※2023年7月以降HubSpotのCTAの仕様が変更されました。この記事は2023年6月以前の仕様でフォームからポップアップを作成する方法を紹介しています。新しいCTAの仕様をこちらの記事で紹介しているのでぜひご覧ください。
目次
ポップアップフォームを使ってプロモーションを行う
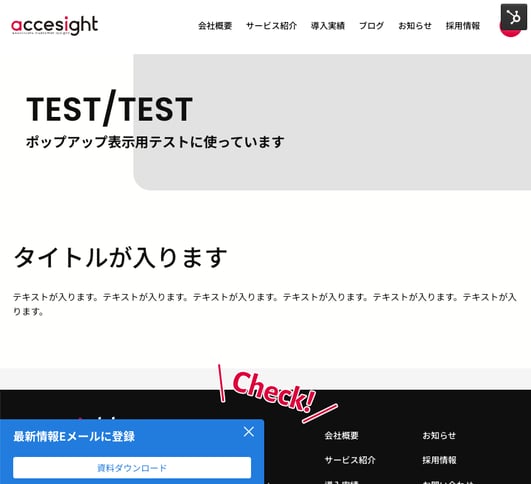
下図のようにコンテンツに重なって出現するフローティングバナー領域は、HubSpot上では「ポップアップフォーム」と呼びます。
ウェブページの訪問者に対して、コンテンツや広告、アクションなどの情報を表示するためのウィンドウです。ポップアップフォームは、サイトを閲覧する前に重要な情報を伝えたり、ユーザーの注意を引いたり、製品やサービスのプロモーションをおこなうために使われます。
