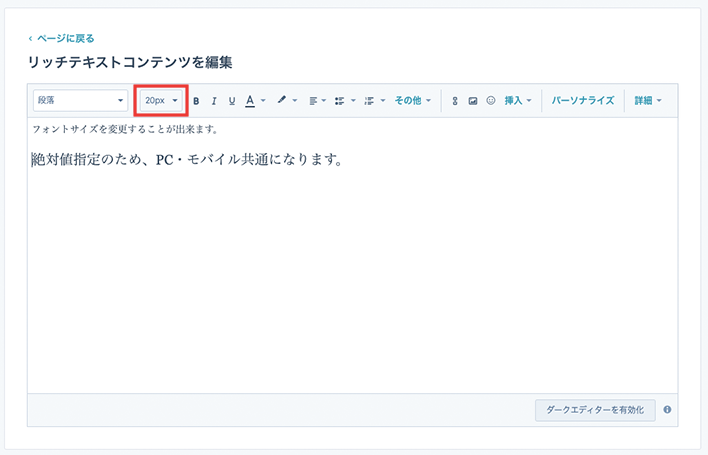
フォントサイズ指定
フォントサイズを指定できます。

8px〜72pxまで指定できますが、より細かい調整が必要な場合はソース編集が必要です。
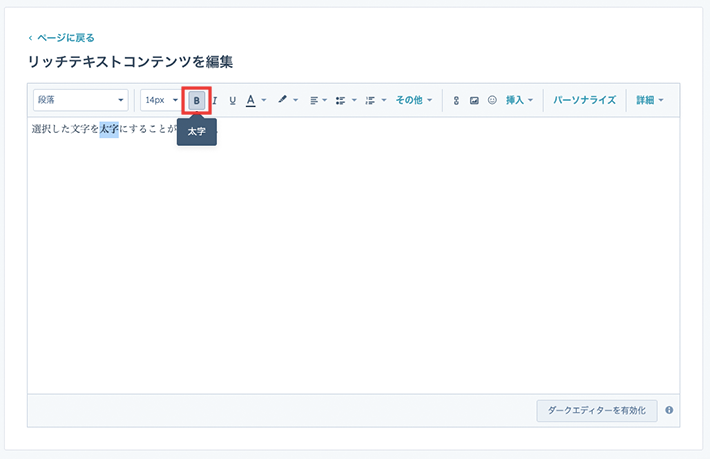
太字
選択した文字を太字にすることが出来ます。

イタリック
選択した文字をイタリック(斜体)にすることが出来ます。

設定されたフォントによっては反映できないことがあります。
下線
選択した部分に下線をつけることが出来ます。

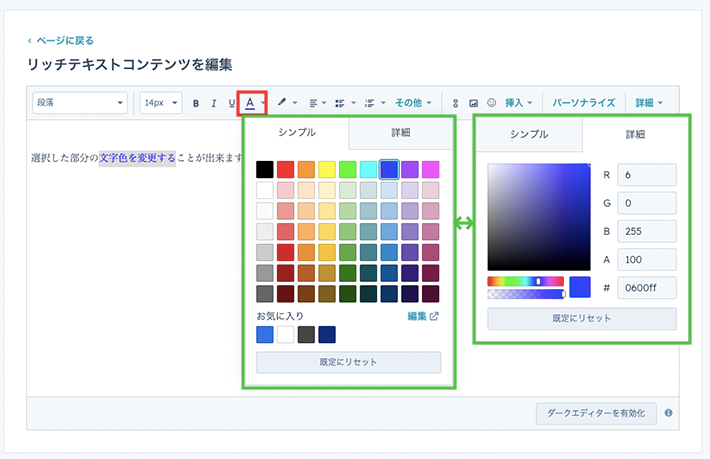
文字色の指定
選択した部分の文字色を変更することが出来ます。

!TIPS
- 「シンプル」タブでは標準カラーコードや「お気に入り」から選択でき、「詳細」タブでは色を自由に指定することが可能です。
- 「お気に入り」はアカウント設定のブランドカラーを指します。
背景色の指定
文字色と同様に、背景色を指定することができます。

