CTAとはWeb広告やページコンテンツ、メールなどを見た人が会員登録やメルマガ登録、資料請求をしてくれるよう促すボタンや画像のことを言います。
HubSpotではいくつかのステップを踏むだけで見栄えの良いCTAを簡単に作ることができ、これまでも十分に便利だったのですが、2023年6月ごろにCTAのアップデートが発表されました。
今回は新しくなったCTAについて解説します。
目次
新CTAの作り方
新CTAの利用方法は基本的に旧CTAと変わりません。
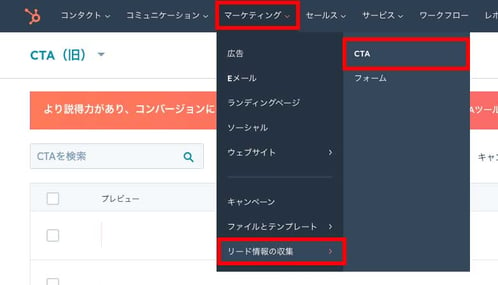
CTAの管理画面は「マーケティング」メニューの中にある「リード情報の収集」からアクセスできます。

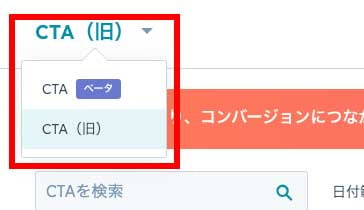
以前からCTAを利用している場合は、左上にある「CTA(旧)」から「CTAベータ」を選ぶと新CTAが作成できます。
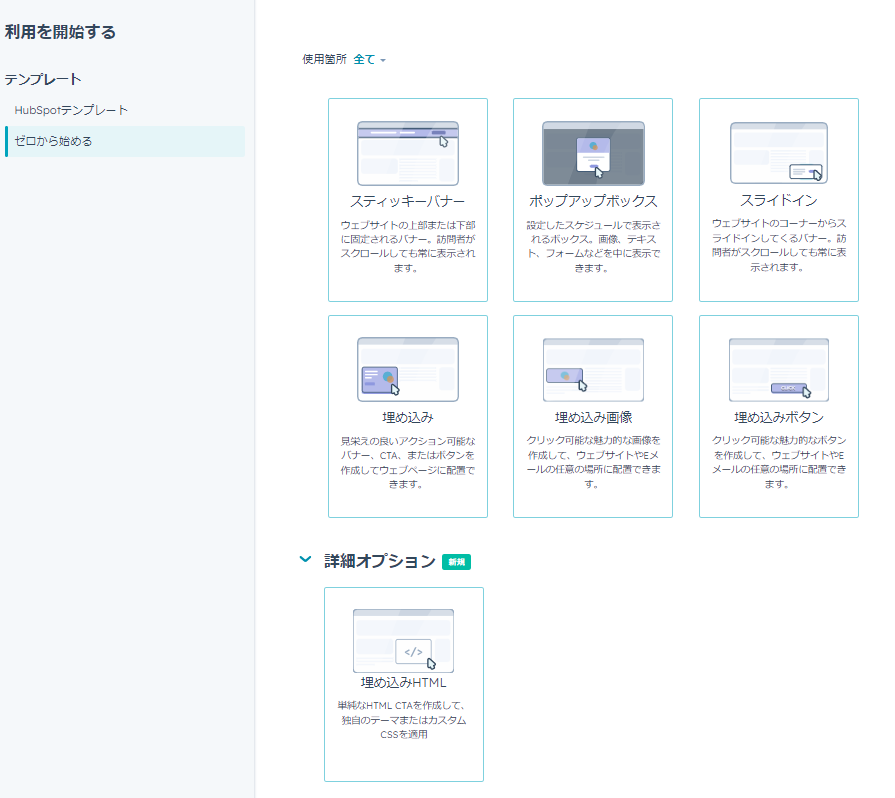
新CTAで旧CTAと似たタイプのものを作成したい場合は、「埋め込み」「埋め込み画像」「埋め込みボタン」いずれかで作成するのがおすすめです。
以前のCTAを編集したい場合は「CTA(旧)」から編集可能です。