HubSpotでは任意のブログ記事、ランディングページ、ウェブサイトページでポップアップフォームを設置できます。

ポップアップフォームを設置することで得られるメリット
コンバージョン率の向上
ポップアップフォームを使用して、キャンペーンやセールスプロモーションを宣伝することで、サイトのコンバージョン率が向上する可能性があります。
リードの収集
訪問者にメールアドレスやその他の連絡先情報を提供してもらうことができます。これにより、新しいリードを収集し、マーケティングキャンペーンに役立てることができます。
ユーザーの関心を引く
新しい製品やキャンペーン、特集記事を簡易的に宣伝することで、訪問者の関心を引くことができます。また、特定のセールスプロモーションや情報提供に対する訪問者の関心を評価するためにも役立ちます。
HubSpotのポップアップフォームは、フォーム送信前の「コールアウト」、フォーム内容を入力できる「フォーム」、そしてフォーム送信後に表示される「サンキュー」の3つに分かれているのが特徴です。それぞれ適切な設定を行うことで、自社の望んでいる方向へ顧客を誘導できます。
ポップアップフォームの作成手順
まず、HubSpotのポップアップフォームを作成するための画面へ移動します。
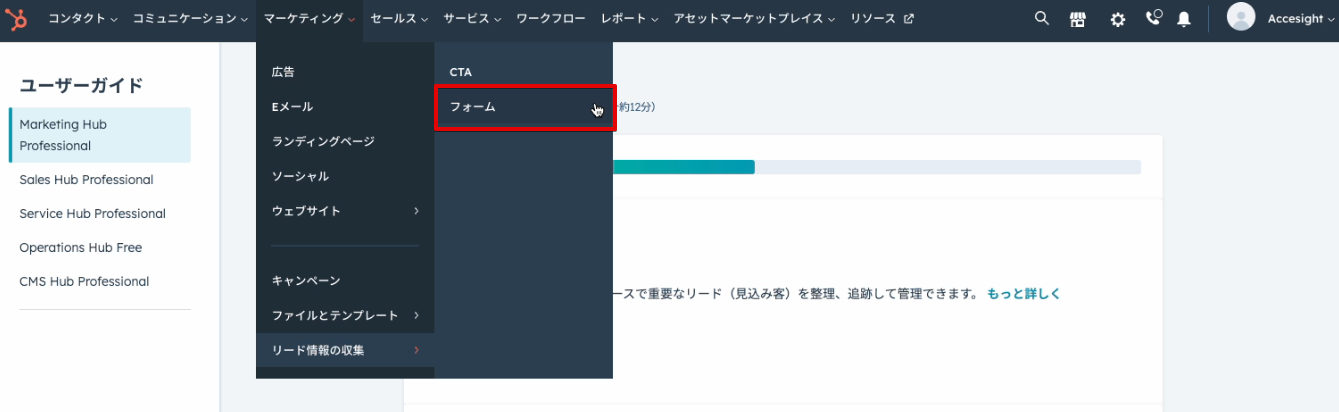
ProfessionalもしくはEnterpriseアカウントを所有している方は、「マーケティング」→「リードの情報の収集」→「CTA」をクリックします。

次にCTAのページ右上「作成」から新規CTAの作成をおこないます。