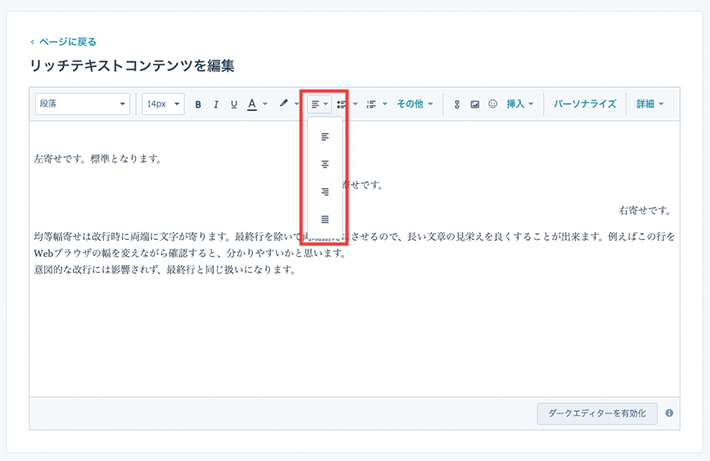
位置合わせ
選択した文字テキストの寄せ方を調整できます。

左寄せです。標準となります。
中央寄せです。
右寄せです。
均等幅寄せは改行時に両端に文字が寄ります。最終行を除いて両端揃えにさせるので、長い文章の見栄えを良くすることが出来ます。例えばこの行をWebブラウザの幅を変えながら確認すると、分かりやすいかと思います。
意図的な改行には影響せず、最終行と同じ扱いになります。
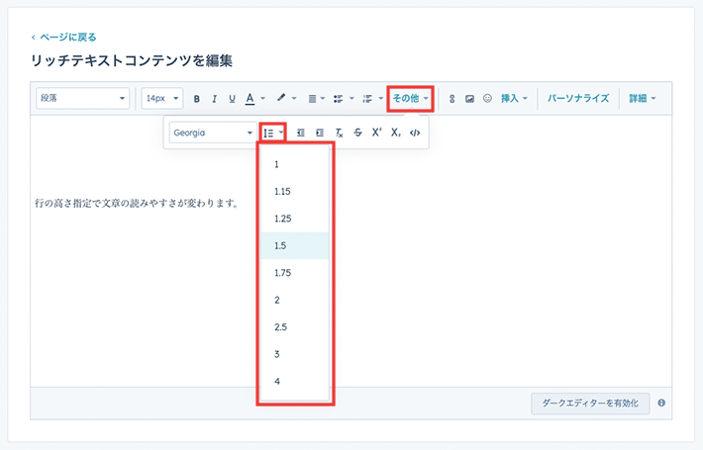
行の高さ指定
改行した際の行の高さ(文章と文章の距離)を指定することができます。