作成できるCTA
 2023年10月時点の機能一覧
2023年10月時点の機能一覧
スティッキーバナー
サイトの上部や下部に固定して表示されるバナーです。
ポップアップボックス
設定したスケジュールで表示されるボックスです。画像、テキスト、フォームなどが表示できます。
スライドイン
特定のタイミングで、画面外からスライドして表示されるバナーです。
埋め込み
HTMLコードが生成され、外部ページにも埋め込めるCTAです。画像、テキスト、フォームなどのパーツを組み合わせてCTAが作成できます。HTMLコードが生成され、外部ページにも埋め込めるCTAです。
埋め込み画像
「埋め込み」を簡易にして、画像に特化したCTAです。画像とリンクが設定できます。
埋め込みボタン
こちらも「埋め込み」を簡易にして、ボタンだけに特化したCTAです。ボタンデザインの調整、テキストとリンクが設定できます。
埋め込みHTML
HTMLコードの記述が可能で、より複雑なデザインが必要な場合はこちらを使用します。テーマのcssを適用したり、カスタムスタイルが直接記述できます。
この他、公式が用意しているCTAのデザインテンプレートを利用することもできます。

新CTAでできること
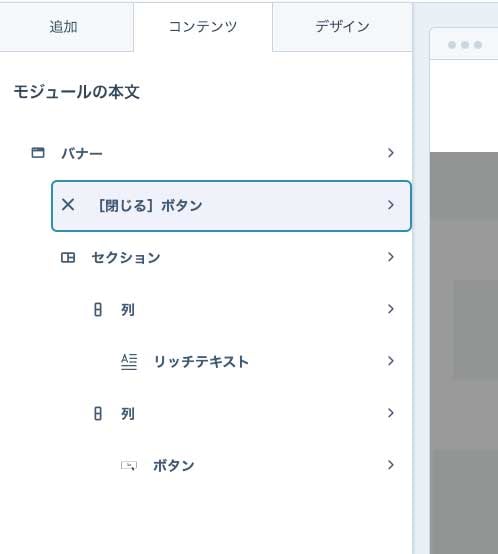
セクションが使える
新CTAではセクションが使えるようになりました。
今までのCTAでは、リッチテキストでの編集か画像を入れ込むだけでしたが、セクションが追加されたことにより様々なコンテンツが作りやすくなりました。

グラデーションが使える
旧CTAでは、単色しか設定できずグラデーションを入れる際は画像で制作するしかありませんでしたが、新CTAではセクション背景にグラデーションを設定できるようになりました。
円形グラデーションやグラデーションの位置は設定できませんが、方向と複数色設定が可能です。方向は「上から下」「左から右」「右上から左下」「左上から右下」の4つが設定できます。