ポップアップフォームの表示レイアウトを選択する
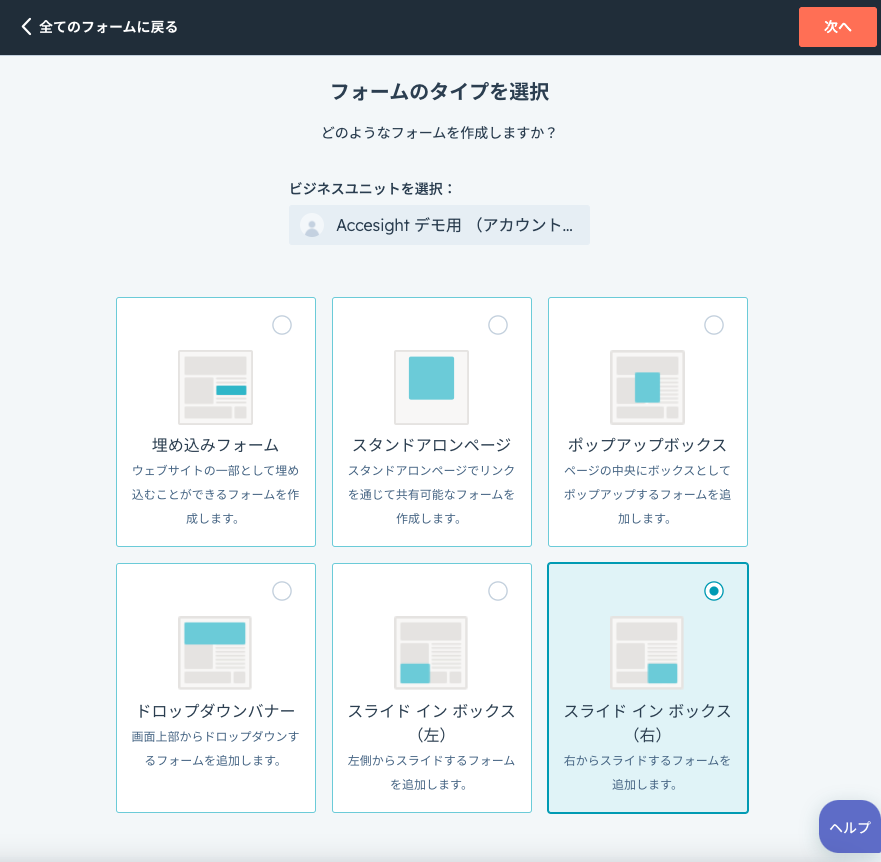
フォームのタイプの選択画面でタイプを選択します。
ポップアップするフォームを作成する場合は「ポップアップボックス」「ドロップダウンバナー」「スライドインボックス(左)」「スライドインボックス(右)」のいずれかより表示形式を選択します。
選択後は右上の「次へ」ボタンから進みます。

フォームデザインを編集して整える
選択したフォームタイプによって編集画面が異なります。
ドロップダウンバナーの場合

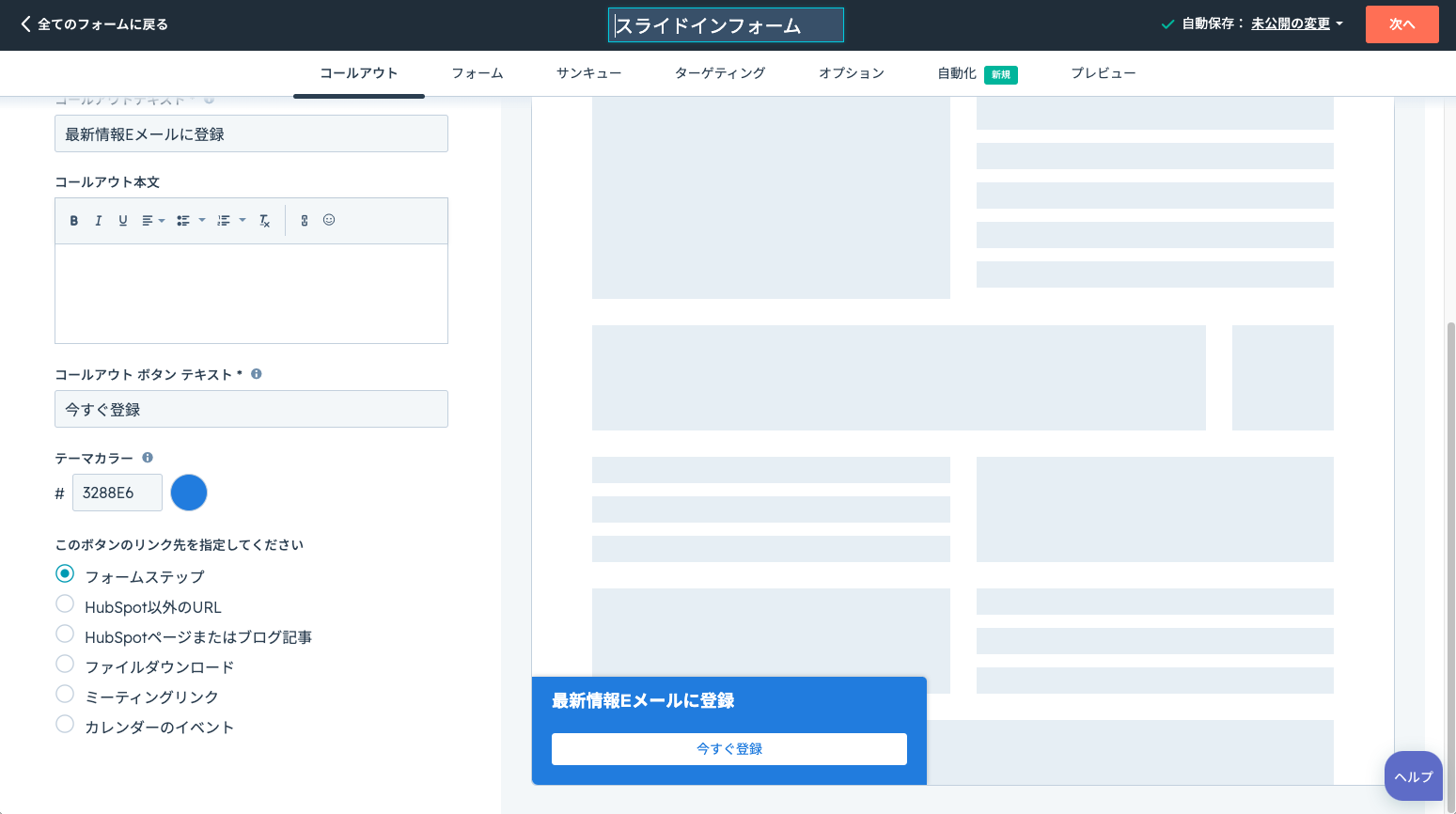
スライドインボックスの場合

キャプチャはスライドインボックス(左)の場合です。