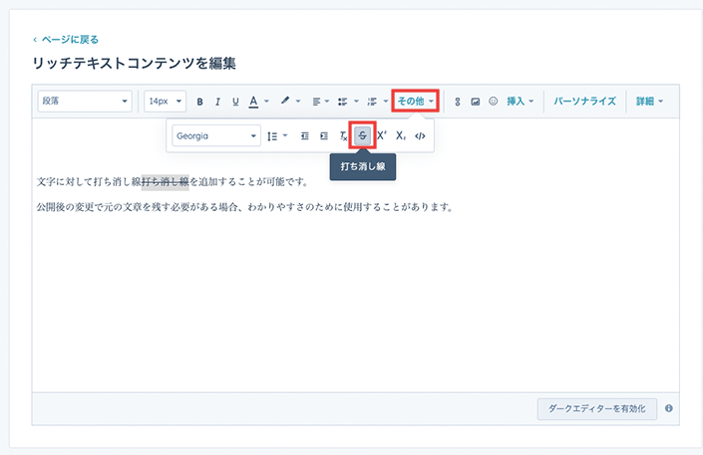
打ち消し線
文字に対して打ち消し線打ち消し線を追加することが可能です。

公開後の変更で元の文章を残す必要がある場合、わかりやすさのために使用することがあります。
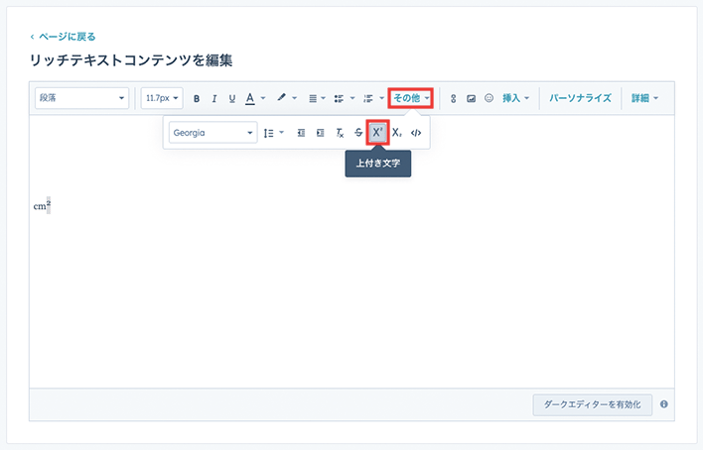
上付き文字
選択した文字を上付き文字にします。

累乗表記として、cm2 など単位を機種依存文字に頼らず表現できます。
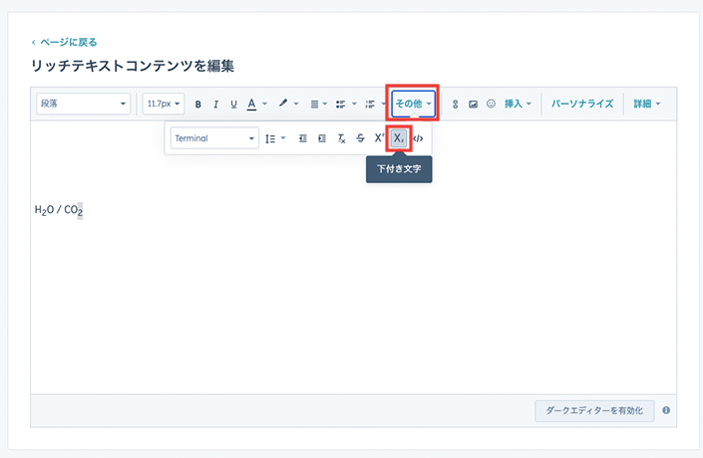
下付き文字
選択した文字を下付き文字にします。

化学式や変数の添字などに使用できます。
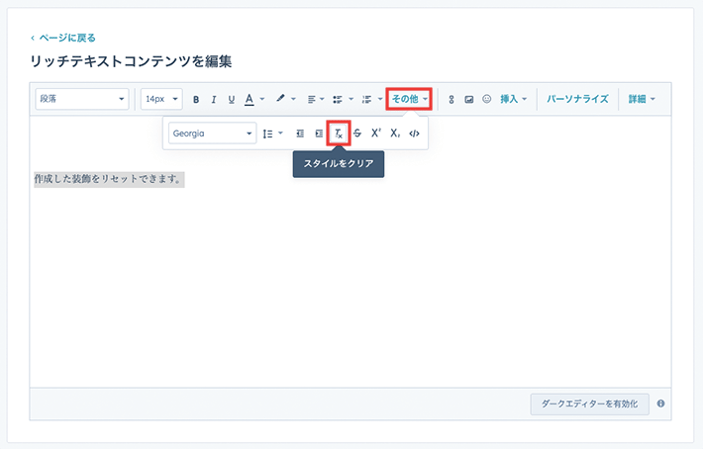
スタイルをクリア
選択したものに対して、「スタイルをクリア」を適用することで、style(文字などの見た目を装飾しているもの)に関するコードを全て消す機能です。

