HubSpotのCMS開発では、カスタムモジュールの作成が必須とも言える要素であり、自由に項目を作成できることが魅力の一つです。
このカスタムモジュールには便利な機能がいくつもあり、その中でもフィールドグループという機能が意外と重要な機能だと個人的に思っています。
フィールドグループは複数のフィールドを1つにまとめることができる特別なフィールドで、この機能を使うことで、より使いやすく効率的なカスタムモジュールを作成することが可能になります。
今回は簡単なカスタムモジュールを作成しながら、フィールドグループの魅力をお伝えします。
カスタムモジュールとは?
まずはカスタムモジュールの前に、基本である「モジュール」から説明します。
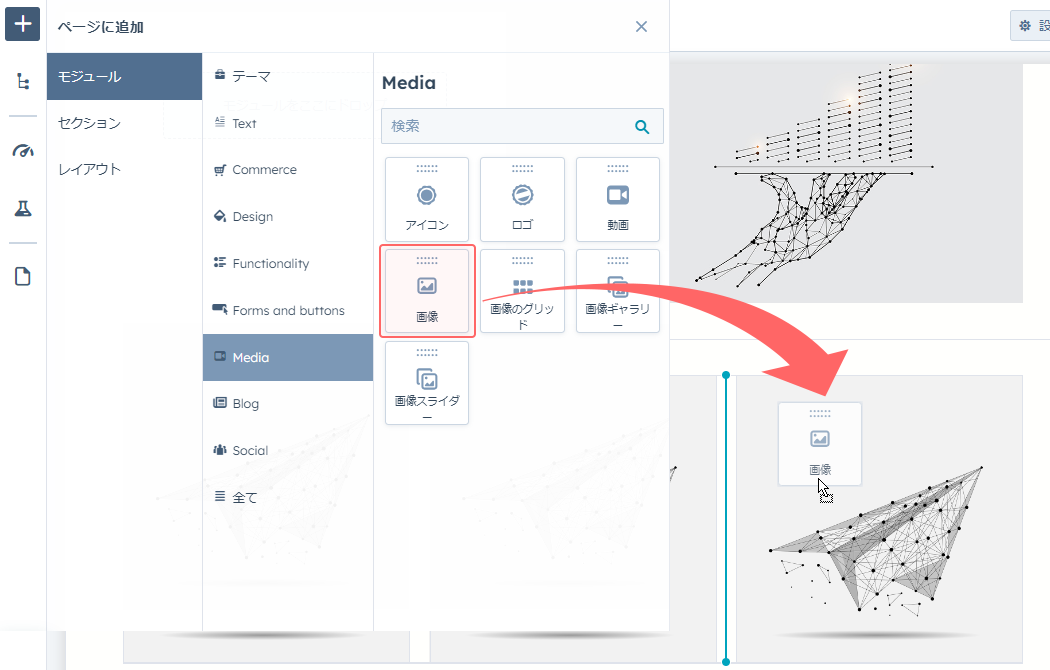
HubSpotではモジュールと呼ばれるパーツを組み合わせてページを作成していきます。モジュールには「テキスト」「ボタン」「画像」など様々な種類が用意されていて、モジュールをドラッグアンドドロップで任意の場所に置いて組み立てていきます。

