「既存のWordPressサイトにHubSpotを導入してみたい」と検討している方向けに、WordPressとHubSpotの連携方法を紹介します。
今回は、WordPress定番のプラグインである「Contact Form 7」と「MW WP Form」から送信されたデータをHubSpotのコンタクトに登録する手順をそれぞれのプラグイン別で解説してまいります。
目次
事前準備:HubSpotトラッキングコードの追加・プロパティーを確認
フォームをつくる前に必要な事前準備は2つだけです。
- プラグインを使用して、トラッキングコードを追加する
- コンタクトのプロパティーを確認
上記を実際に準備してみたいと思います。
プラグインを使用して、トラッキングコードを追加する
WordPressとHubSpotを連携するための準備として、HubSpotのトラッキングコードを追加する必要があります。
※以下で簡潔に手順を解説しますが、詳しくは公式サイトを参照してください。
トラッキングコードを追加する方法は以下2パターンあります。
- HubSpotのトラッキングコードを取得して設置
- HubSpot公式プラグイン(プラグインのページはこちら)
前者は静的サイトに設置するときに使えます(WordPressにも設置可能です)。
今回は既存のWordPressサイトに設置することを想定しているので、後者の公式プラグインを使う方法が簡単でおすすめです。

では、実際にHubSpot公式プラグインを使って、準備してみましょう。
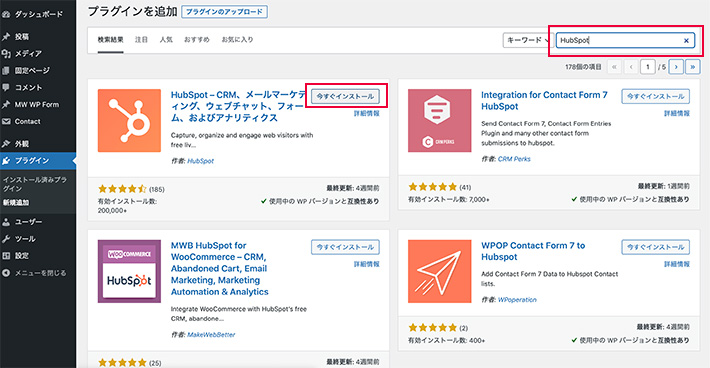
まずはプラグインをインストールします。
検索フォームで「HubSpot」と検索すると一番上に表示されるので、インストールしてください。

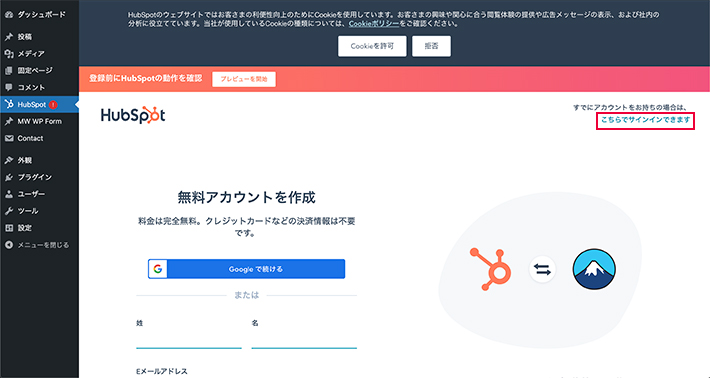
インストールした後に有効化すると、以下の画面が表示されHubSpotアカウントでのサインインを求められるので、アカウントを持っている場合はサインインします。

