みなさんこんにちは!
新しいソフトを操作する時は、使い方・機能がわからない!と困りますよね。
そこで今回は、はじめてAdobe XDを使う初心者向けに、基本ツールの使い方についてご紹介します。
Adobe XDとは
Adobe XDとは、2016年にAdobeから発表された、WEB・アプリ制作に特化したソフトです。
初心者でも使いやすく、ワイヤーフレーム、アニメーション、デザイン、プロトタイプ、共同作業などの豊富な機能が搭載されており、作業効率化を図ることができます。
また、共有やコメント機能によりクライアント、制作関係者間との連携もスムーズです。
ただし、PhotoshopやIllustratorとは異なるため、画像編集やイラスト作成などの機能はありません。
それでは、Adobe XDの基本的な機能についてご紹介します。
Adobe XDの使い方を学びたいはじめての方は、ぜひ参考にしてください!
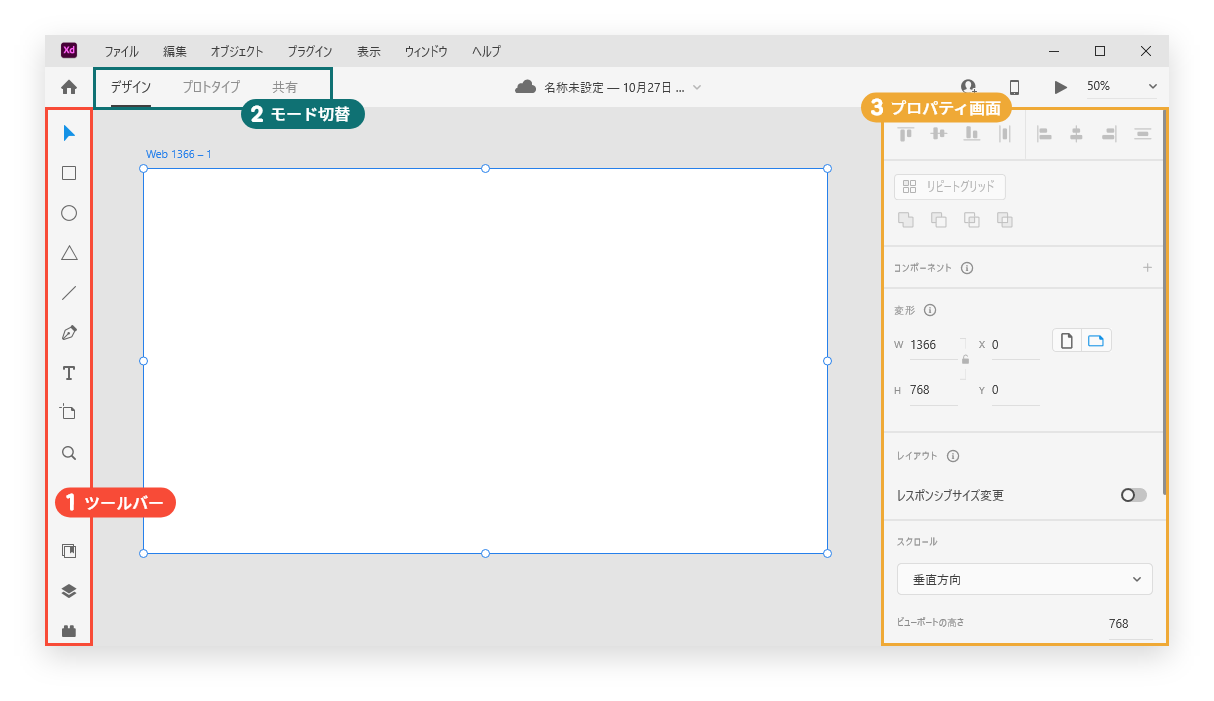
操作画面
操作画面には「ツールバー」「モード切替」「プロパティ画面」の3つがあります。
①「ツールバー」・・・操作で使用するツール機能。
②「モード切替」・・・デザイン作成・プロトタイプ機能の追加・共有機能といった切替操作。
③「プロパティ画面」・・・詳細な設定ができる画面。
ツールバー
XDで使えるツールを以下にまとめました。
表の中にあるショートカットキーを覚えると作業効率があがります。
参考:https://helpx.adobe.com/jp/xd/help/keyboard-shortcuts.html(公式サイト)
| 選択 | ショートカットキー:V(Win / mac) ドラッグや「Shift」を押しながらクリックすると複数選択もできます。 | |
| 長方形 |
ショートカットキー:R(Win / mac)
| |
| 楕円形 |
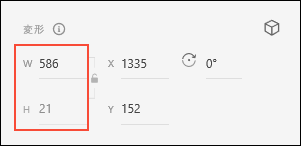
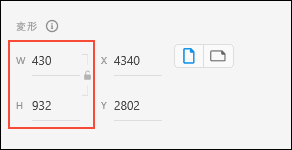
ショートカットキー:E(Win / mac) 長方形と同様にプロパティ画面、変形のW(横)・H(縦)でサイズ調整することもできます。 | |
| 多角形 |
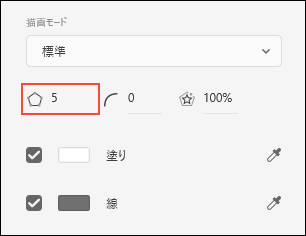
ショートカットキー:Y(Win / mac) プロパティ画面、アピアランスの赤枠部分を変更しても角数の増減ができます。
長方形と同様にプロパティ画面、変形のW(横)・H(縦)でサイズ調整することもできます。 | |
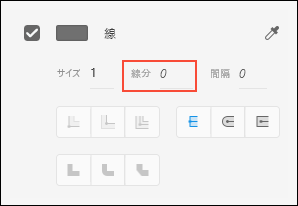
| 直線 | ショートカットキー:L(Win / mac) 「Shift」を押しながらドラッグすると45度ごとの直線が描けます。 プロパティ画面、アピアランスの赤枠部分の数値を入れると点線が描けます。