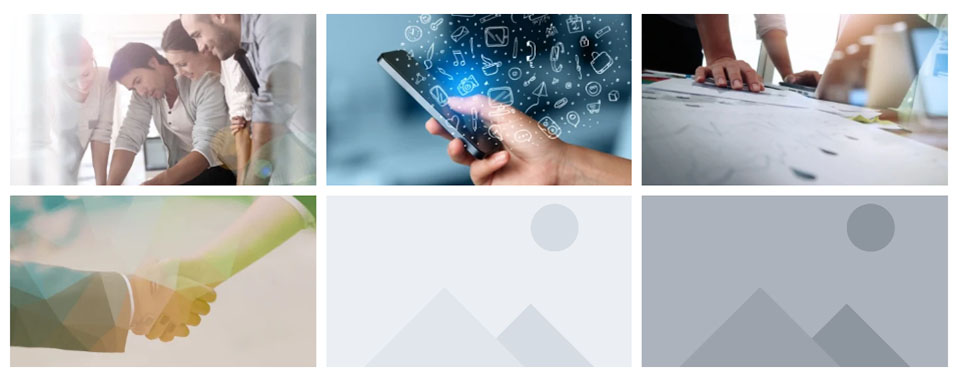
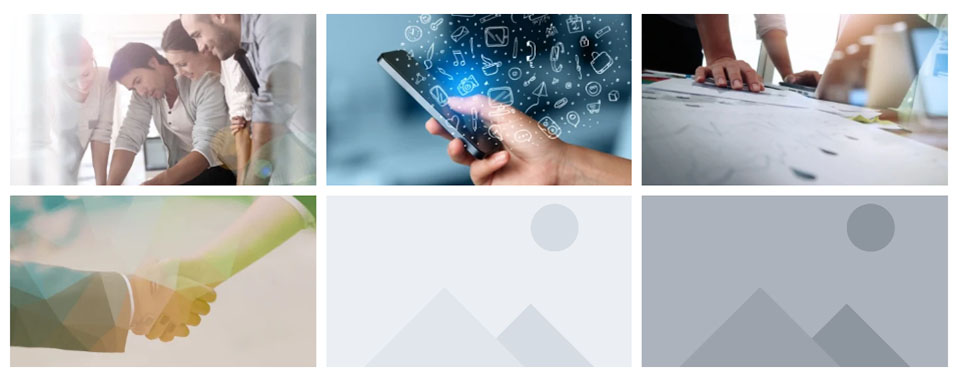
例えば、下図のように画像を並べるなら、画像モジュールを6回使用すると実現できます。

さらに、この画像の下にテキストを配置したい場合、テキストモジュールを6回使用することで実現可能です。しかし、項目(モジュール)の追加や入れ替えが頻繁に発生する場合、管理が煩雑になってしまいます。
こうした状況では、カスタムモジュールの利用が効果的です。カスタムモジュールを使用することで、必要な項目を1つのモジュールにまとめることができます。これにより、カスタムモジュール内で項目の追加や入れ替えを行うだけで複数箇所の修正を一括で対応できるほか、デザインやレイアウトの統一も図ることができます。
このようにカスタムモジュールをうまく活用することで、ページ制作を効率化し、より使いやすいサイトを構築することができるようになります。
カスタムモジュールの作成
