ウェブサイトの多言語対応は、単に翻訳するだけでなく、サイトの管理においても難しい側面があります。
一方、HubSpotでは、多言語に対応したページを簡単に作成・管理できます。多言語対応について、実際の作り方や注意点などをまとめてみました。
目次
ドメイン設定
多言語ページを作る際は、まずはドメイン自体にプライマリー(主要)言語を設定します。
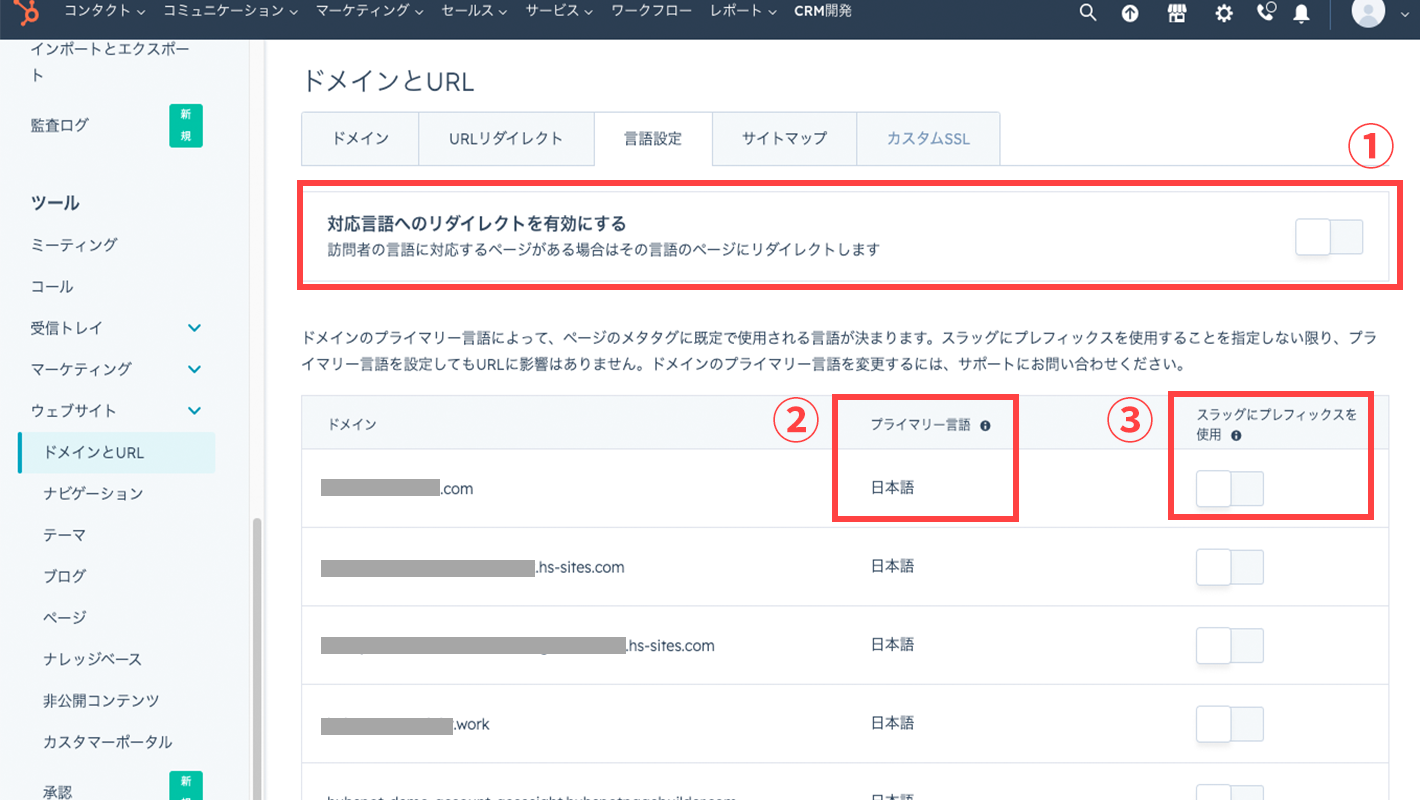
全体設定の左側のナビゲーションから「ウェブサイト > ドメインとURL」を選択し、下記の設定画面を開きます。
①対応言語へのリダイレクトを有効にする
こちらをオンにすると、複数の言語に対応しているページにアクセスしたとき、閲覧者の言語に合わせたページにリダイレクトされます。
②ドメインごとに言語を設定
使用するドメインごとにプライマリー言語を設定できます。
一度設定すると変更はHubSpotのサポートに連絡する必要があり、最大で3営業日かかるため、気をつけましょう。
③スラッグにプレフィックスを使用
こちらにチェックを入れると、プライマリー言語ページのURLにも言語スラッグが設定されます。