リンク・CTA・アンカーリンク
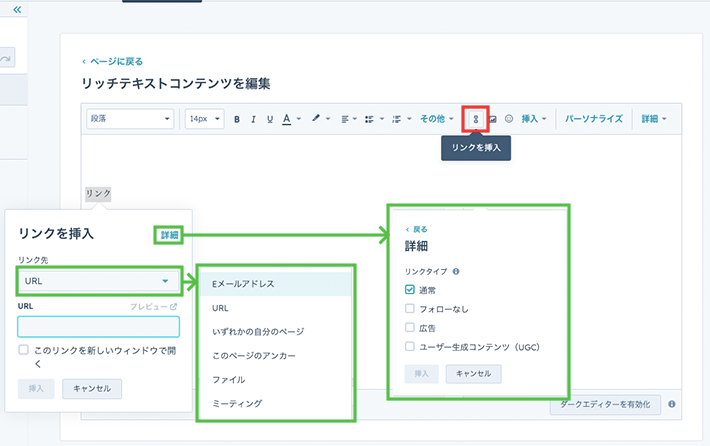
リンク
選択したテキスト・画像にリンクを追加することができます。
リンク先は以下から選択できます。
- Eメールアドレス…メールアドレスを指定しておくと、クリック時にメールアプリが起動します。
- URL…外部を含んだリンクを直接指定できます。
- いずれかの自分のページ…HubSpotで作成した公開済みページを選択できます。
- このページのアンカー…ページ内で作成したアンカーリンクを対象にできます。作り方はこちら
- ファイル…HubSpotに保存したファイルを選択できます。
- ミーティング…HubSpotで作成したミーティング機能にリンクできます。
詳細の「リンクタイプ」は検索エンジンに影響します。詳しくは下記からご確認ください。
リッチ テキスト モジュールでリンクを挿入する(Hubspotナレッジベース)
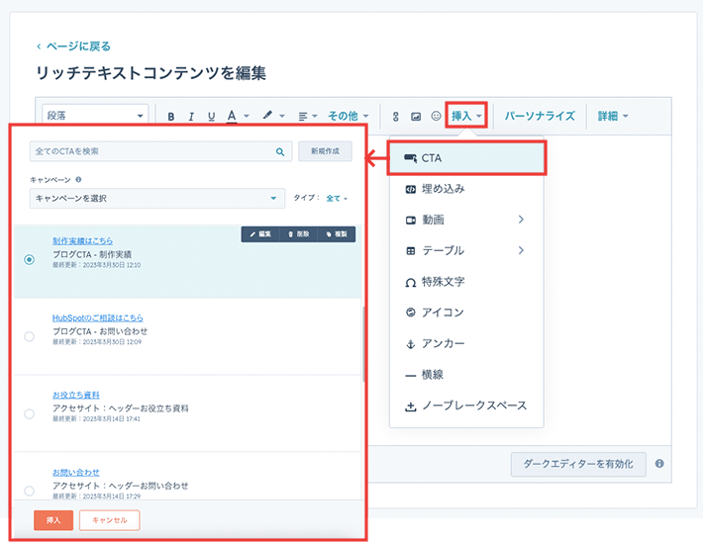
CTAの挿入
HubSpotで作成したCTAを挿入することができます。
CTAはリード獲得に特化したボタンを指し、より詳しい閲覧者の行動分析などが可能です。

詳細な説明や作成方法については下記を参照ください。
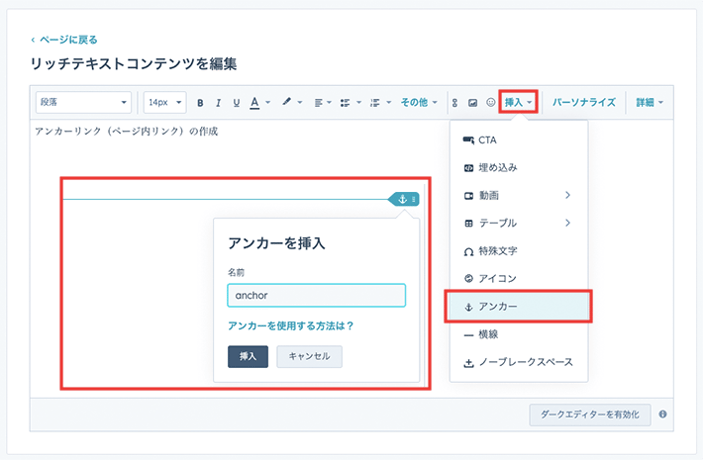
アンカー
アンカー(ページ内リンク)を指定できます。