例にするカスタムモジュールは前述で使用した「画像ギャラリー」です。

この画像ギャラリーの作成に必要な機能をいくつかピックアップしてみます。
| id | フィールド名 | フィールドタイプ | 内容 |
| 1 | 画像 |
画像(リピート) |
画像の登録ができる(複数登録可) |
| 2 | 1行に表示する枚数 | 数値 | 1行に表示する画像の枚数 |
| 3 | マウスオーバー時のアニメーション |
選択(チェックボックス) |
透過、ズームインから選択が可能。 透過:opacity |
最低限の機能だとこれぐらいでしょうか。
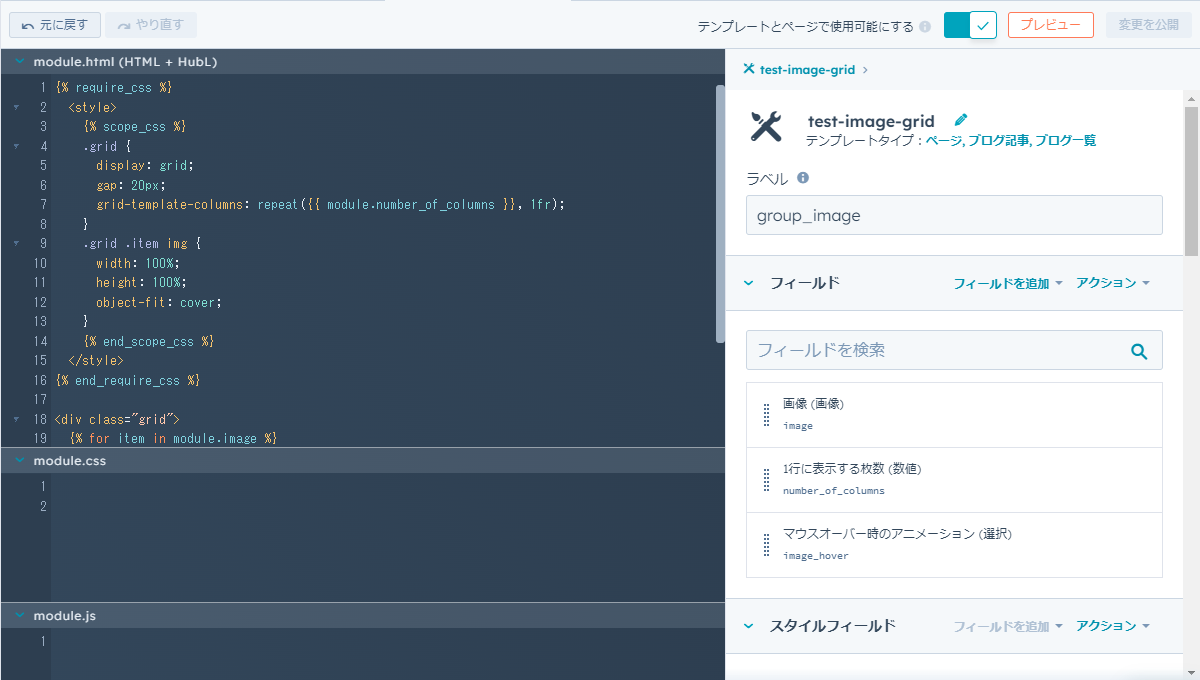
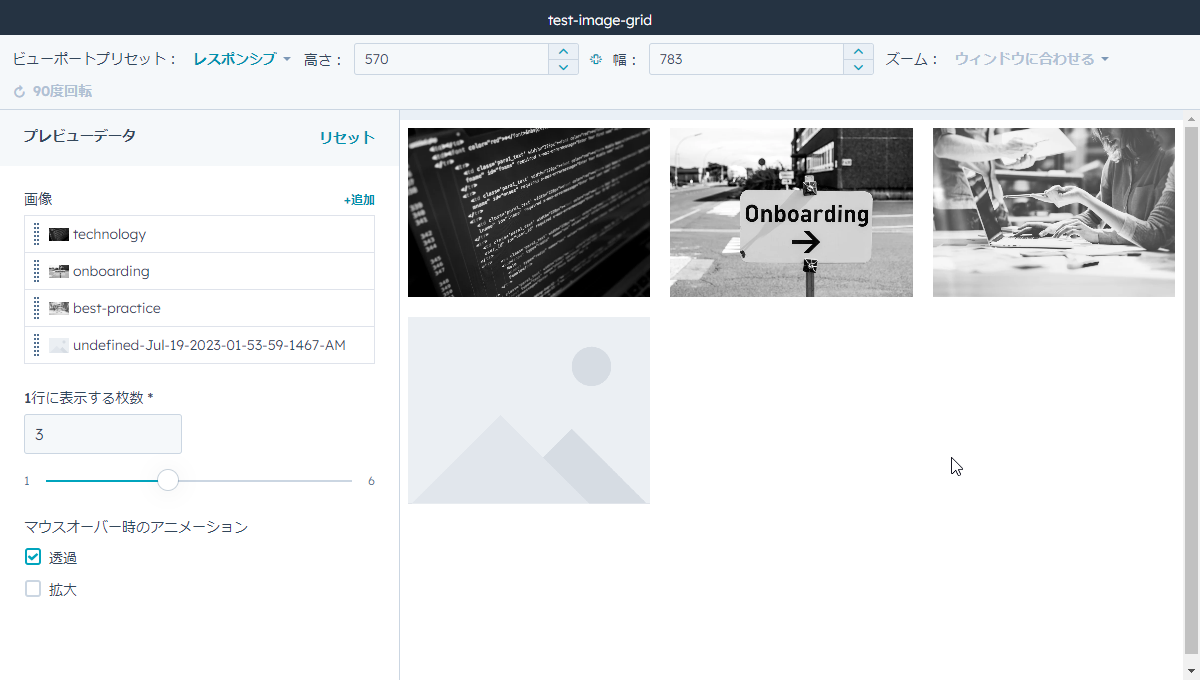
この内容でカスタムモジュールを作成して編集画面をプレビューしてみます。
想定通りのカスタムモジュールができあがりました。
では、例えば「1行に表示する枚数をモバイルでは別にしたい」という要望があった場合にどのように拡張するのが最適でしょうか?