※プライマリー言語以外でページを作成した場合、URLには言語スラッグが自動適用されます。
例:
プレフィックスなし、プライマリー(日本語) → https://xxx.co.jp/
プレフィックスあり、プライマリー(日本語) → https://xxx.co.jp/ja/
サブ言語ページ(英語) → https://xxx.co.jp/en/
TIPS
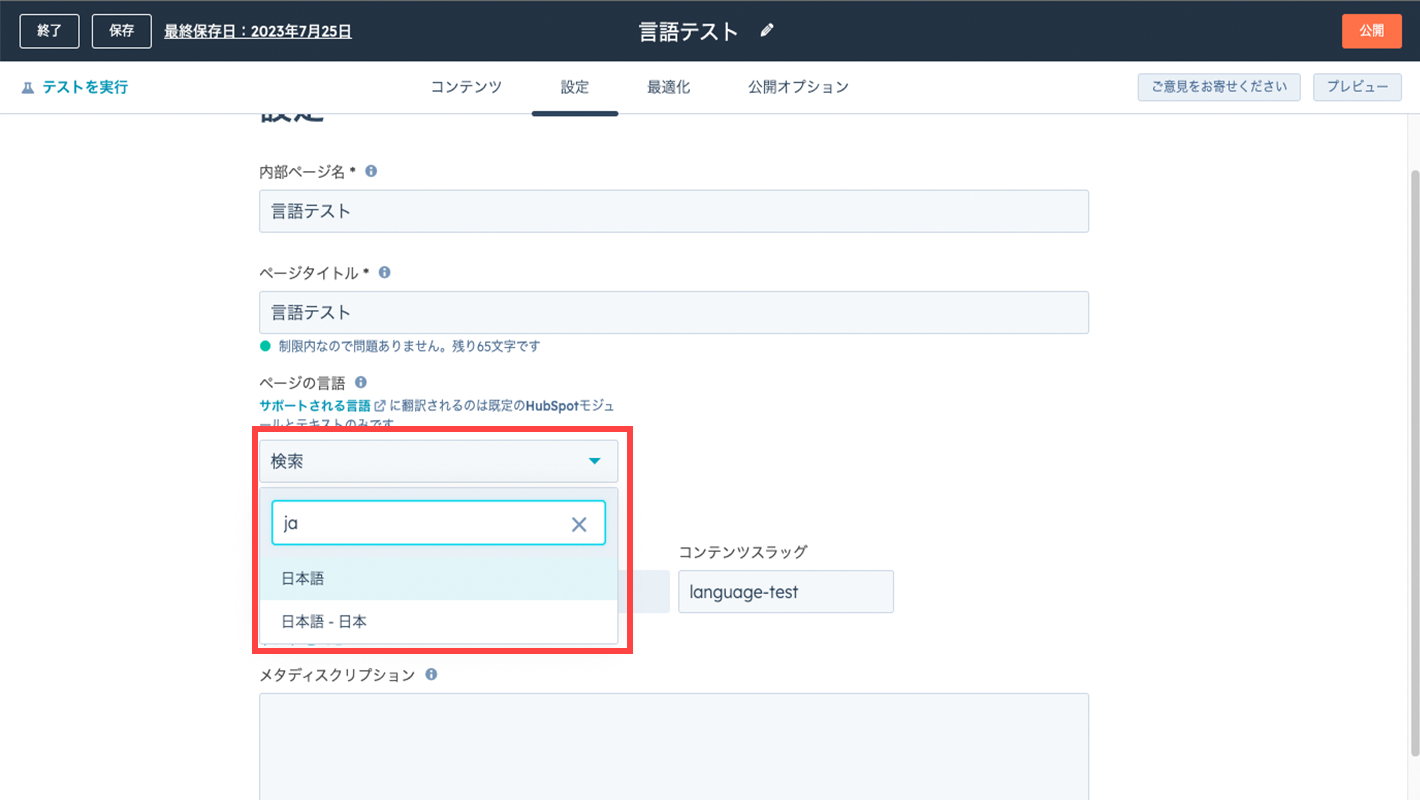
言語設定には「言語」「言語 - 国・地域」の2パターンがあります。
例えば「日本語」を選ぼうとした場合、「日本語」「日本語 - 日本」のどちらかになるのですが、「日本語 - 日本」を選択すると言語スラッグに地域が追加され、最終的なURLが変わってしまいます。地域を分ける必要がない場合は言語のみを選ぶようにしましょう。
例:
「日本語」の言語スラッグ → /ja/
「日本語 - 日本」の言語スラッグ → /ja-jp/
ウェブページ・ランディングページ
ウェブページ・ランディングページではページごとに言語設定が可能です。
作成したページに言語設定をする
ページ言語は「設定」から変更できます。