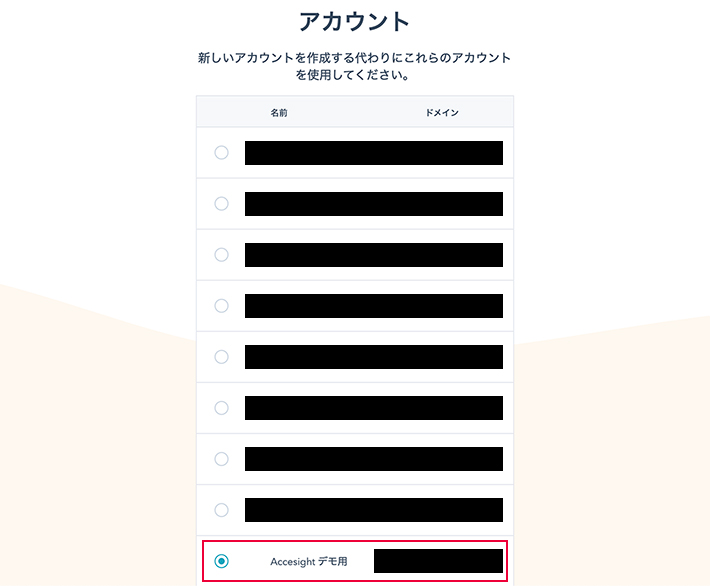
サインインした後は、ご自身のアカウントを選択してください。

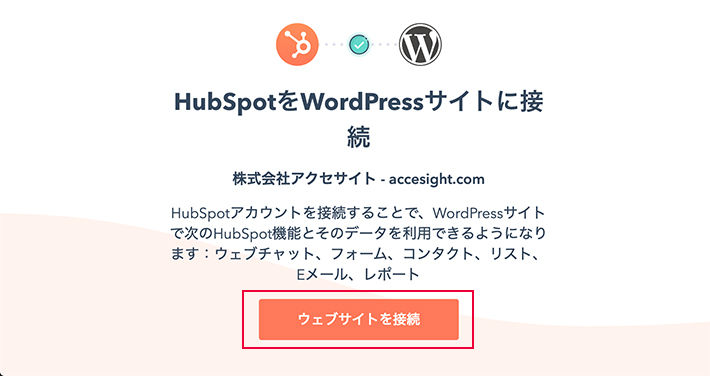
選択したら「ウェブサイトを接続」ボタンをクリックしてください。

これでWordPressとHubSpotの連携が完了しました。
公式プラグインを使って連携すると、HubSpotトラッキングコードが自動的にサイトに追加されるので、WordPressの管理画面上で様々なHubSpotの機能にアクセスできるようになります。
コンタクトのプロパティーを確認
WordPressとHubSpotの連携はできたので、次にフォームから登録したい項目(コンタクトのプロパティー)を確認します。
コンタクトのプロパティーを確認したいときは、HubSpotの管理画面を開いてください。(※WordPressの管理画面では確認することはできません。)
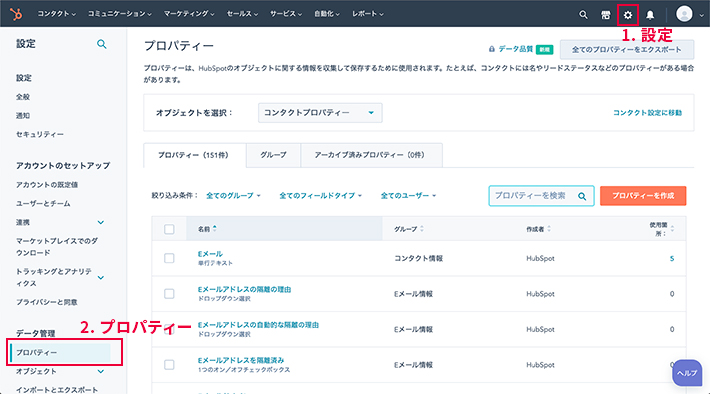
「設定 > データ管理 > プロパティー」を選択して設定画面にアクセスすると、各プロパティーを確認できます。

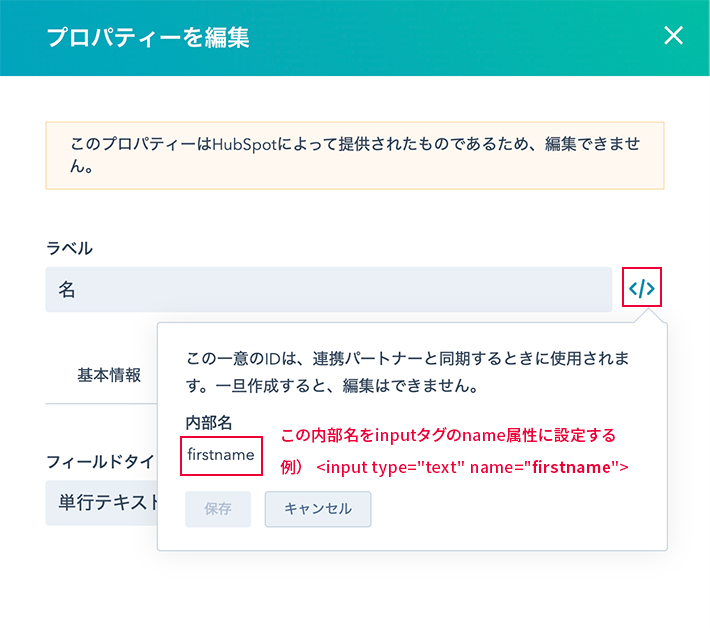
確認したいプロパティーをクリックして、右側にある「</>」アイコンをクリックすると、内部名が表示されます。