一番シンプルに拡張すると「1行に表示する枚数」の下に「1行に表示する枚数(モバイル)」を増やすことだと思います。

この方法でも問題ありませんが、フィールドグループを使えばもっと分かりやすくできます。
フィールドグループでまとめる
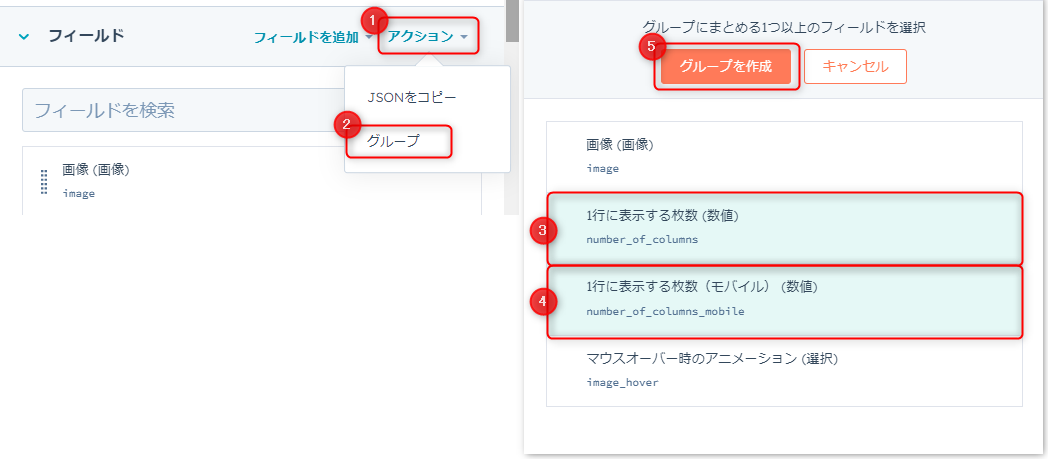
それでは「1行に表示する枚数」をフィールドグループでまとめてみます。

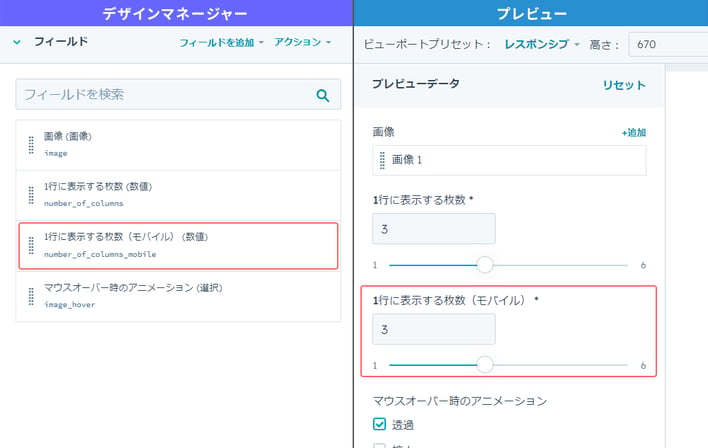
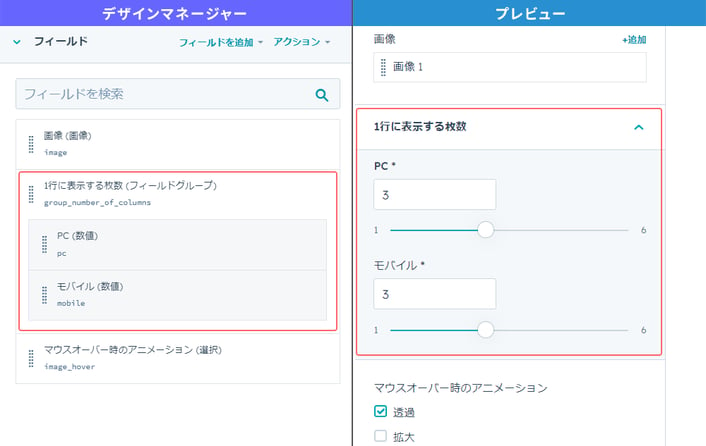
再度プレビューを確認します。

以前より分かりやすくなったと思いますがどうでしょうか?