ポップアップフォームの編集画面のタブの内容については以下の通りです。
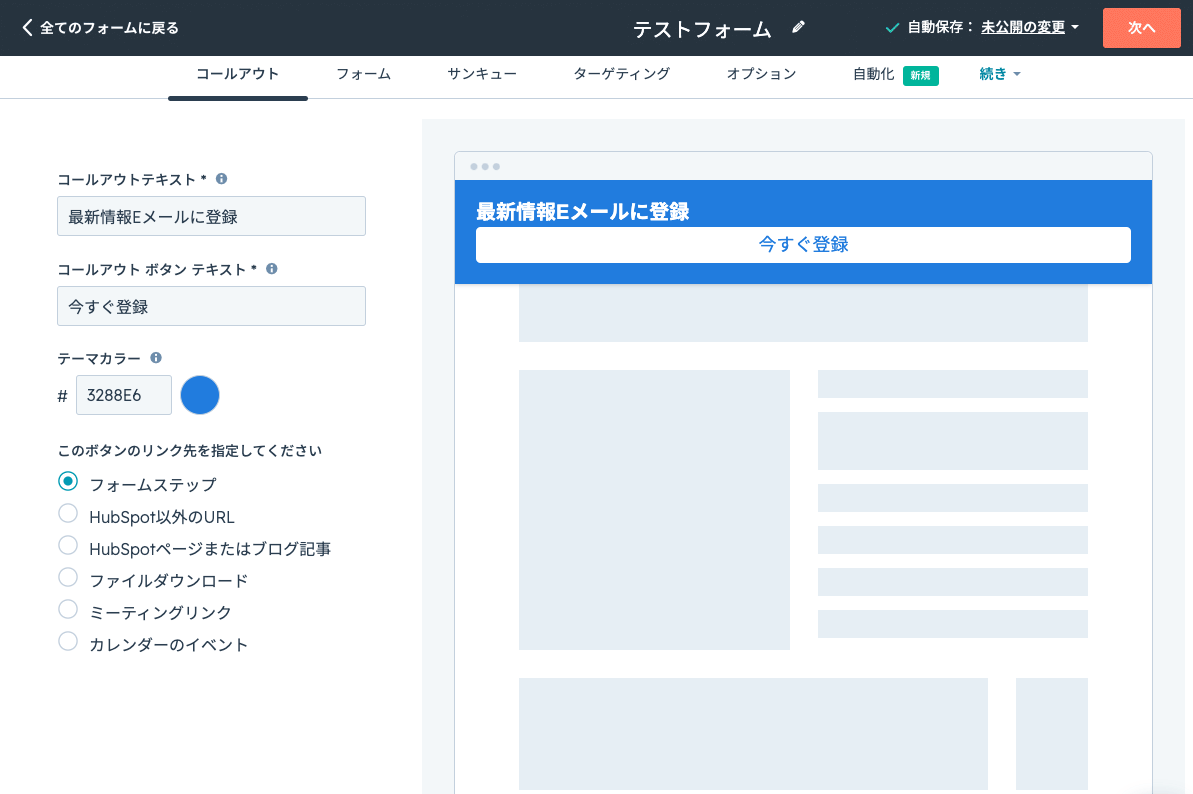
コールアウト
表示するポップアップのレイアウト、デザインの変更ができます。リンク先の指定で「フォームステップ」を選んだ場合は「フォーム」タブよりフォームの内容の編集を行います。
「フォームステップ」以外では任意のページリンクやファイルへの指定が可能です。
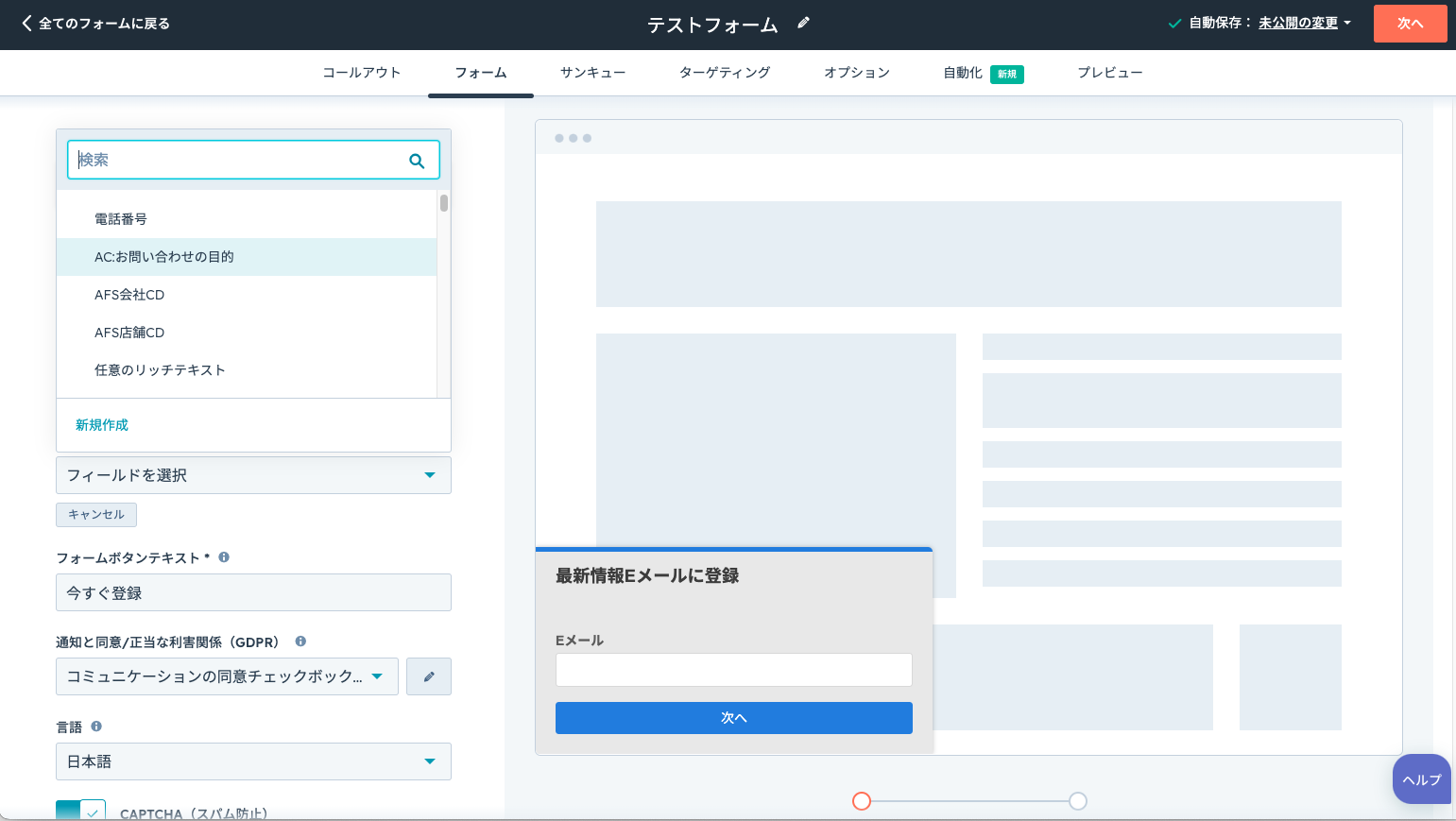
フォーム
コールアウトのリンク先の選択で「フォームステップ」にチェックを入れると編集が可能になります。「フォームステップ」以外を選択している場合は編集ができません。