この内部名をフォームのinputタグのname属性に設定していきます。
今回使用したい項目(各プロパティー名、内部名)をまとめたサンプルが以下です。
| プロパティー名 | 内部名 |
|---|---|
| 姓 | lastname |
| 名 | firstname |
| メールアドレス | |
| 会社名 | company |
| お問い合わせ内容 | message |
これで事前準備ができたので、次は実際にWordPressのフォームを実装してみましょう。
今回は「Contact Form 7」と「MW WP Form」を使って、HubSpotのコンタクトに登録していきます。
自社、ご自身で使っているフォームプラグインに合わせてどちらかを読んで実装してみてください。
Contact Form 7から送信されたデータをコンタクトに登録する
Contact Form 7の場合は、ショートコードに内部名を設定します。
例えば、「名」の場合は[text* firstname]、「メールアドレス」の場合は[email* email]と設定してください。
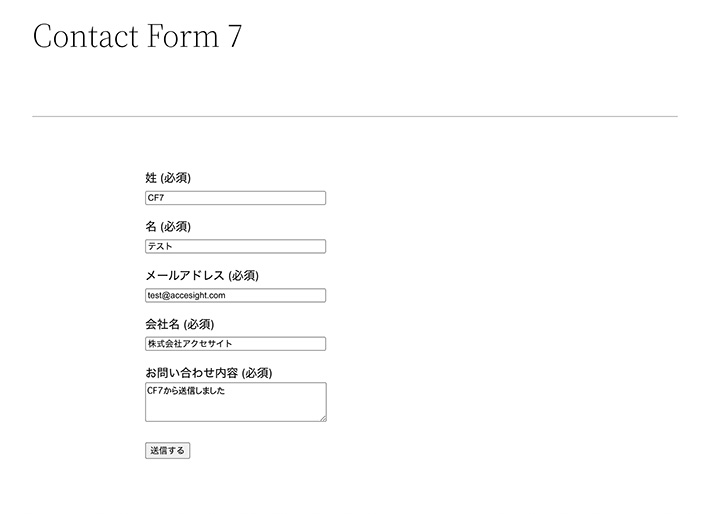
では、フォームを作っていきます。
コード例は以下です。
<label> 姓 <span class="required">(必須)</span>
[text* lastname] </label>
<label> 名 <span class="required">(必須)</span>
[text* firstname] </label>
<label> メールアドレス <span class="required">(必須)</span>
[email* email] </label>
<label> 会社名 <span class="required">(必須)</span>
[text* company] </label>
<label> お問い合わせ内容 <span class="required">(必須)</span>
[textarea* message] </label>
[submit "送信する"]ショートコードのname属性(inputタグのname属性)に先ほど準備したプロパティーを項目ごとに設定することで、送信後HubSpotコンタクトに登録されます。
フォームが用意できたので、実際に送信してみたいと思います。