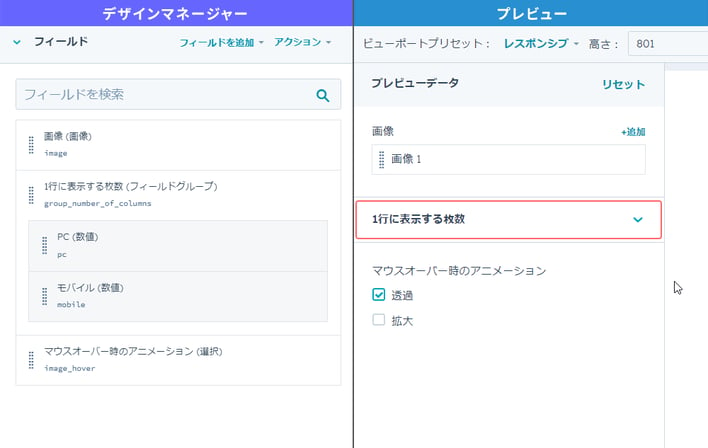
ついでにUIが開閉可能になるので操作性を向上させることができます。

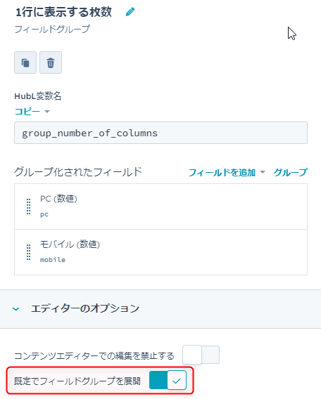
開閉状態はデフォルトで「閉じた状態」になりますが、フィールドグループの設定から「開いた状態」に変更可能なので、頻繁に触るフィールドグループは「開いた状態」にするとさらに使いやすい管理画面にすることが可能です。

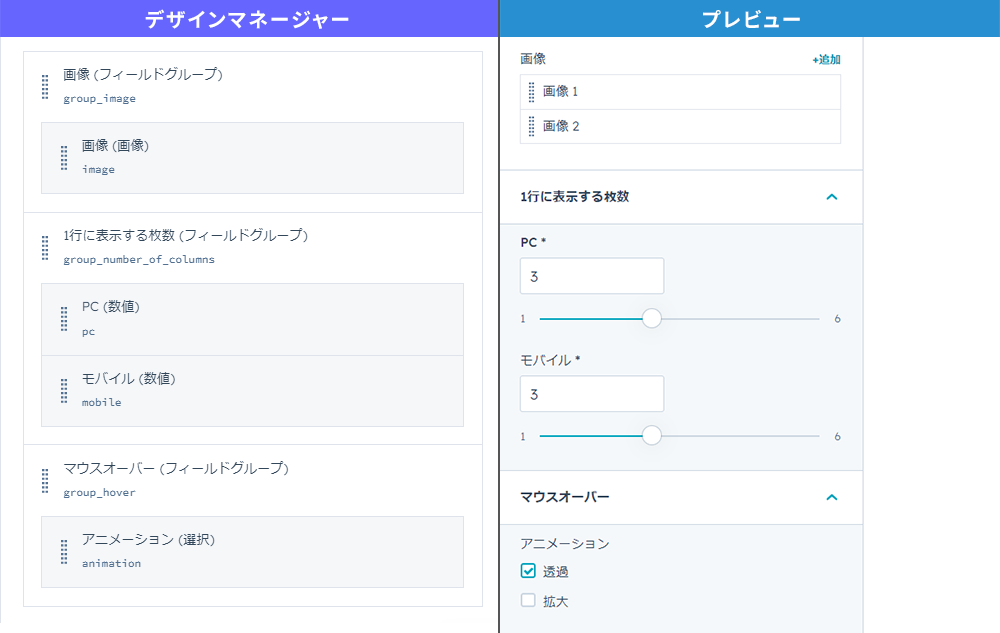
同様に「画像」や「マウスオーバー時のアニメーション」もフィールドグループ化すると下図のようになり、機能追加時に対応しやすくなると思います。

おわりに
フィールドグループを使用することで、カスタムモジュールの編集画面がより使いやすくなる点をご理解いただけたでしょうか。すべての項目をフィールドグループにまとめることが必ずしも適切とは限りません。場合によっては、かえって使いにくくなることもあるため、適切な使い分けが重要です。