| |
| ペン |
ショートカットキー:P(Win / mac) | |
| テキスト | ショートカットキー:T(Win / mac) クリックでポイントテキストを設置できます。 クリックしながらマウスを動かすと、エリア内テキストを設置することができます。 | |
| アートボード |
ショートカットキー:A(Win / mac)
アートボードを選択し、ドラックするとアートボードを動かすことができます。
| |
| ズーム |
ショートカットキー:Z(Win / mac) ショートカットキー:Ctrl +「+ / -」(Win)/ | |
| ライブラリ |
ショートカットキー:Shift + Ctrl + Y(Win)/ ⇧ + Cmd + Y(mac) | |
| レイヤー |
ショートカットキー:Ctrl + Y(Win)/ Cmd + Y(mac) | |
| プラグイン |
ショートカットキー:Shift + Ctrl + P(Win)/ ⇧ + Cmd + P(mac) |
XDのファイル内で自由に移動したい時
| 手のひら |
ショートカットキー:スペースキー(Win / mac) |
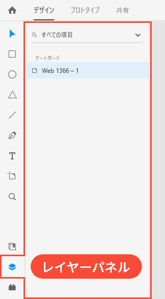
レイヤーパネル
 レイヤーパネルを表示したい場合は、赤枠部分の『レイヤー』アイコンをクリックしてください。
レイヤーパネルを表示したい場合は、赤枠部分の『レイヤー』アイコンをクリックしてください。
このパネル上にオブジェクト要素が追加されていきます。
要素ごとにグループ化すると管理しやすくなります。
※新しい要素ほど、上に追加されます。
| フォルダ |
ショートカットキー:Ctrl +G(Win)/ Cmd + G(mac) グレーのフォルダ フォルダを閉じている状態 白いのフォルダ フォルダを開いている状態 | |||||||
| 画像 |
画像を配置したい時 | |||||||
| 長方形で 作成した オブジェクト | 長方形で作成したオブジェクト要素です。 | |||||||
| 楕円形で 作成した オブジェクト | 楕円形で作成したオブジェクト要素です。 | |||||||
| 多角形で 作成した オブジェクト | 多角形で作成したオブジェクト要素です。 | |||||||
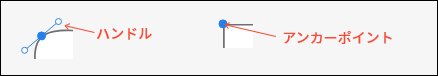
| ペンで 作成した オブジェクト (パス) |
ペンを用いて任意の矩形で作成されたオブジェクト要素です。
図形を編集したい時
|
|||||||
| シェイプで マスク |
ショートカットキー:Shift + Ctrl + M(Win)/ ⇧ + Cmd + M(mac) シェイプを解除したい時 | |||||||
| リピート グリッド |
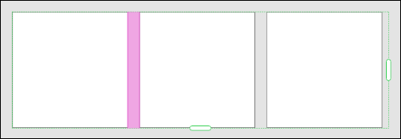
ショートカットキー:Ctrl + R(Win)/ Cmd + R(mac)