ベースになるページはドメインのプライマリー言語と合わせたほうが全体的な管理がしやすくなります。
作成済みページに多言語ページを追加する
作成済みページに違う言語のページを追加作成します。
これをHubSpotでは「多言語バリエーション」と呼びます。
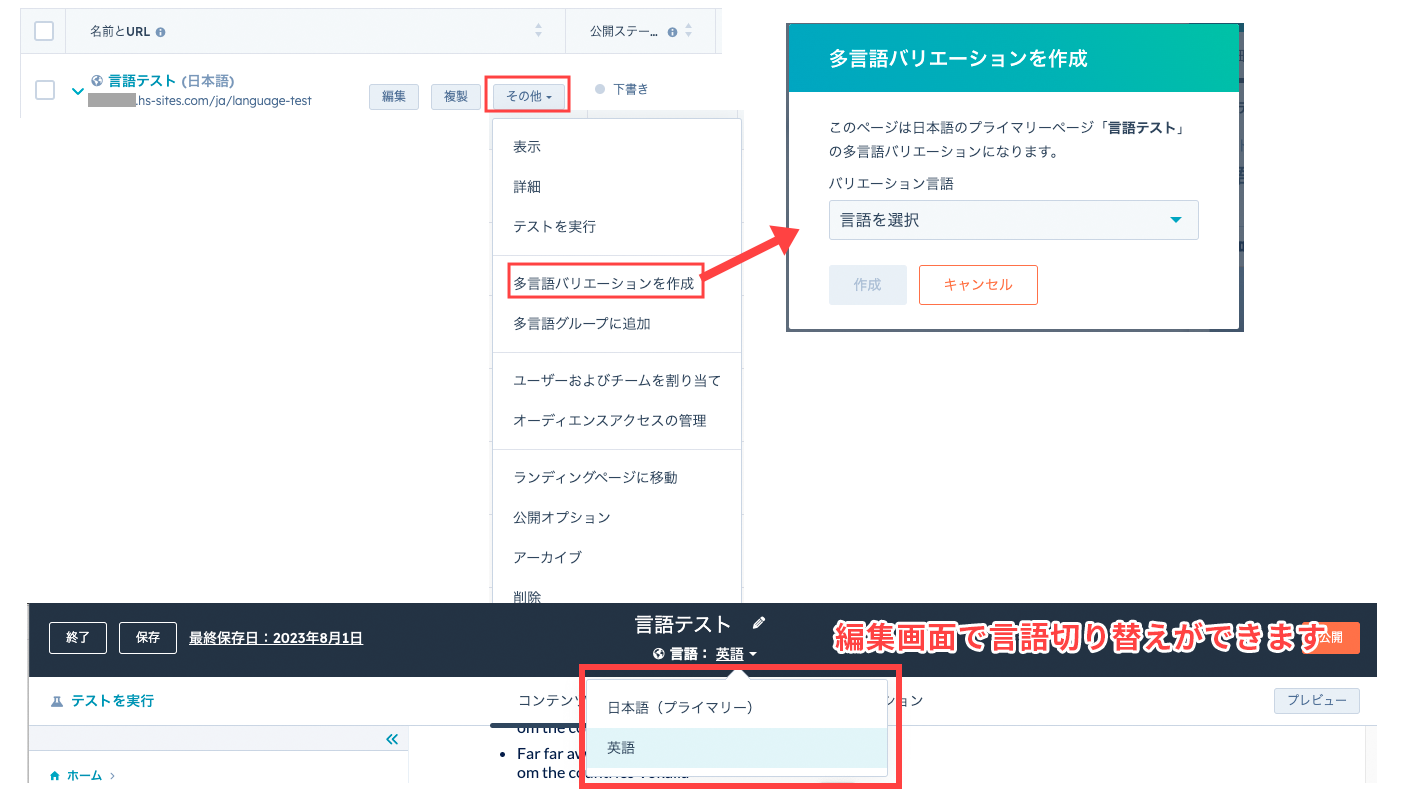
作成済みページの「その他」アクションから「多言語バリエーションを作成する」を選びます。
コンテンツ内容はプライマリーページが複製元として生成されます。
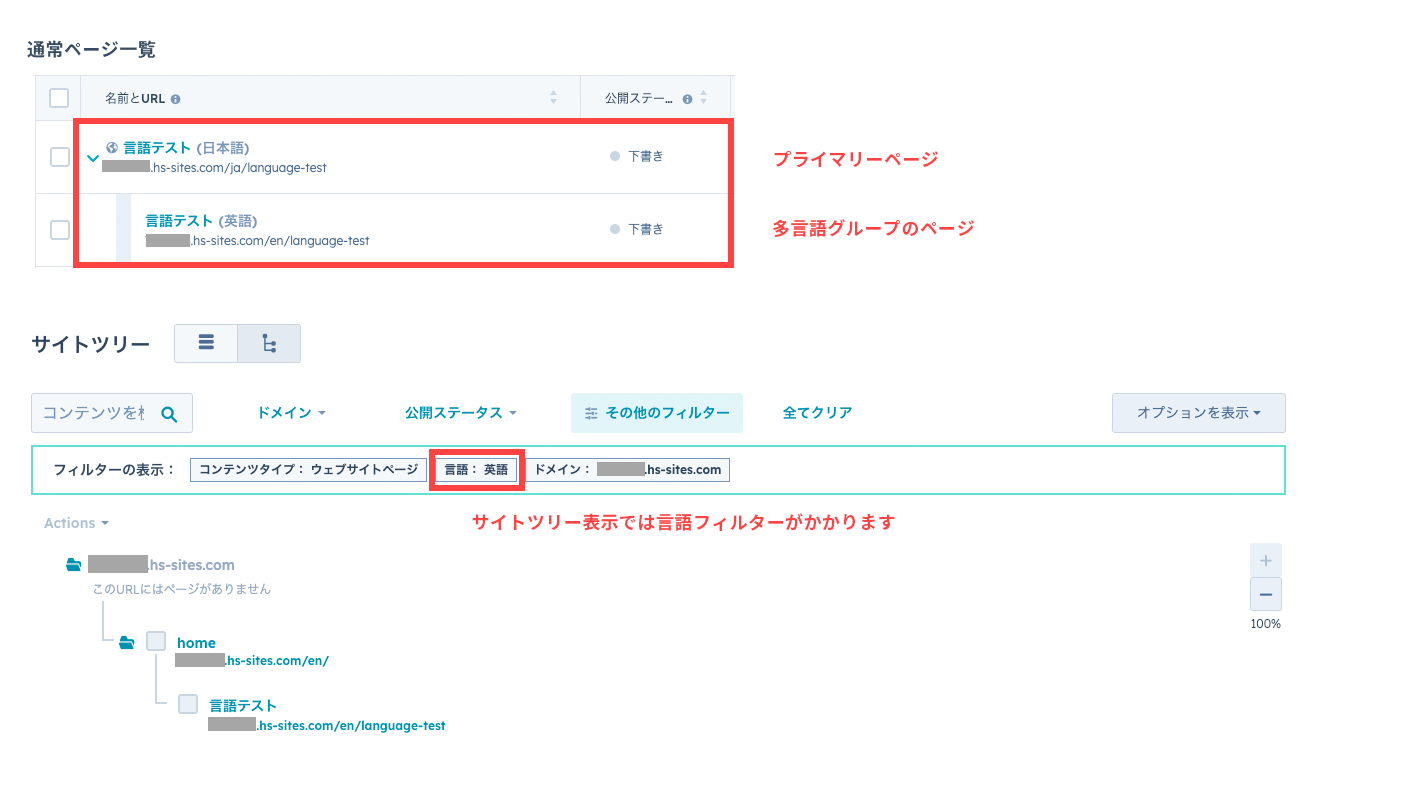
ページの一覧画面では、プライマリーページの配下に表示されます。
セットで「多言語グループ」と呼称します。
サイトツリー表示にした場合は言語フィルターが必須のため、多言語バリエーションがあるかどうかの確認はできませんが、言語ごとに作成されているページが分かりやすくなります。
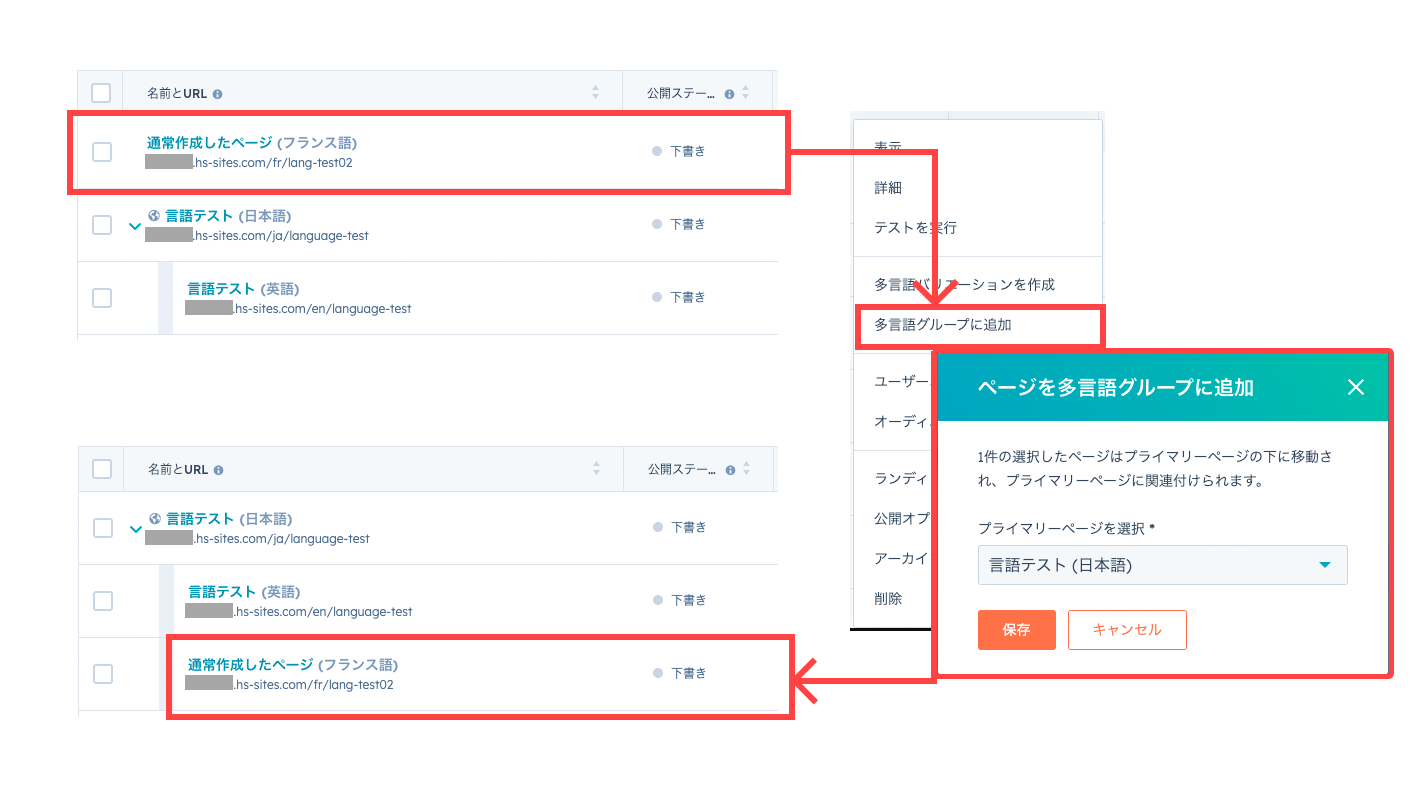
作成済みページを別ページの多言語グループに追加する
作成したページは、他の多言語グループに移動することができます。
設定したいページの「その他」アクションから「多言語グループに追加」を選択します。