カスタムモジュールはフィールドグループに限らず、リピートや入力制限など便利な機能が多く実装されているので、より詳しい情報が必要な場合は公式サイトをご覧ください。
また、テンプレートにモジュールを配置する方法などの解説が必要な場合は別記事「【きほんのき】HubSpotのページ作成・セクションについて解説!」をご覧ください。
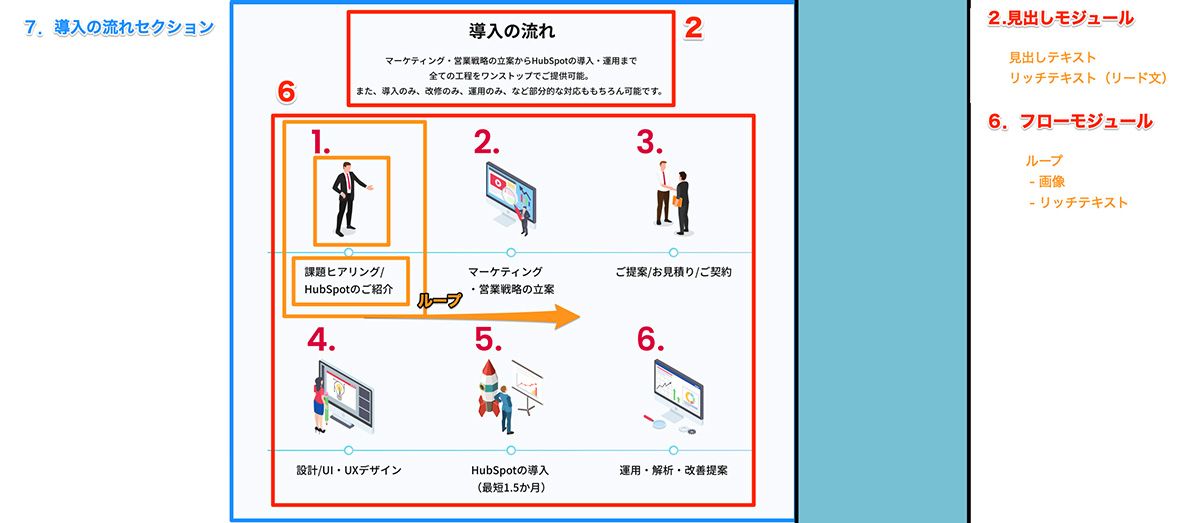
最後に、アクセサイトではテンプレートやカスタムモジュールを作成する場合、基本的に下図のような設計書を作成してから開発するようにしています。
この設計書を作成することで、編集者にとって使いやすいテンプレートやカスタムモジュールを構築することが可能になります。また、拡張性や汎用性も高められるため、長期間にわたり活用していただける仕組みを提供できます。
HubSpotのCMS開発で何かお困りごとがあればアクセサイトへ是非ご相談ください。
※ 本文中のスクリーンショットは2023年7月時点のものです。