アンカーの名前はページ内で固有のものを設定する必要があります。
リンク先に指定したい場合は、リンク機能で「このページのアンカー」を指定することで設定ができます。
メディア
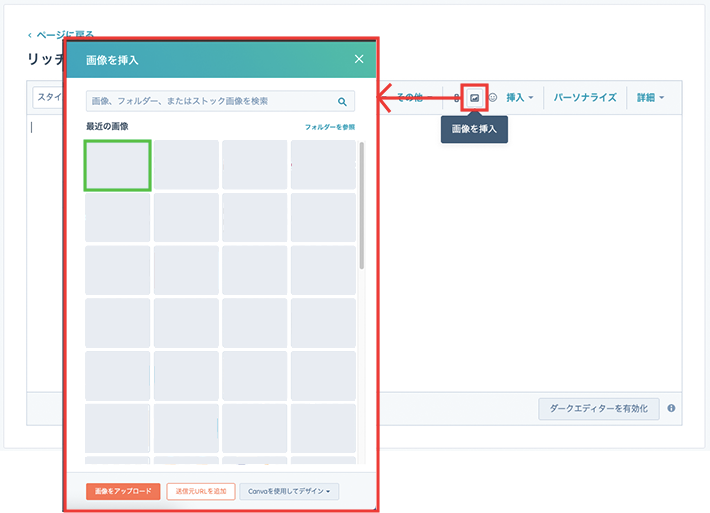
画像
HubSpotに保存した画像を挿入できます。

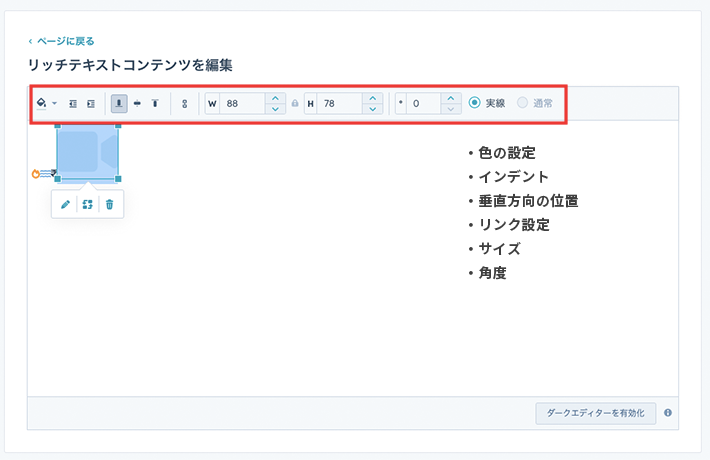
サイズや位置調整、上下余白、リンクなども設定できます。
画像機能の詳しい説明は下記を参照ください。
HubSpotコンテンツで画像を使用する(HubSpotナレッジベース)
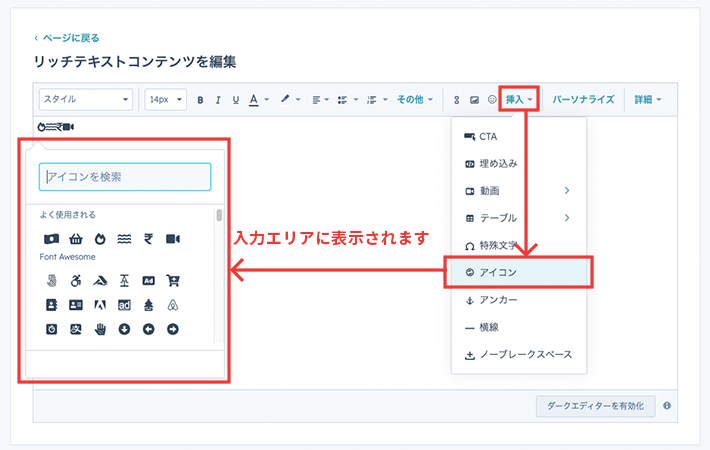
アイコン
HubSpot内で既に入っているアイコンの中から選び挿入ができます。
画像のように大きさの調整ができるほか、色の変更(単色のみ)などができます。