多言語グループに追加されたことが確認できました。
作成済みのページを多言語グループに設定した場合、コンテンツ内容やURLは更新されませんが、未設定だった場合は言語スラッグが追加されるので、URL変更によるリダイレクト処理が作成されることがあります。
例:
http://xxx.co.jp/test-page/ → http://xxx.co.jp/en/test-page/
※1グループに対して、各言語のページは1つだけ設定できます。
ブログ
ブログの作成
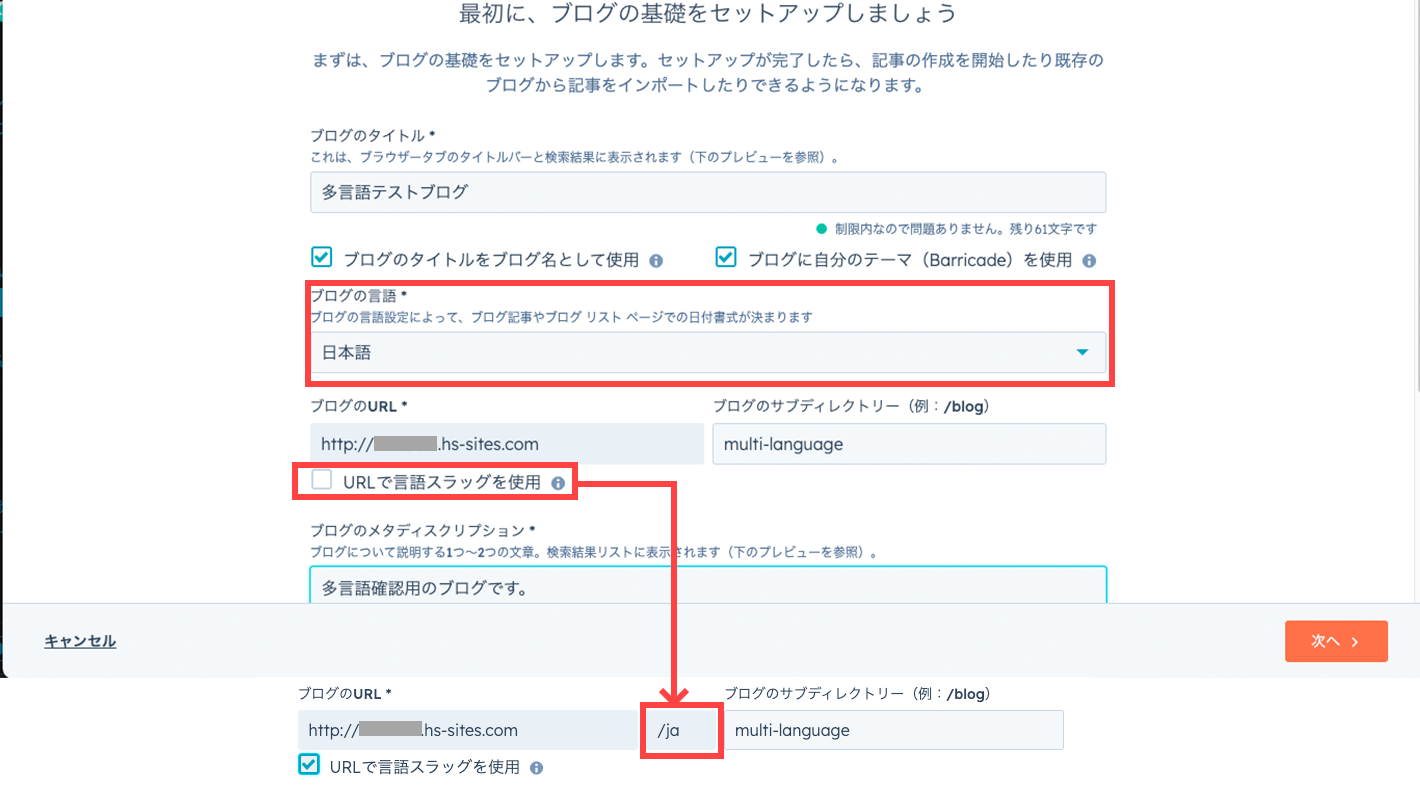
ブログは新規作成時に言語選択が必須になります。
このとき「URLで言語スラッグを使用」をオンにすると、ブログ全体のURLに追加されます。
プライマリー言語で使用したくない場合はチェックしないまま作成します。
言語スラッグなどの設定は作成後にもできますが、ブログは作成時点で一覧ページが公開状態になります。
公開後のURL変更はリダイレクト処理が掛かってしまうため、なるべく避けましょう。
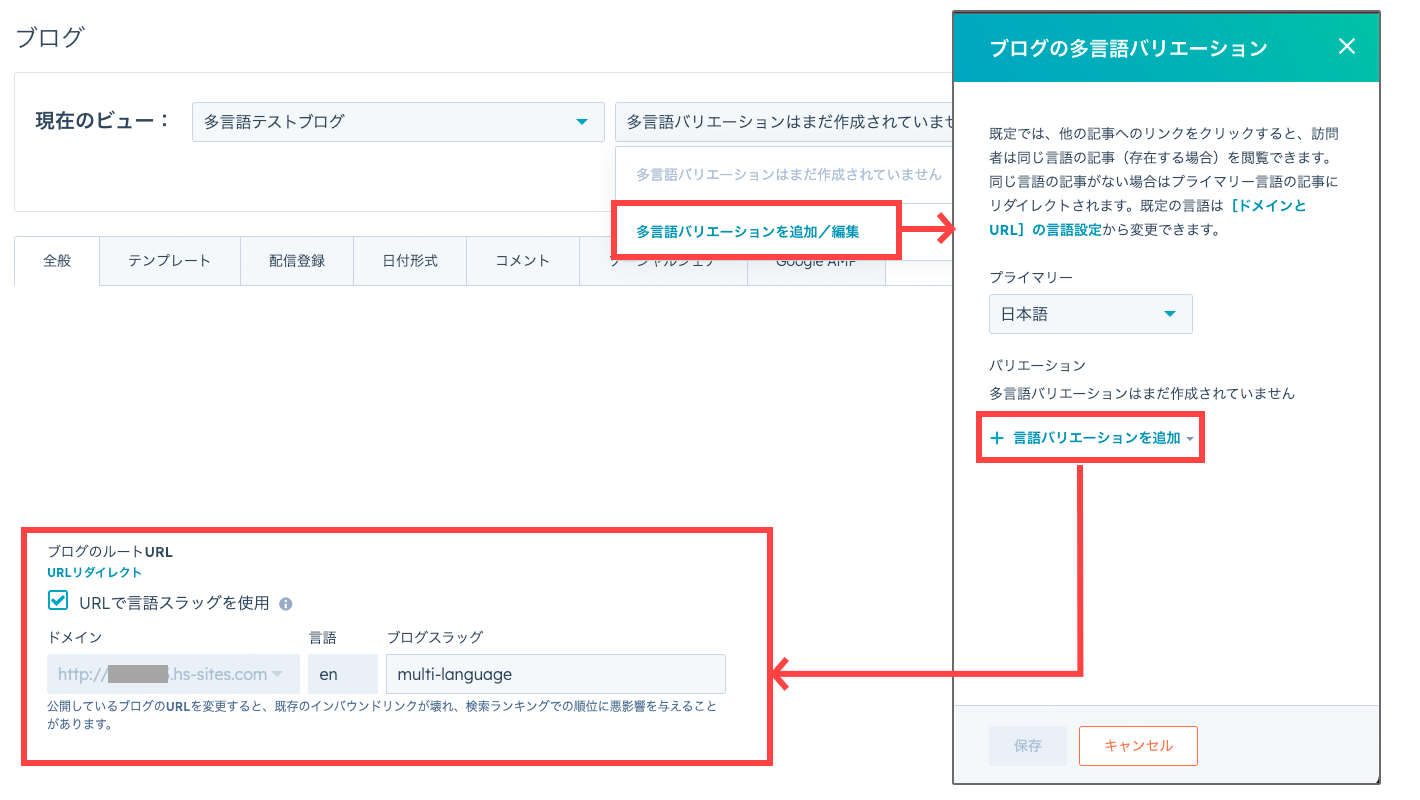