ピンクの部分を選択すると、スペースも均等に調整することができます。
リピートグリッドを解除したい時 | |||||||
| 合体 |
ショートカットキー:Ctrl + Alt + U(Win)/ Opt + Cmd + U(mac)
合体を解除したい時 | |||||||
| 前面 オブジェクト で型抜き |
ショートカットキー:Ctrl + Alt + S(Win)/ Opt + Cmd + S(mac)
前面オブジェクトで型抜きを解除したい時 | |||||||
| 交差 |
ショートカットキー:Ctrl + Alt + I(Win)/ Opt + Cmd + I(mac)
交差を解除したい時 | |||||||
| 中マド |
ショートカットキー:Ctrl + Alt + X(Win)/ Opt + Cmd + X(mac)
中マドを解除したい時 | |||||||
| 書き出し |
①書き出し対象を選択したい時 ②選択したものだけ書き出ししたい時 ③チェックしたすべてを書き出したい時
書き出し対象のレイヤーは、書き出しアイコンが表示されます。 | |||||||
| ロック |
ショートカットキー:Ctrl + L(Win)/ Cmd + L(mac)
ロックしたオブジェクトには、ロックマークが表示されます。
ロックしたレイヤーは、ロックアイコンが表示されます。 | |||||||
| 非表示 |
ショートカットキー:Ctrl + ,(Win)/ Cmd + ,(mac)
非表示にしたレイヤーは、非表示アイコンが表示されます。 | |||||||
| マスター コンポーネント |
オブジェクトを選択し、右クリックで表示される「コンポーネントにする」を選択してください。選択オブジェクトをコンポーネント化することができます。 薄いグレー 選択していない状態 濃いグレー 作業中の状態
| |||||||
| 複製された コンポーネント |
マスターコンポーネントから複製されたコンポーネントです。 POINT 濃いグレー 選択していない状態 白 作業中の状態
| |||||||
|
複製・編集 |
マスターコンポーネントから複製・編集されたコンポーネントです。 POINT 濃いグレー 選択していない状態 薄いグレー 作業中の状態
| |||||||
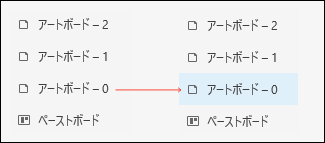
| アートボード |
選択中のアートボードは青く表示されます。 名称変更は、「アートボード」というテキストをダブルクリックして行ってください。
POINT | |||||||
| ペースト ボード |
アートボード外にオブジェクトがある場合に、表示されます。 |
まとめ
今回は基本ツールの使い方を紹介しましたが、いかがだったでしょうか。
XDには便利な機能が多くあり直感的に操作がしやすいので独学でも学習・習得しやすいツールです。ぜひXDを触ってみてください!