アイコン機能の詳細な説明は以下を参照ください。
リッチテキストモジュールでのアイコンの挿入と編集(HubSpotナレッジベース)
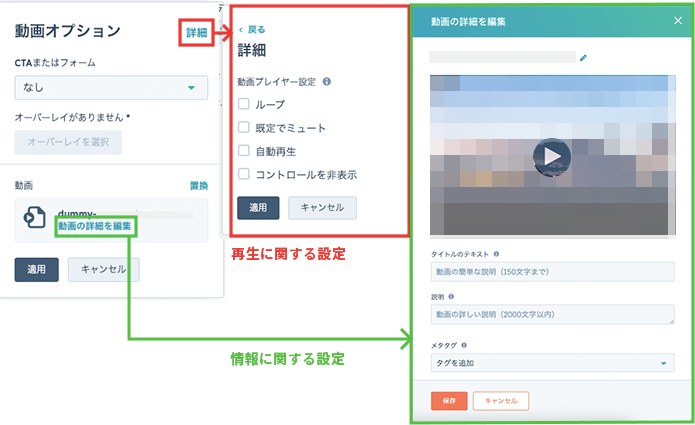
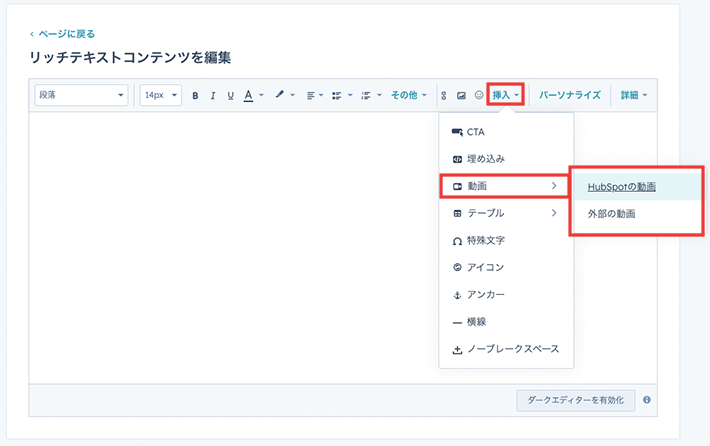
動画
HubSpotに保存した動画、もしくは外部の動画を埋め込むことが出来ます。

HubSpot動画ではファイル詳細でサムネイルを指定したり説明の追加をすることも出来ます。
外部の埋め込みは「埋め込み」と同じ仕様です。
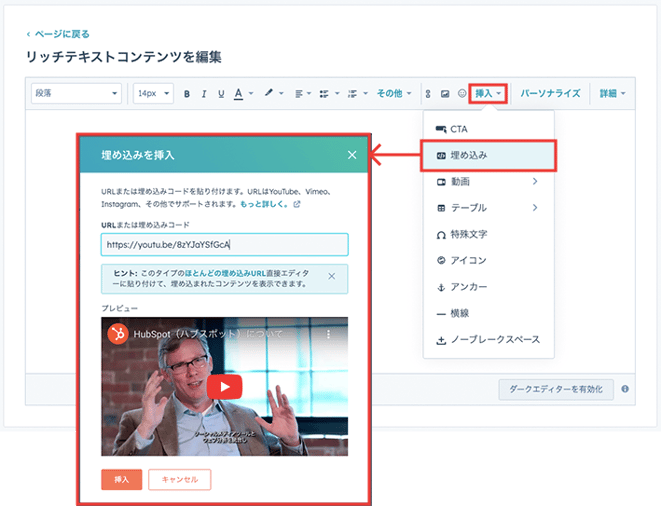
埋め込み
YouTube等で提供される共有コード、iframeのタグのHTMLを追加することで、ページに埋め込むことができます。