ここではフォームの項目の追加編集が可能です。キャプチャは入力項目をEメールのみとしていますが、用途に合わせて項目(フィールド)を増やすことも可能です。
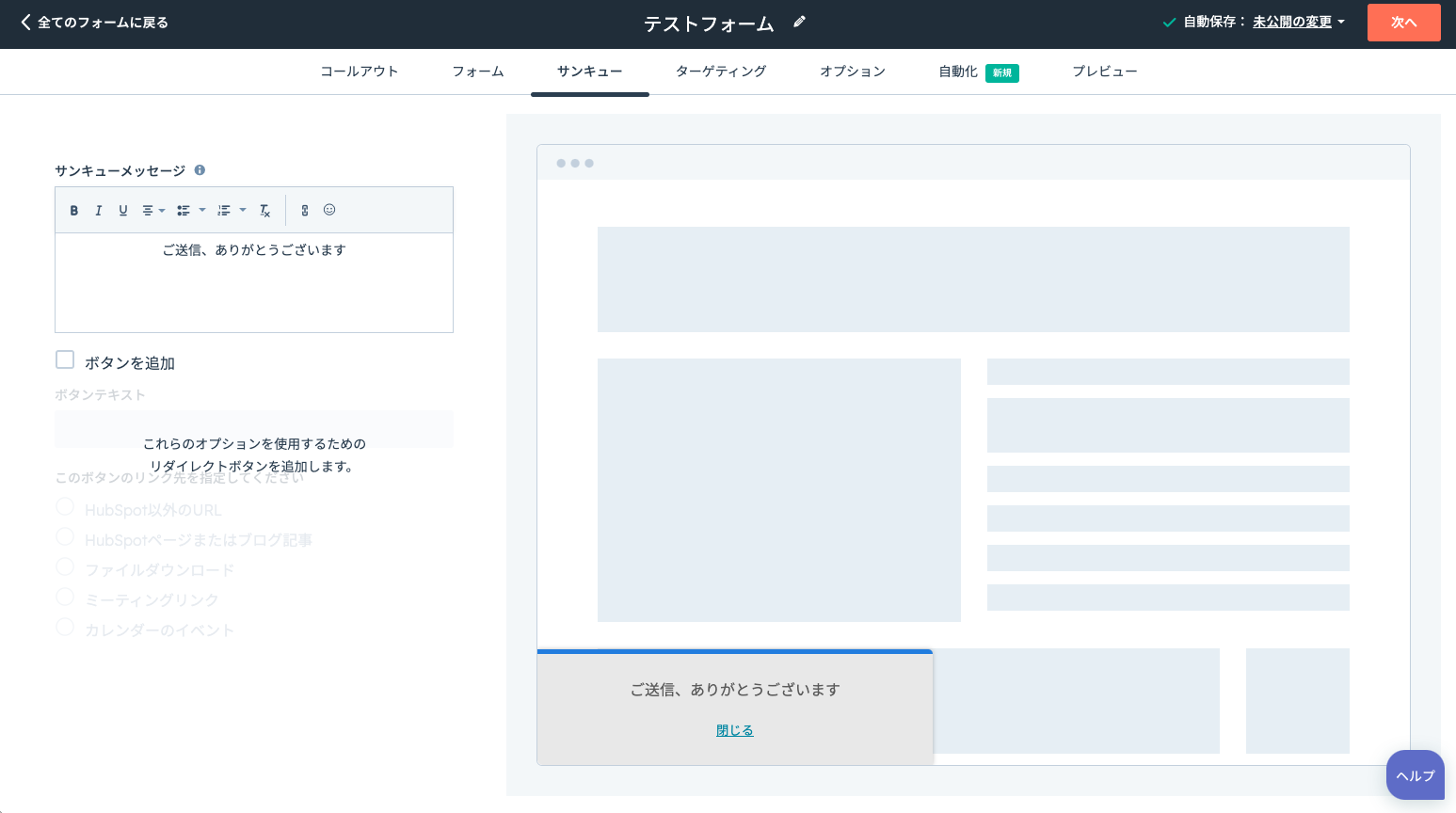
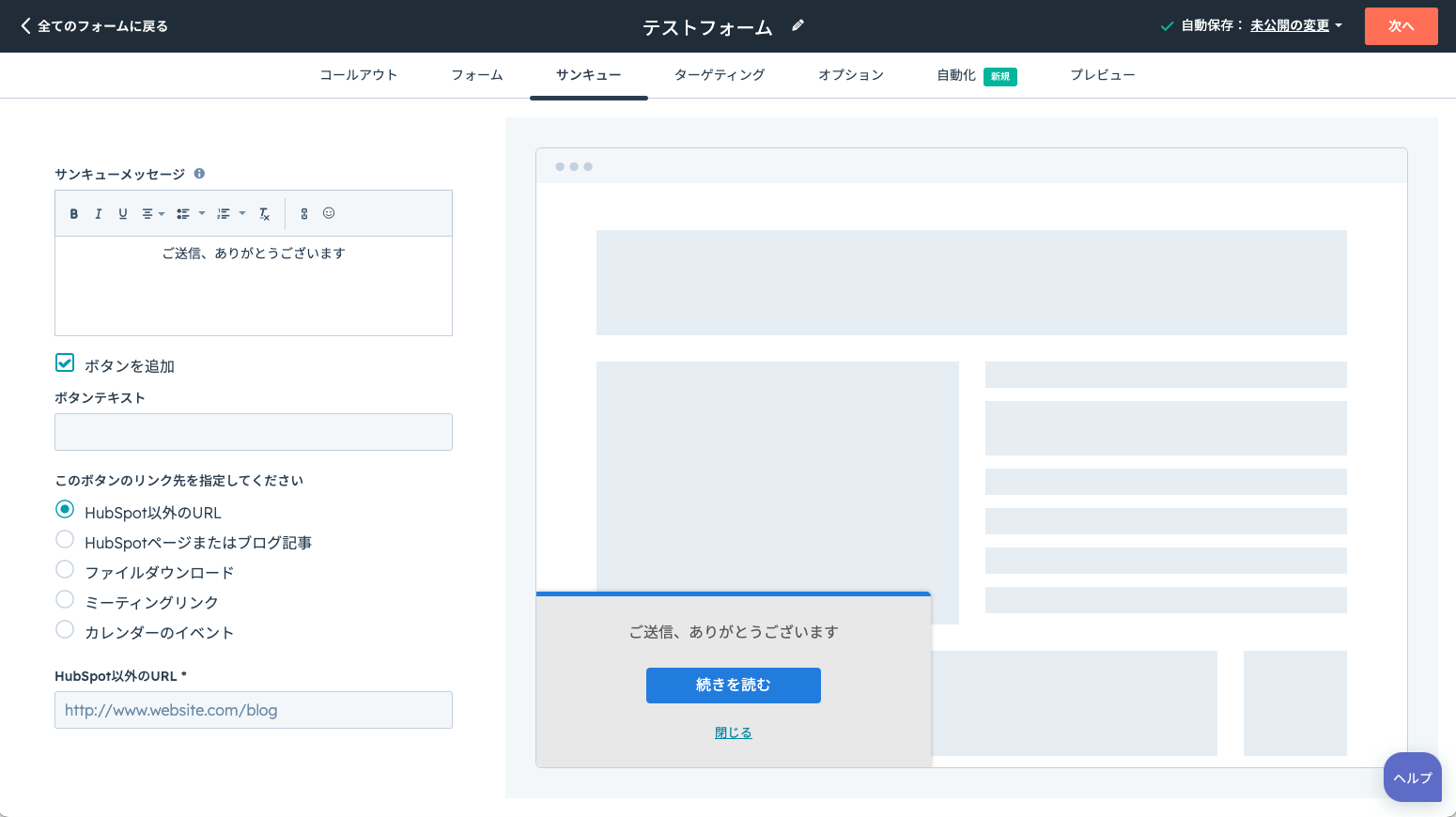
サンキュー
サンキュータブ内ではフォーム送信後のサンキューメッセージの編集ができます。

「ボタンを追加」にチェックを入れると誘導リンクボタンを追加できます。フォーム送信後はページから離脱することが多いため、顧客におすすめする関連ページや資料がある場合は誘導リンクを推奨します。

ターゲティング
ポップアップを表示させるページの指定や、トリガーでどのようなタイミングでポップアップを表示させるか設定が可能です。
HubSpotのポップアップフォーム表示のタイミングの設定は「ターゲティング」タブ内の「トリガー」から任意の経過時間設定(最小は7秒)が可能です。経過時間ではなく、ページを50%スクロールしたときに表示することも可能です。

オプション
予約設定や表示期間の設定が可能です。
自動化
折り返しメールの設定ワークフローの設定ができます。
プレビュー
公開前に表示のプレビューをおこない、誤りがないかチェックできます。問題がなければ公開を行います。
まとめ
ポップアップフォームを作成する際は自社の目線ではなくユーザーの目線で設計していくことが重要です。
ポップアップフォームを設置することで、よりユーザーの目に留まりやすくなります。ぜひ、オリジナルのデザインで設定をおこない、たくさんのリード獲得につなげてみてください。