作成済みのブログに多言語バリエーションを追加するには、ブログの設定画面から「多言語バリエーションを追加/編集」を選びます。
多言語バリエーションのブログのURLには自動的に言語スラッグが適用されます。
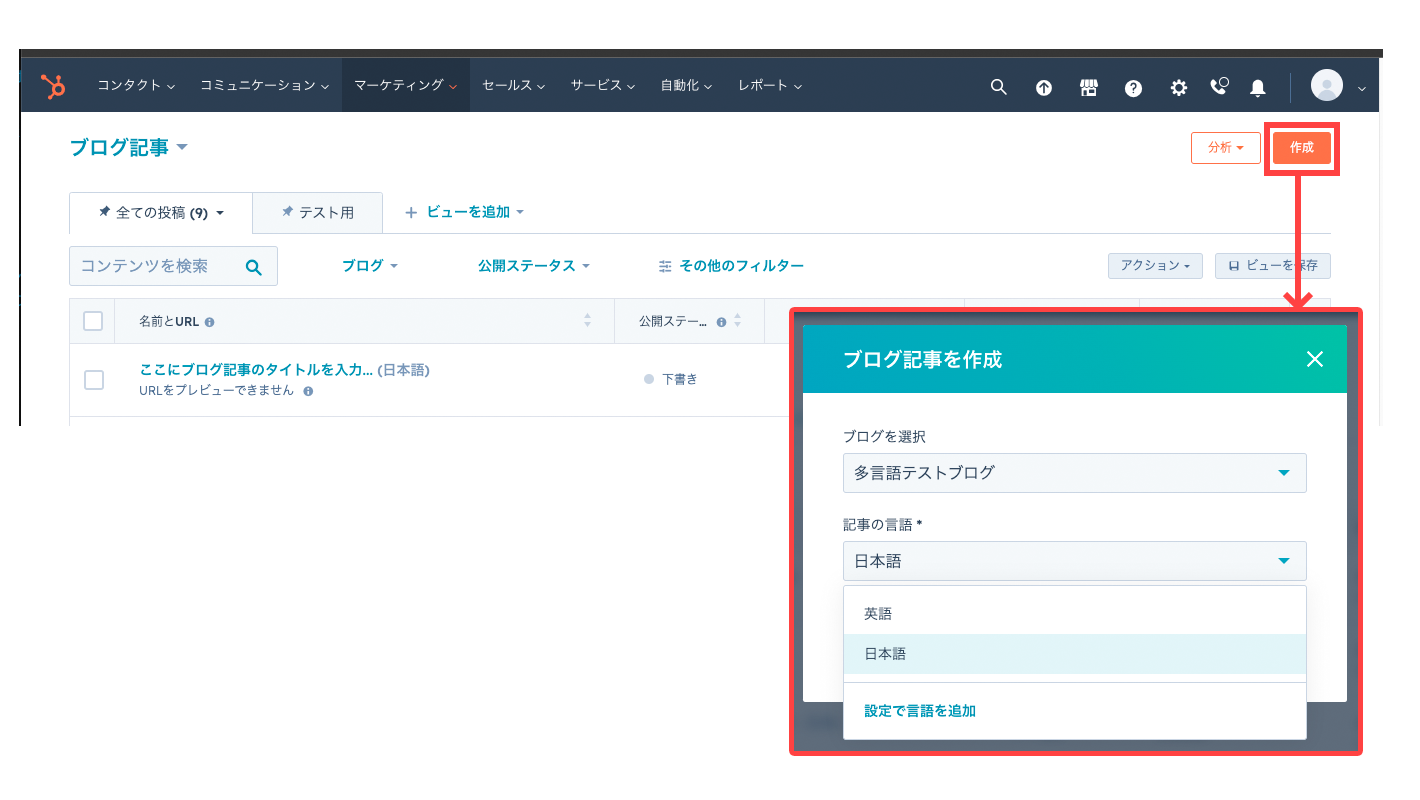
ブログ記事の作成
ブログ記事は作成時に言語バリエーションを選択できます。
ブログに設定されていない言語は選択できません(「設定で言語を追加」を選ぶとブログの設定画面に遷移します)。
多言語バリエーションを作成・グループ化する
ウェブサイト・ランディングページと同様、ブログ記事も多言語バリエーションの作成、グループ化が可能です。
ただし、グループ化するには同じブログの記事しか指定できません。
フォーム
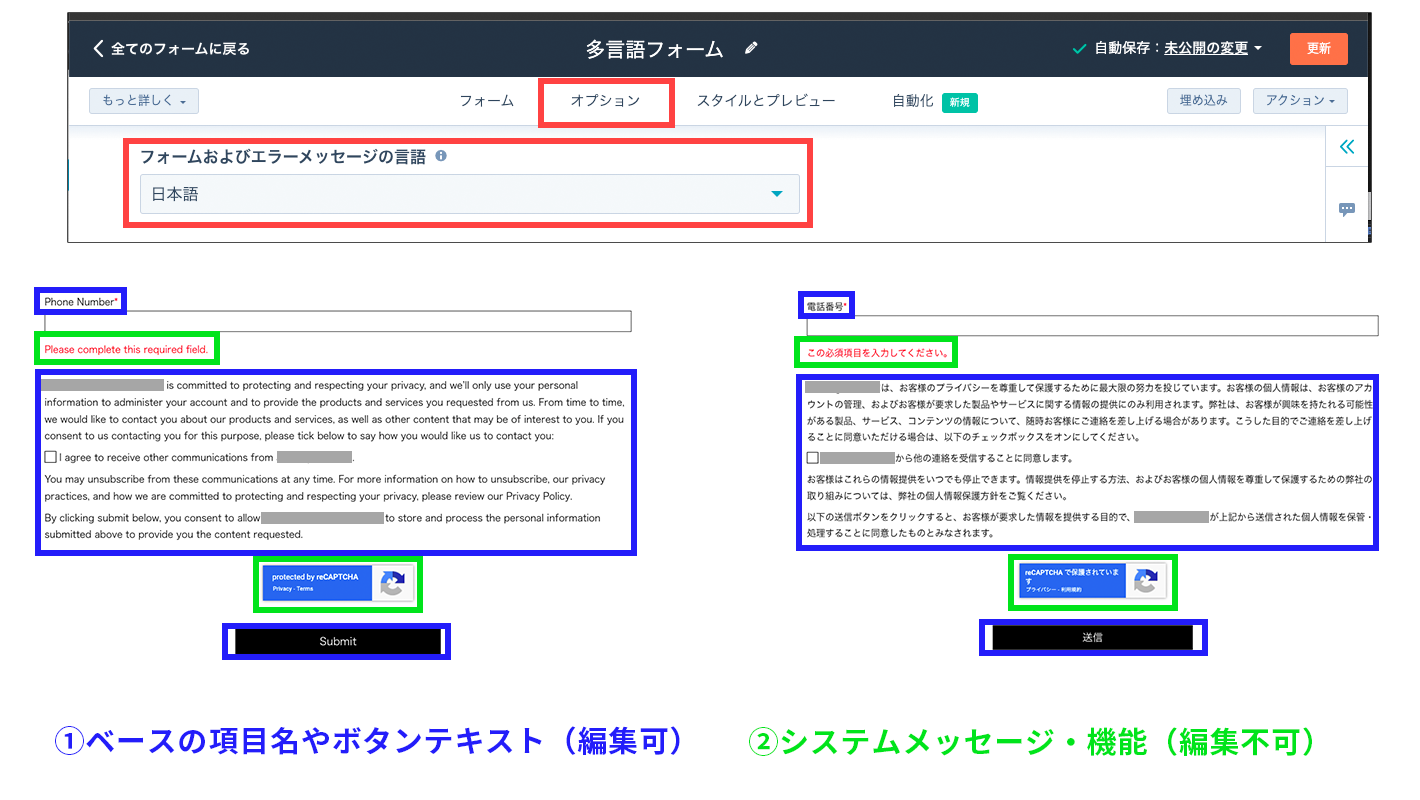
フォームの言語設定は「ベースの項目名やボタンテキスト」「システムメッセージ」に影響します。
- ベースの項目名やボタンテキスト
既存のプロパティ(フォームの質問項目)は変更していない場合、翻訳が設定されています。
ベースのテキストから編集していた場合、言語を変更しても編集後のテキストが適用されます。 - システムメッセージ・機能