その他の入力できる項目
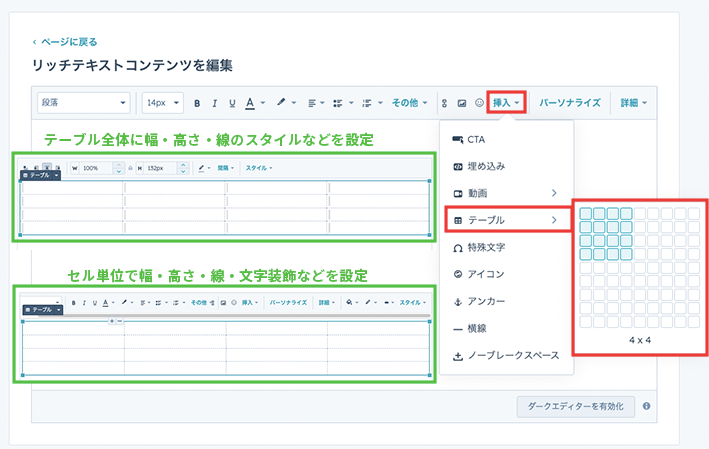
テーブル
表を挿入します。
より詳しい設定は下記を参照ください。
リッチ テキスト モジュールにテーブルを挿入する(HubSpotナレッジベース)
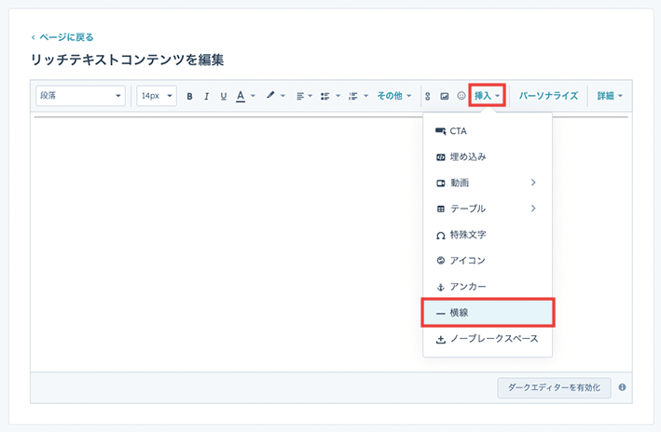
横線
横線(水平線)を追加します。

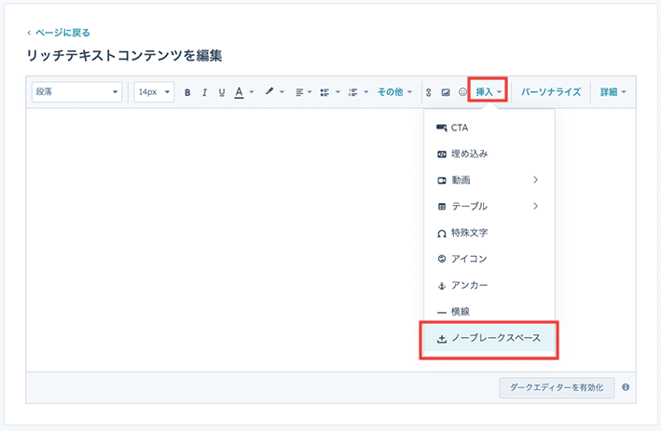
ノーブレークスペース
行末に入れることで、自動改行を防ぐことができます。

例えば、「100 km」という文字が行末に来た時に、HTMLは「100」と「km」の間に半角のスペースがある場合、自動的に改行をしてしまいます。
その改行を防ぐためにこの機能を使用します。
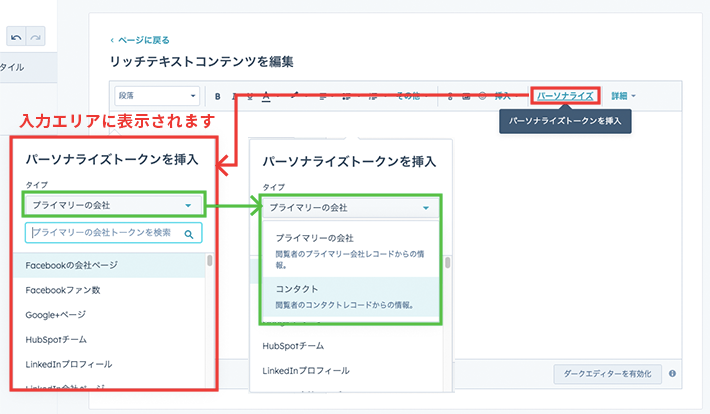
パーソナライズ
ページを訪れたユーザーに合わせた情報を表示したり、HubSpotアカウントに設定から登録している会社のFacebookページなどの情報を簡単に表示することができます。
パーソナライズ機能の詳細は下記をご覧ください。
パーソナライズとは?活用方法や実施する際に知っておきたい注意点(HubSpot公式ブログ)
その他の機能
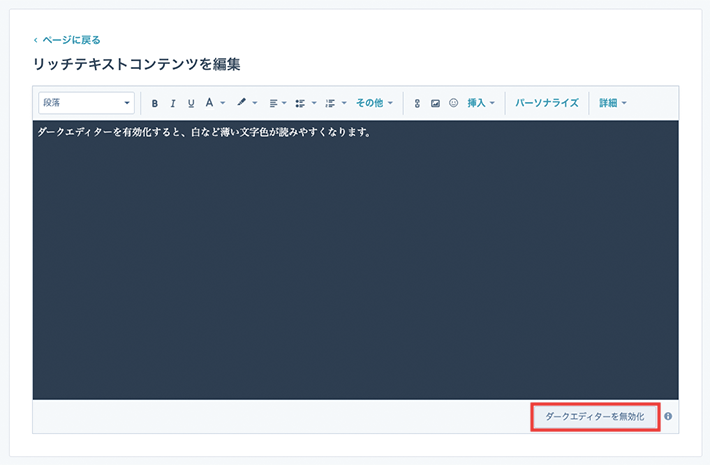
ダークエディターを有効化
暗い背景でテキストを入力したりチェックしたりする場合はこちらをオンにします。