また、グラデーションが利用できるのはセクションの背景のみで、ボタンモジュールなどの背景には設定できません。

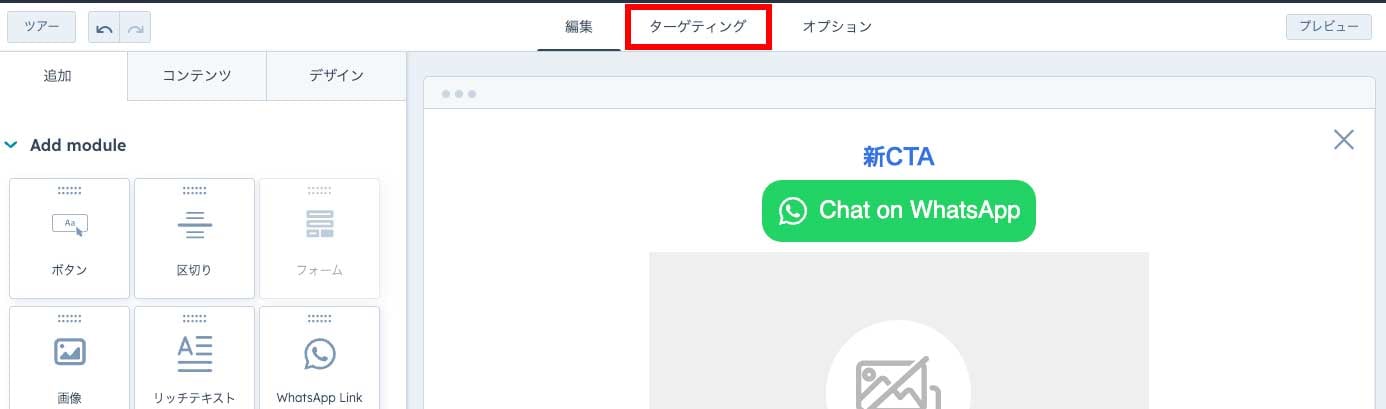
モジュールが利用できる
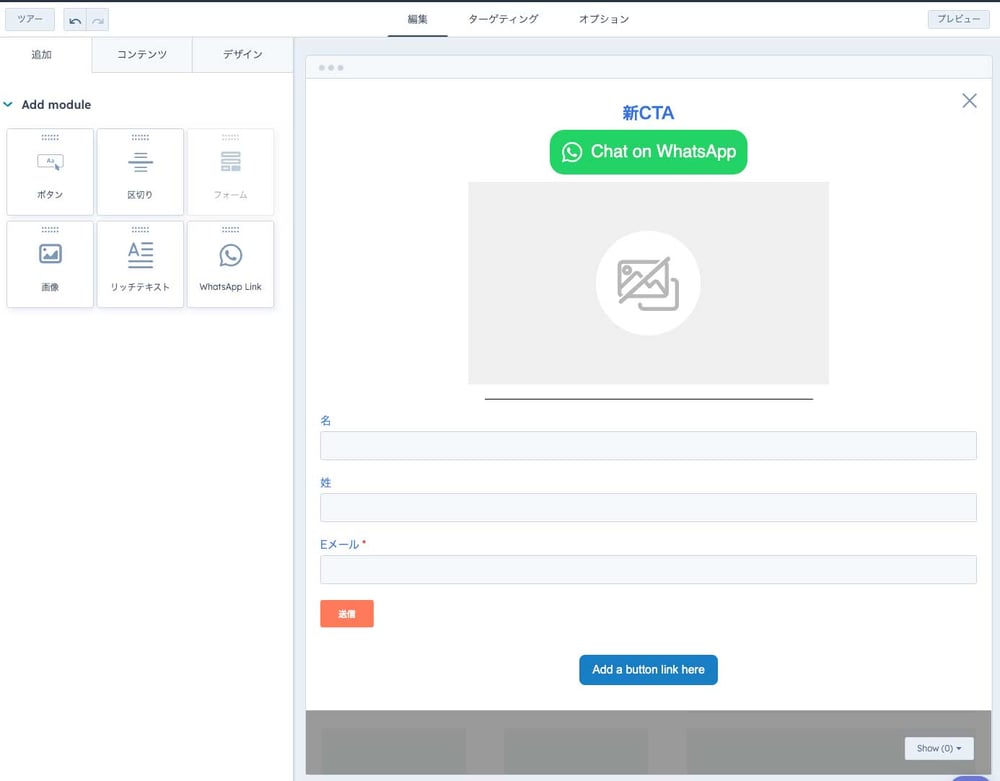
今までのCTAでは、モジュールを利用することができませんでしたが、新CTAでは、ページ編集のように特定のモジュールを組み合わせてCTAを作成することができます。

画像
好きな場所に画像を設置できます。
※動画は設置できません。
区切り線
好きな場所に区切り線を設置できます。
フォーム
HubSpotで作成したフォームを設置できます。
ボタン
リンクボタンを設置できます。
リッチテキスト
Wordのように文章を装飾することができます。
WhatsApp Link
Meta社の提供するメッセージアプリ「WhatsApp」と連携させることができます。
表示するタイミングを設定できる
新CTAでは、様々な条件でCTAの表示を設定できます。
表示するタイミングは各CTAのターゲティングから設定できます。
※ 埋め込み型CTAは、ターゲティング設定が利用できません。

ボタンクリックによる表示
サイトへの訪問者がページ上の指定したボタンをクリックすることで表示されます。
ページ編集画面から、ボタンモジュールの「リンク先」を「ポップアップCTA」にすると表示するCTAを選ぶことができます。
ボタンクリックによる表示は他の表示方法とは違い、常にどのページでも使用可能です。

ページスクロール時に表示
サイトへの訪問者がページを指定した割合以上スクロールしたときに表示されます。
単位は%で指定可能です。

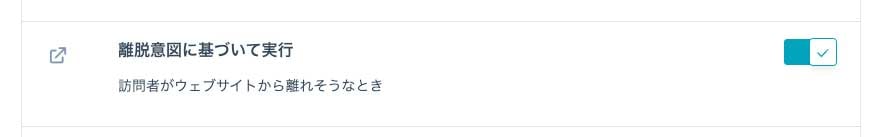
離脱意図に基づいて表示
サイトへの訪問者がサイトから離脱しようとすると表示されます。
離脱の判定は、マウスの位置で、ブラウザの「閉じるアイコン」や「戻る」に移動すると表示されます。
※スティッキーバナーでは使用できません。