エラー時のメッセージやキャプチャ機能など、システムで挿入されるテキストはそもそも編集できません。
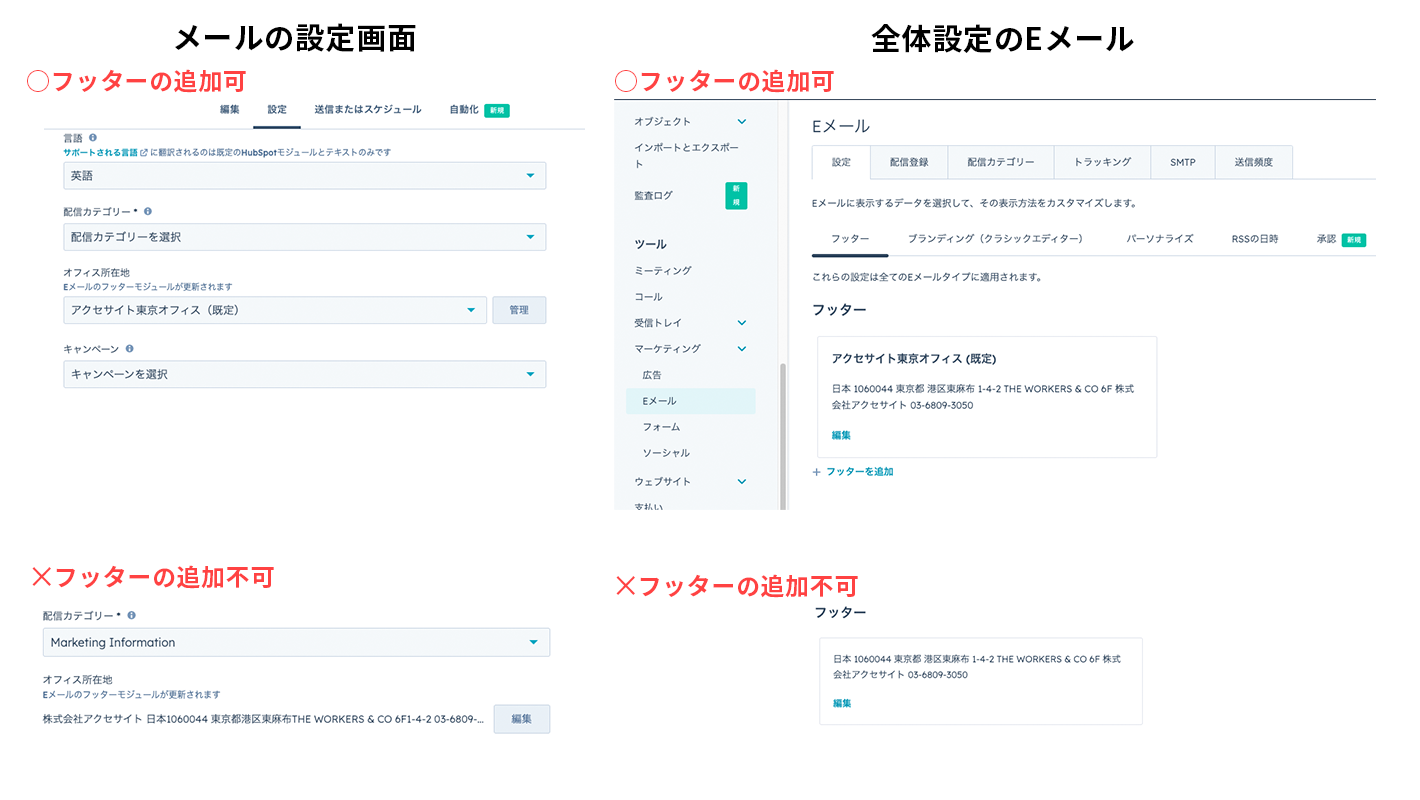
Eメール
HubSpotから配信されるメールは会社の所在地情報を記載したフッターが必須ですが、HubSpotとの契約プランによっては追加することができません。
HubL(HubSpotプログラム構文)を使用して表示分岐することは可能ですが、HTMLメールのみに影響し、テキストメールは全て表示されてしまいます。
メールの表示タイプは受信環境で左右されるため、対処方法としては
- 日本語と英語表記など、2種程度に絞って併記する
- テキストメールを考慮せず、表示分岐を設定する
以上のどちらかになるでしょう。
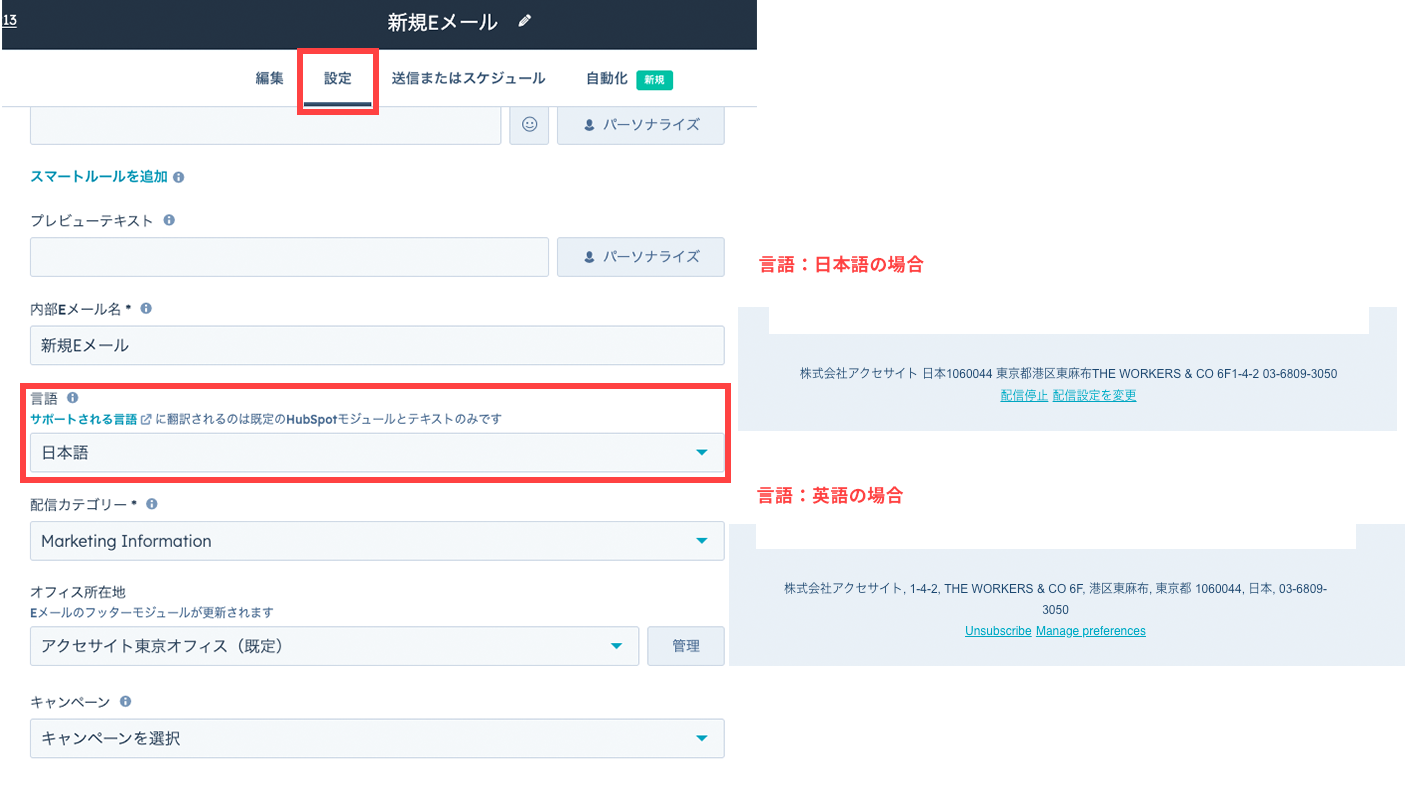
配信メール・サブスクリプションの言語について
メールのフッターに自動追加される配信設定へのリンクは、メール自体の設定言語に依存します。
配信設定のリンク先も同様で、URL自体に言語振り分けが自動設定されます。