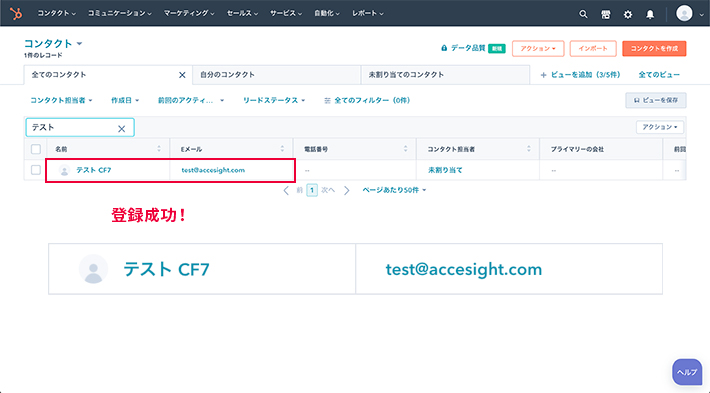
送信ができたら、HubSpotのコンタクトを確認してください。

フォームから送信されたデータがプロパティーごとに正しく登録されていれば、無事成功です。
MW WP Formから送信されたデータをコンタクトに登録する
MW WP Formの場合もContact Form 7と同様に、ショートコードに内部名を設定します。
例えば、「名」の場合は[mwform_text name="firstname"]、「メールアドレス」の場合は[mwform_text name="email"]と設定してください。
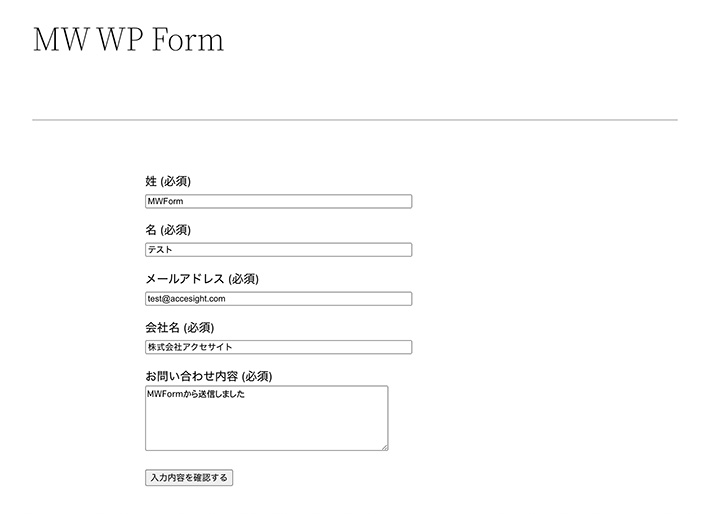
では、フォームを作っていきます。
コード例は以下です。
<label> 姓 <span class="required">(必須)</span>
[mwform_text name="lastname"] </label>
<label> 名 <span class="required">(必須)</span>
[mwform_text name="firstname"] </label>
<label> メールアドレス <span class="required">(必須)</span>
[mwform_text name="email"] </label>
<label> 会社名 <span class="required">(必須)</span>
[mwform_text name="company"] </label>
<label> お問い合わせ内容 <span class="required">(必須)</span>
[mwform_textarea name="message"] </label>
[mwform_submitButton name="submit" confirm_value="入力内容を確認する" submit_value="送信する"]Contact Form 7同様、ショートコードのname属性(inputタグのname属性)に先ほど準備したプロパティーを項目ごとに設定することで、送信後HubSpotコンタクトに登録されます。
フォームが用意できたので、実際に送信してみたいと思います。

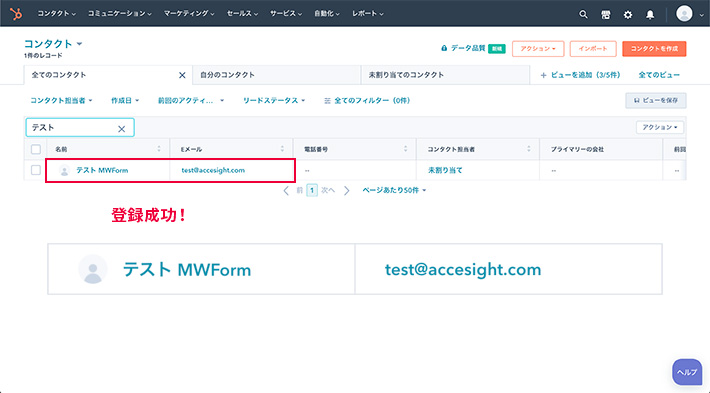
送信ができたら、HubSpotのコンタクトを確認してください。

フォームから送信されたデータがプロパティーごとに正しく登録されていれば、無事成功です。
おわりに
今回定番の2つのフォームプラグイン「Contact form 7」と「MW WP Form」を例にして紹介しましたが、基本的にはどのフォームプラグインでもHubSpotと連携することは可能なはずです。
WordPressのフォームから送信されたデータをHubSpotのコンタクトに登録する際、「送信完了していてエラーも出ていないのに、コンタクトに登録されない…」「一部データが登録されていない…」というときは、以下を見落としている可能性が考えられるので必ず確認してください。
- HubSpotのトラッキングコードがWordPress側に正しく設置されていない
- inputタグのname属性(ショートコードのname属性)に、HubSpotコンタクトのプロパティー内部名が正しく設定されていない
このどちらかの可能性が高いです。
また、今回の記事では紹介しませんでしたがフォームプラグインではなく、HubSpotのフォームを埋め込む方法(公式サイトはこちら)もおすすめです。
HubSpotのフォームを使う場合は、自分で作成したフォームにプロパティーの内部名を設定する必要もないので、最も簡単な方法だと思います。
「自社のWordPressサイトでCRMを導入したい」「既存のWordPressサイトとHubSpotとの連携を試してみたい」という方は、今回の方法で実際に試してみてください。
※ 本文中のスクリーンショットは2022年10月時点のものです。