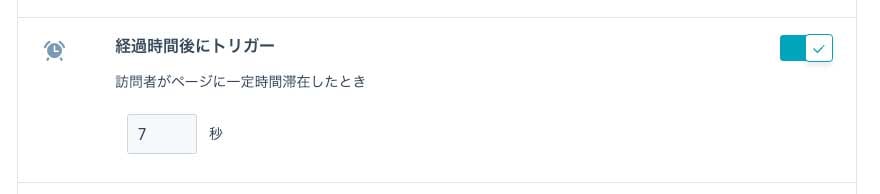
経過時間で表示
サイトを閲覧してから一定時間後に表示されます。
単位は秒です。

無操作の場合に表示
サイトへ訪問してから一定時間操作がない場合に表示されます。
単位は秒です。

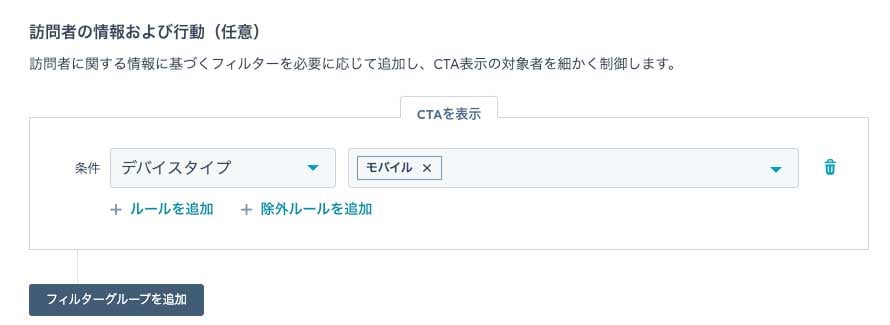
訪問者によってCTAを表示するかどうかを設定できる
特定の条件でサイトへの訪問者をフィルターして、該当した訪問者だけにCTAを表示することができます。
こちらの設定は、ターゲティングから設定できます。

フィルターはルールを追加することで複数作成可能です。

表示頻度を設定できる
訪問者がCTAを閉じた後、どの程度の期間で再表示するかを設定できます。
表示頻度はターゲティングから設定が可能です。

期間は下記の頻度を選択できます。
- 30分
- 60分
- 毎日
- 2週間
- 3ヶ月
- 毎年

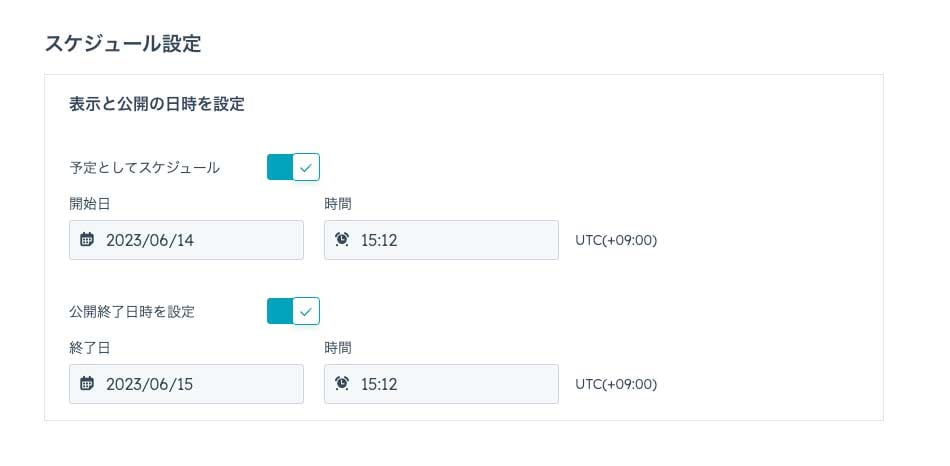
スケジュールを設定できる
CTAを特定の期間のみ表示することができます。
表示頻度はオプションから設定できます。

開始日と終了日をそれぞれ設定可能で、どちらか片方のみの設定も可能です。

まとめ
いかがでしょうか?新CTAではデザイン性が高くなり、以前よりも柔軟なCTAが作成できるようになりました。
これを機に皆さんもCTAを利用してみてはいかがでしょうか?
※ 本文中のスクリーンショットは2023年6月時点のものです。