サブスクリプション用のシステムページや専用モジュールは、HubSpotで用意されたものを使用します。こちらには翻訳があらかじめ設定されており、閲覧者の環境により言語が選択されます。
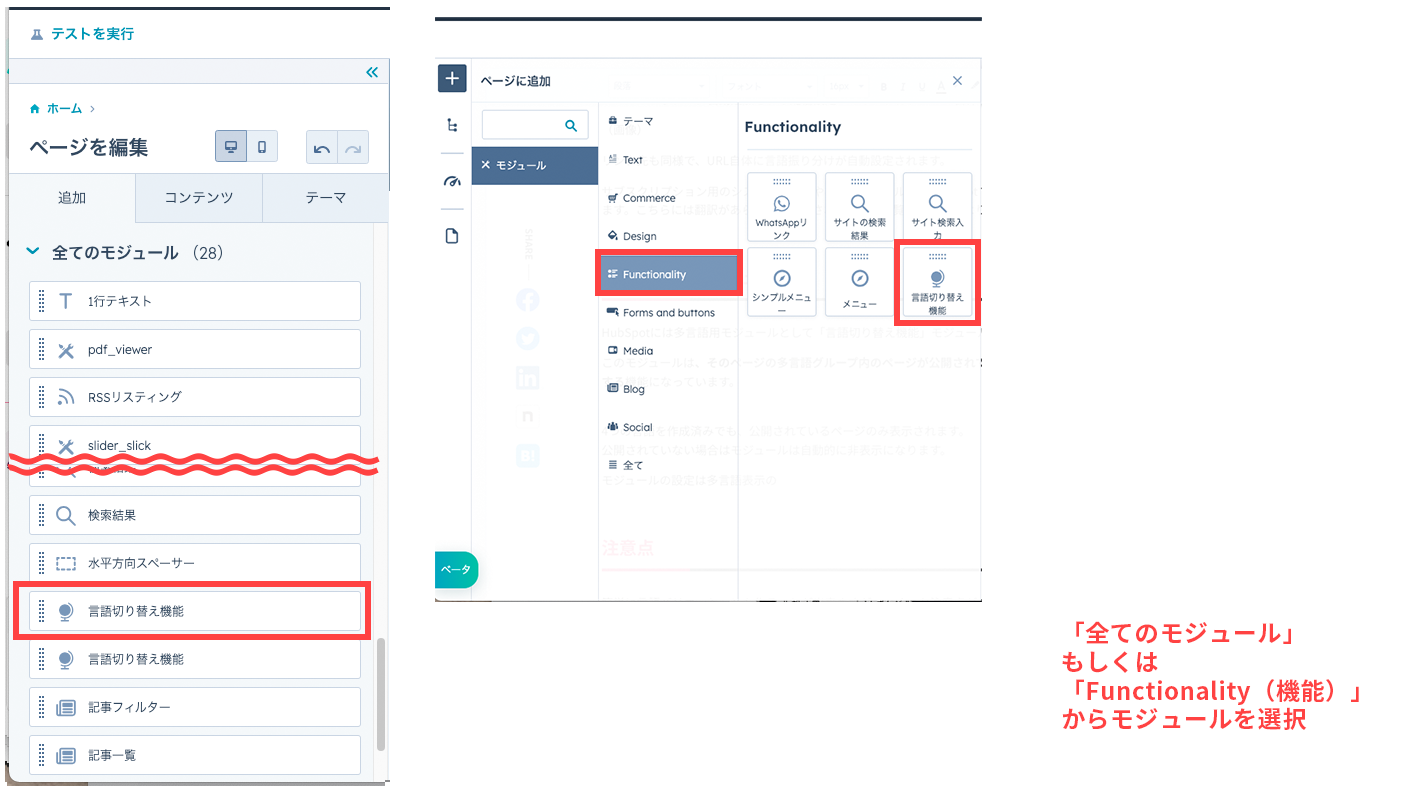
言語スイッチモジュール
HubSpotには多言語用モジュールとして「言語切り替え機能」モジュールがあります。
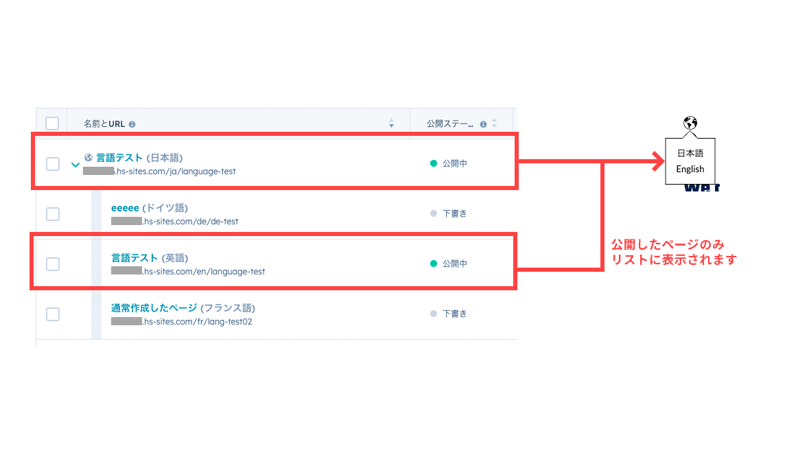
このモジュールは、そのページの多言語グループ内のページが公開されている場合にリンクを表示する機能になっています。
4つの言語を作成済みでも、公開されているページのみ表示されます。
公開されていない言語は自動的に非表示になります。

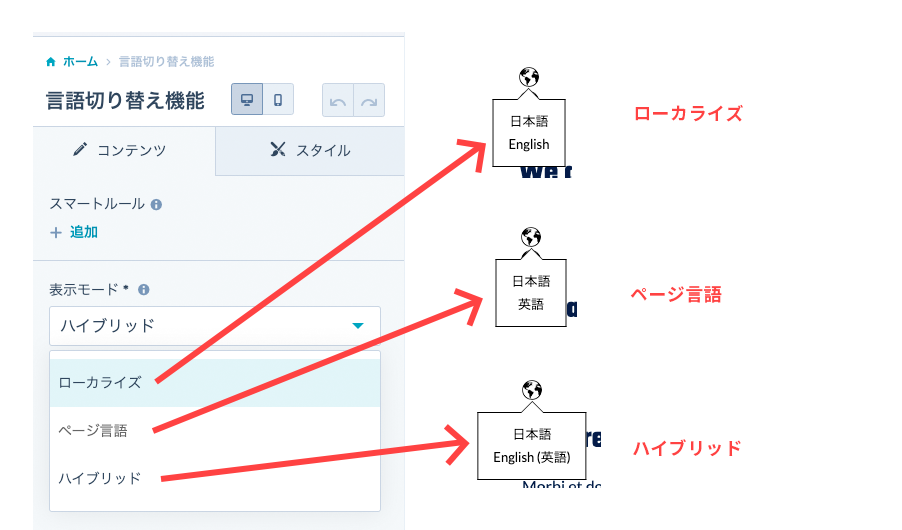
モジュールで変更できる設定は「表示モード」のみとなっています。
- ローカライズ…表示しているページの言語
- ページ言語…リンク先ページの言語
- ハイブリッド…上記の2種を併記

この機能はヘッダーなどのグローバルコンテンツにあってもページごとに有無が判断されるため、
- 多言語ページは共通して各言語のトップにリンクしたい
- 多言語グループがある時はそのページにリンクしたいが、ない時は各言語のトップにリンクしたい
このような場合はカスタムモジュールを作成するか、テンプレート側でリンク追加などの対応が必要です。
多言語化の制限
HubSpotでは簡単に言語バリエーションページを作ることができますが、いくつかの制限もあります。
ヘッダーやフッターなど、グローバルコンテンツの内容をページ言語によって変更したい場合はテンプレートを別途作成し、変更する必要があります。
また404などのシステムページはドメイン単位での設定のため、言語によって変更する処理をテンプレート側に入れるか、ロゴや著作権表示のみのシンプルな形にする、などの工夫が必要になります。
おわりに
HubSpotでは多くの言語に対応しています。一覧は下記リンクをご参照ください。
HubSpot の言語サービス > デフォルトのコンテンツ作成言語
多言語は敷居が高いイメージがありますが、HubSpotではその一助になる機能が多く含まれています。
その他にもHubSpotのCMS開発で何かお困りごとがあれば、アクセサイトへ是非ご相談ください。
※ 本文中のスクリーンショットは2023年7-8月時点のものです。