入力画面のみでの仕様なので、実際のページには影響しません。
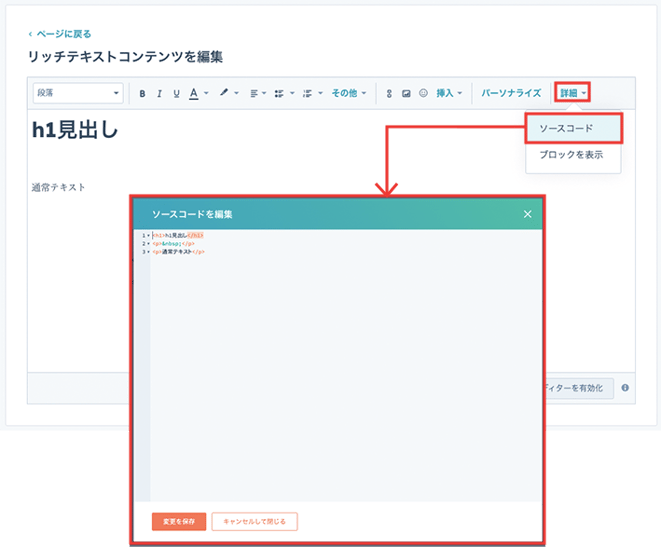
ソースコード
ソースコードを直接編集することができます。

htmlのタグにインラインで直接書き込んでスタイルを調整することも可能です。
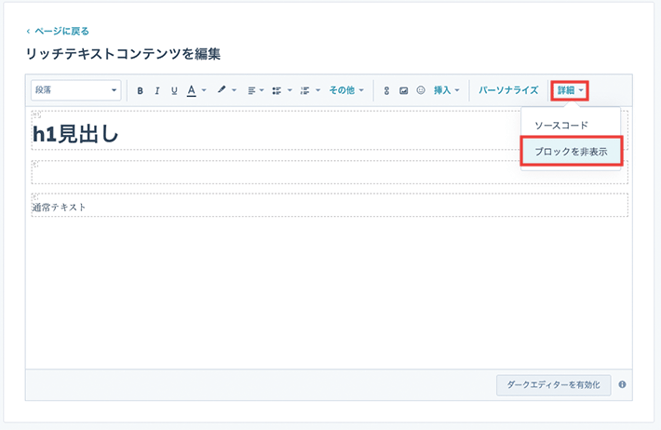
ブロックを表示
各タグで囲まれた要素を部分ごとに分かりやすく可視化することができます。

まとめ
リッチテキストモジュールで出来ること、基本的な操作を解説してきました。
様々な要素を編集・追加でき、ソースコードも直接入力できるため、CSSが分かればより柔軟に調整することも可能です。
ぜひ、実際に触って、ページ作成・編集をよりスムーズに出来るようにチャレンジしてみてください。
※本文中のスクリーンショットは2023年4月時点のものです。
※カスタムモジュール等で機能制限が入る可能性があります。その際は、ここで紹介したものと異なることがあります。